01
🕛 reading time: 11 min read | 🔖 words: 2070
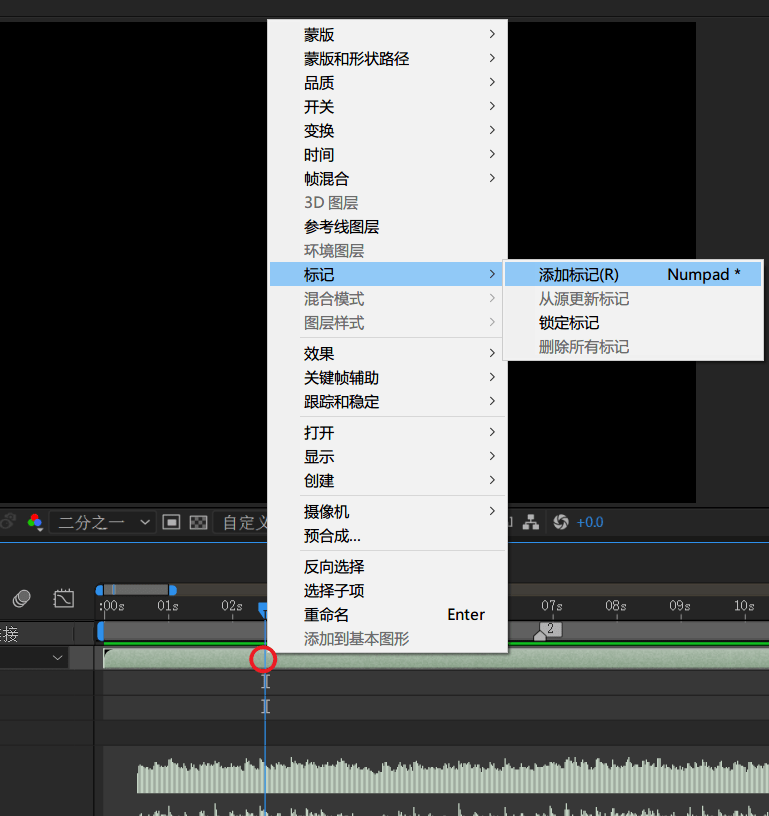
AE打标记
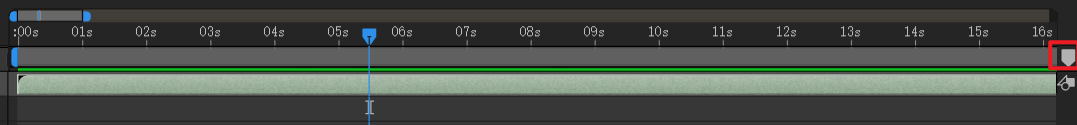
- 合成标记
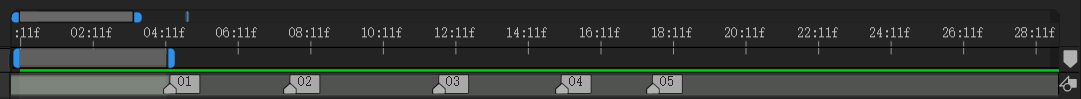
创建标记

点击并按住这个按钮,拉动到合适的位置,松开点击。
- 小键盘的*号
- 笔记本的shift + 数字,只能1-8。

更改标记文本
鼠标移动到标记位置,出现两个箭头的指示器,双击,输入文本。
删除标记
鼠标移动到标记位置,出现两个箭头的指示器,右键→ 删除该标记
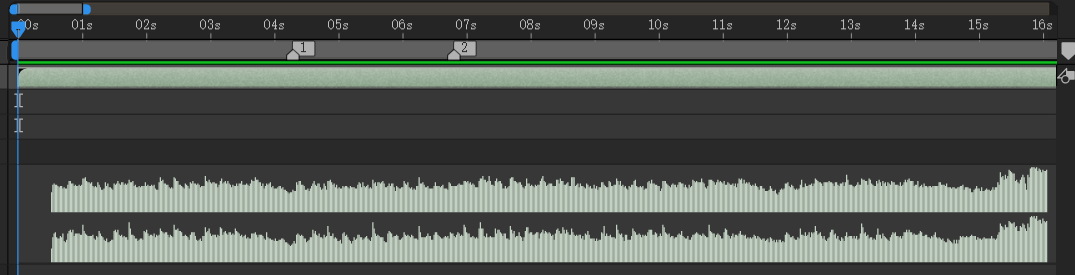
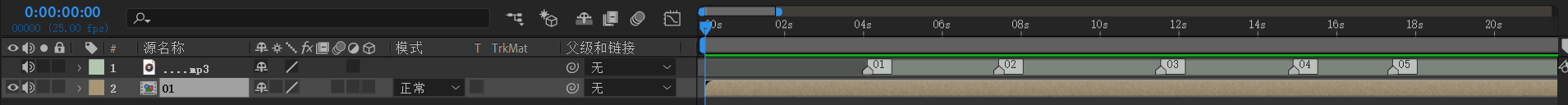
- 图层标记

对音乐的标记建议使用图层标记,而不是合成标记。
标记完成后,使用ctrl shift D拆分图层。

双击01图层进入

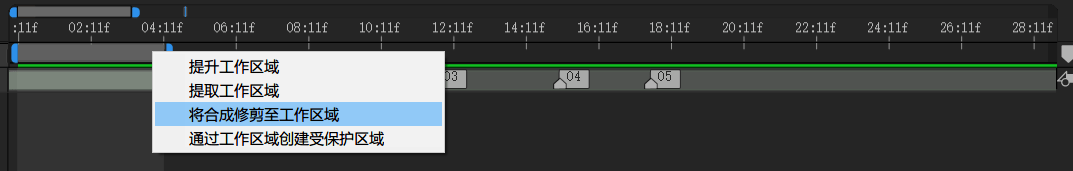
修剪工作区域
1.将工作区对齐标记01的结束位置

右键修剪到工作区域

保证工作区长度和01镜头长度一致。
- b n键设置工作区开始和结束。
ctrl Y新建纯色层,添加梯度渐变,交换颜色,修改上面颜色为青色,保证上面亮,下面暗的效果。
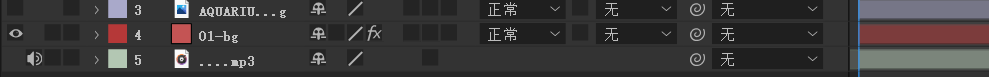
将小娃娃PNG图片加入顶层

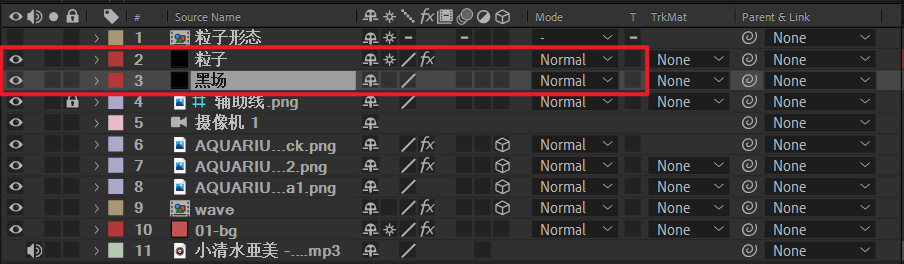
此时图层如下。

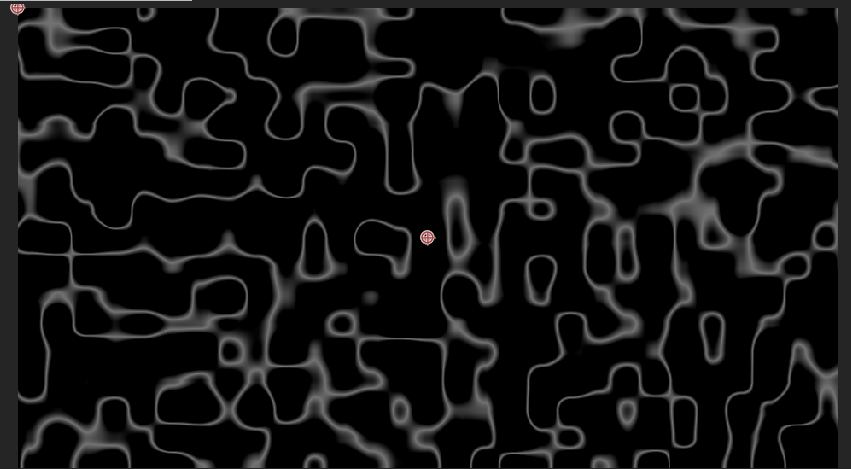
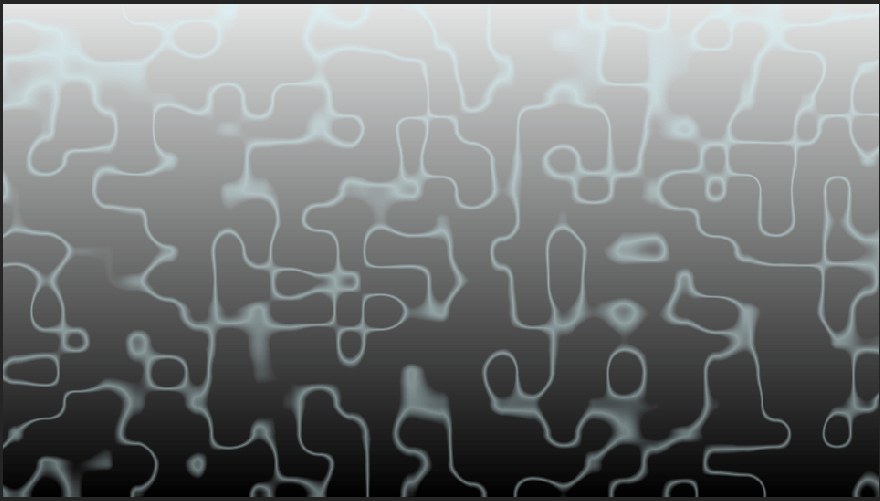
新建纯色层作为噪波层,使用分型杂色,分型类型为字符串。调整对比度300,亮度-55,复杂度1.0。

复制噪波层,底层噪波层使用亮度遮罩。
将这两个噪波层打成一个预合成,命名wave。
给这个wave应用效果:生成-填充。应用一个淡青色。

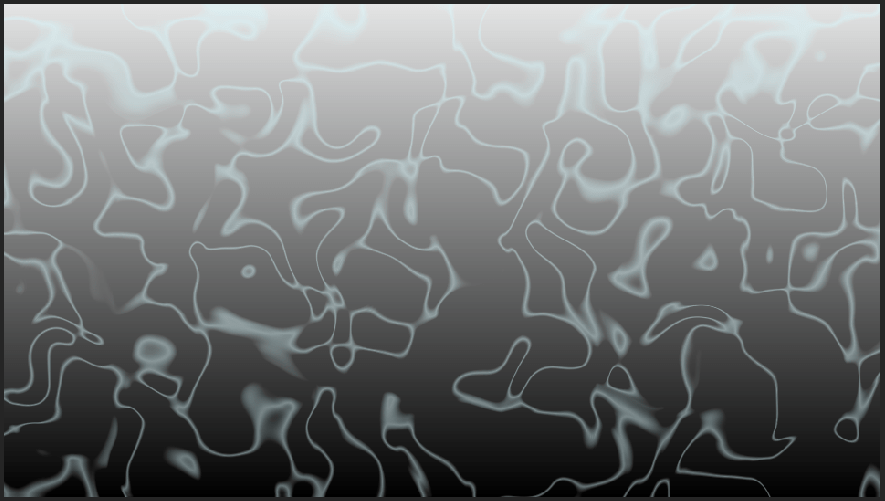
为了使得该水波纹更加凌乱,对该合成应用:湍流置换,修改数量和大小。

湍流的动画效果有两种实现:
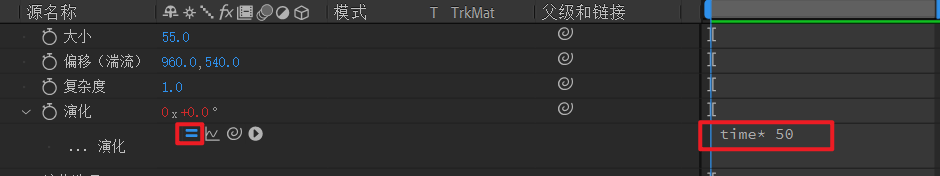
- 使用湍流置换的演化,打关键帧
- 对湍流置换的演化,使用表达式
这里使用第2种

预览即可看见流动的湍流效果。
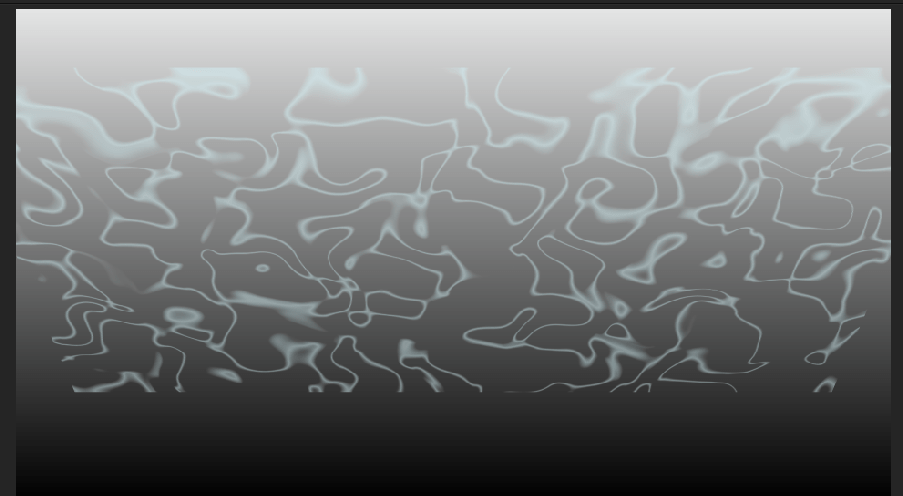
将湍流打上三维开关,调整X轴旋转角度

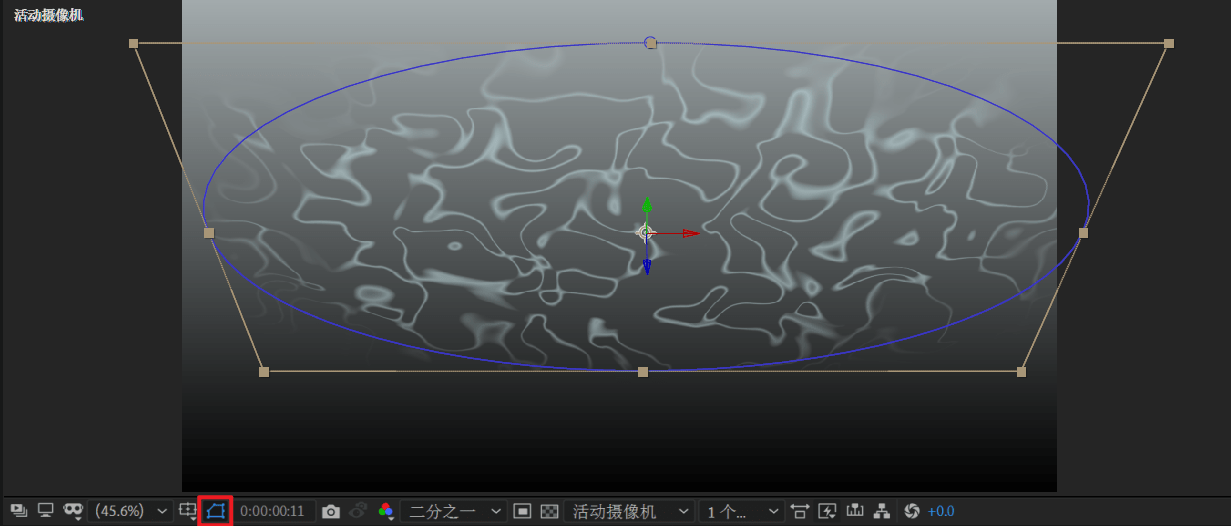
给水波纹应用一个椭圆的mask

mask羽化:边缘过渡变模糊,为正值。
mask扩展:正值,表示边缘扩散;负值,表示边缘向内收缩。
红色方框按钮,表示切换mask路径可见性。
将水波纹稍微移动到画面的顶部。
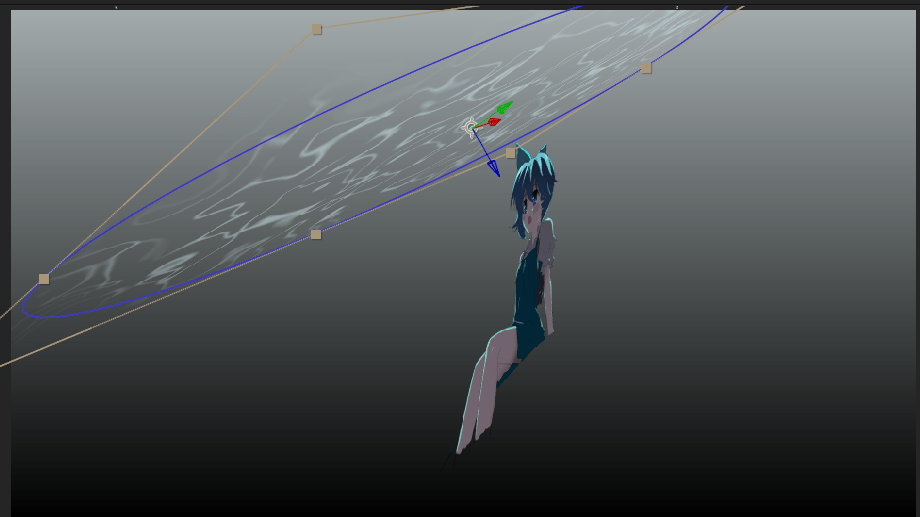
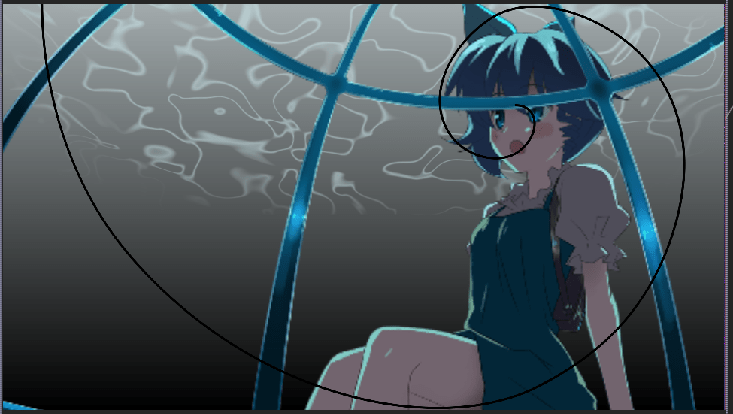
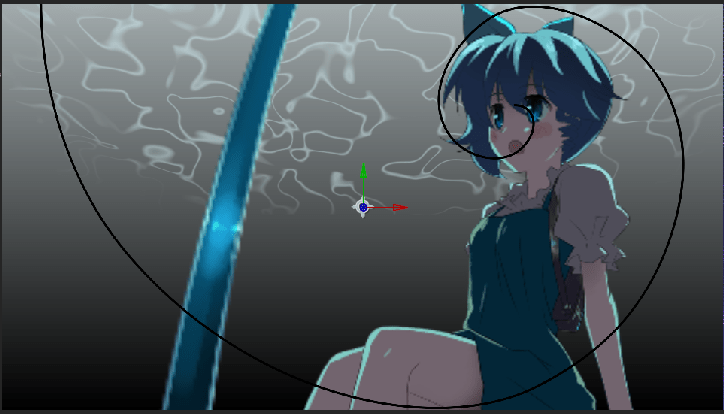
新建一个35mm的双节点摄像机。点击摄像机工具进行观察

观察完后,就重置摄像机。
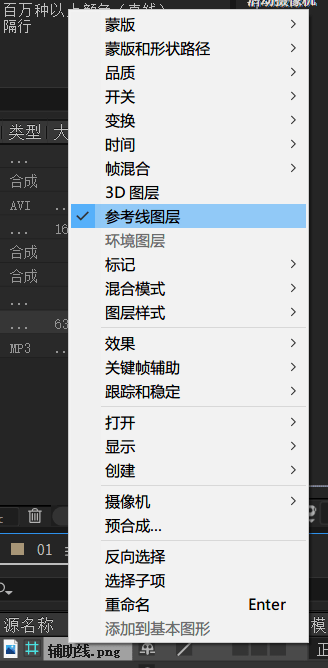
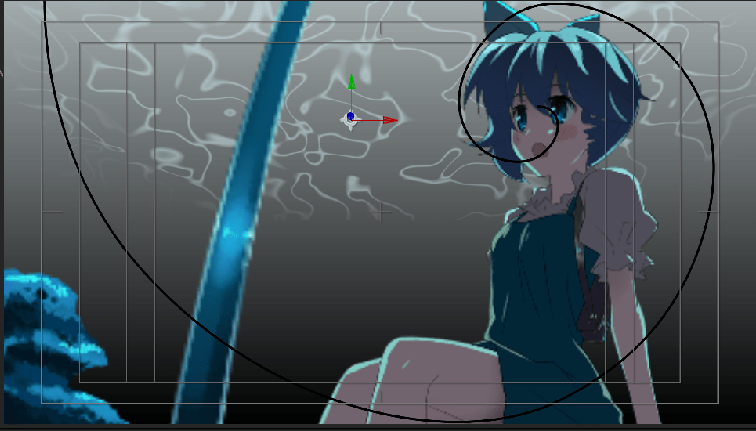
将辅助线PNG导入,并加入01图层顶层,标记为参考线图层。

按需翻转缩放的XY轴。

人物应用3维开关,z为-888
将笼子图片导入,打开三维,z为-900,保证在人物前面一点。

适当缩放笼子,显示一根左边的杆子

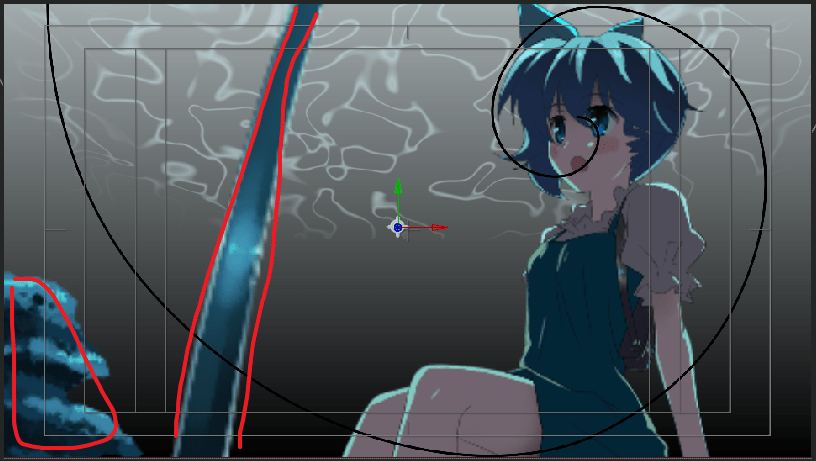
将假山图片导入,三维,z为-800,也就是在人物后面。适当缩放:

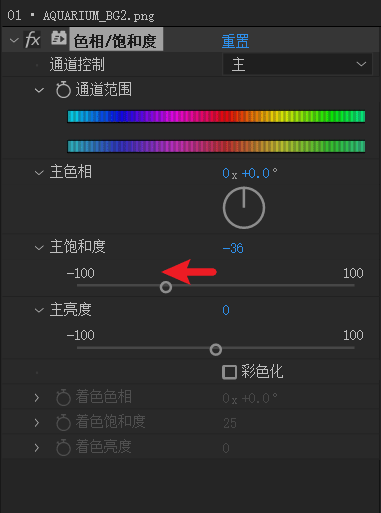
调整色相保护度:让假山和柱子的色相饱和度变弱,从而突出右边的小娃娃是主要画面焦点。


到这里,01的构图基本完成。下面制作光效。
前提:安装RG trapcode particular插件
新建一个固态层,命名粒子。对该层使用particular效果,
Emitter:
emitter类型为explode,5000 particular/sec, emitter type为box,
emitter size中XYZ调整数值到充满画面。参考值:X 2400,Y 1300,Z 1300
Physics:
physics Time Factor在合成时间开始处为1,ctrl + 右箭头到下一帧(一个很小的时间范围),将physics Time Factor改为0。这样做的目的是为了使得粒子出生后,先静止不动。

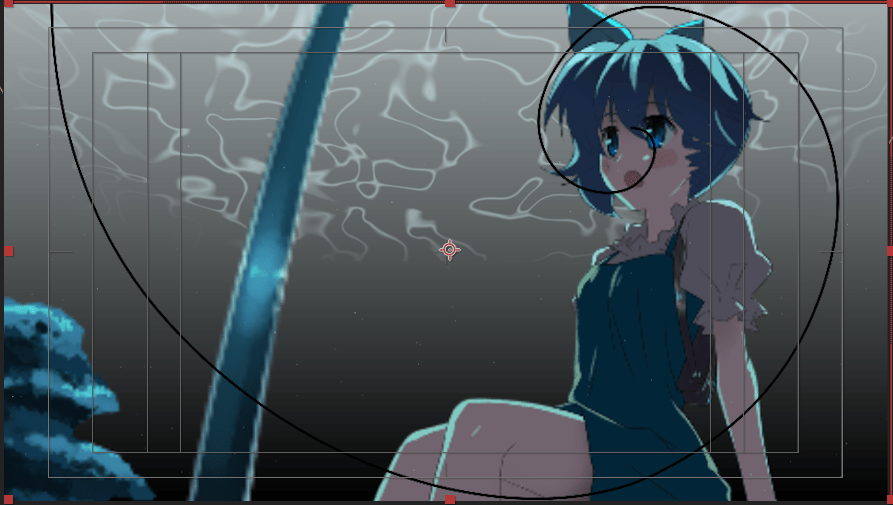
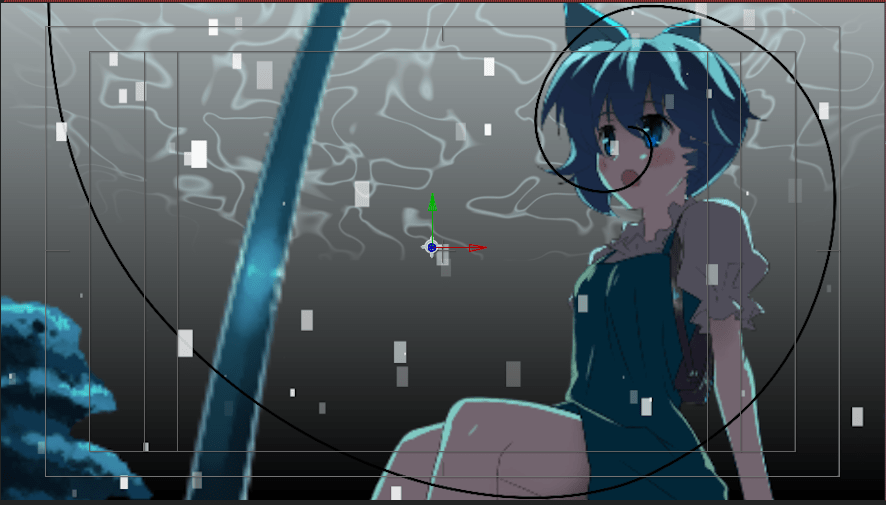
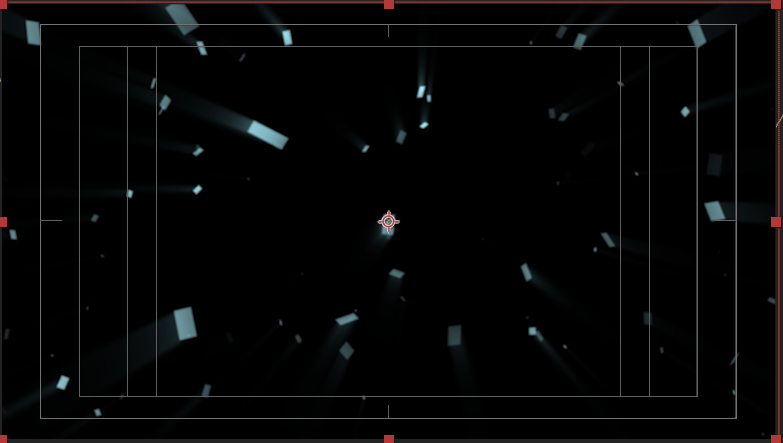
大致效果就是这样。接下面需要自定义粒子形态,原作的粒子形态是矩形。
新建一个合成(注意是合成),合成大小为100x100.
在合成里面新建一个纯色层,给个白色。

将该合成拖入01合成。并取消眼睛开关,让它不可见。

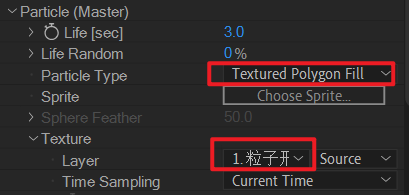
选中粒子层。更新粒子属性的类型和粒子纹理替换。

这时,啥粒子都没有?发生甚么事了?

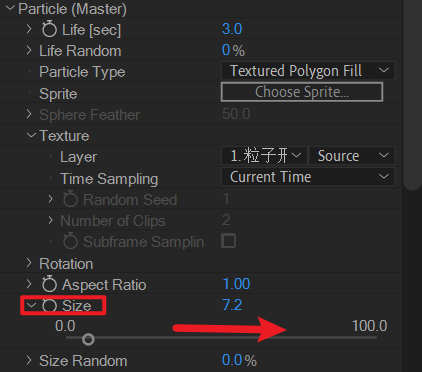
关键的一步:将粒子的size参数调大,直到能看见粒子出现。

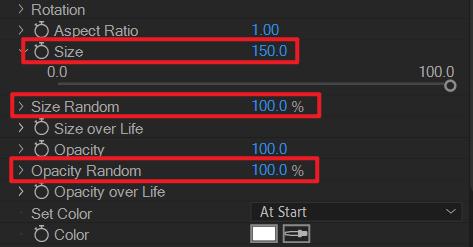
size 参考值 150
接着调整随机的size,opacity

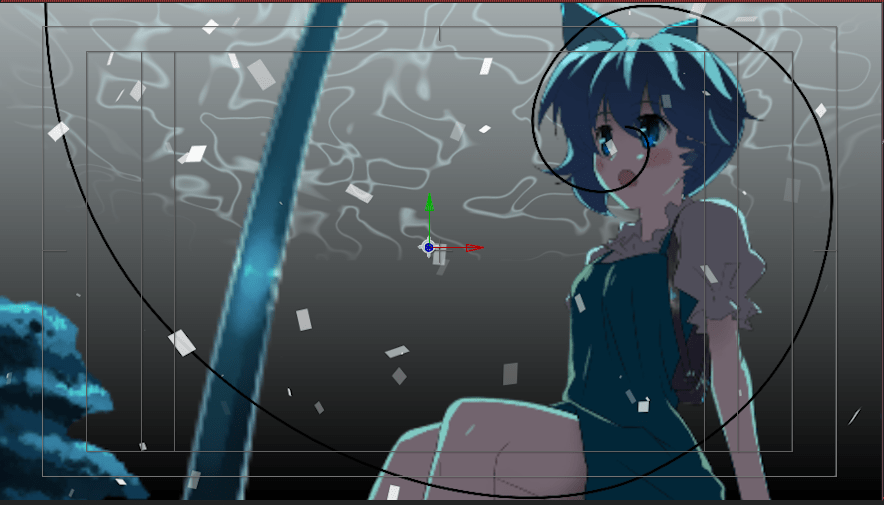
初步效果如下

下面设置粒子随机的旋转角度

此时,粒子在该合成时间开始时是没有粒子的,这时可以采用下面两者方式:
粒子设置 pre-run粒子数量
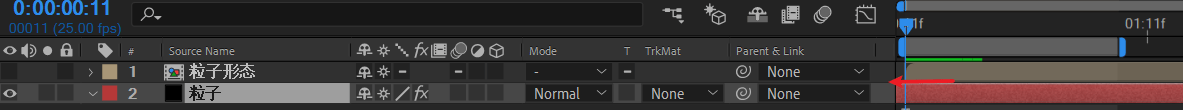
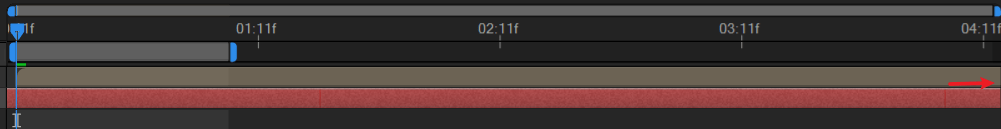
将粒子层向前移动一帧。
这里采用第2种方式。

该层后面少了一帧,于是拉动后面长度补回之前的前移。

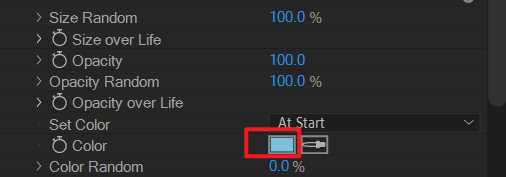
设置粒子参数的颜色为青色。

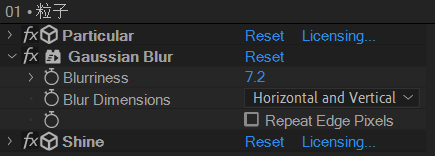
对粒子层应用RG trapcode 的shine效果

修改shine的颜色为青色。
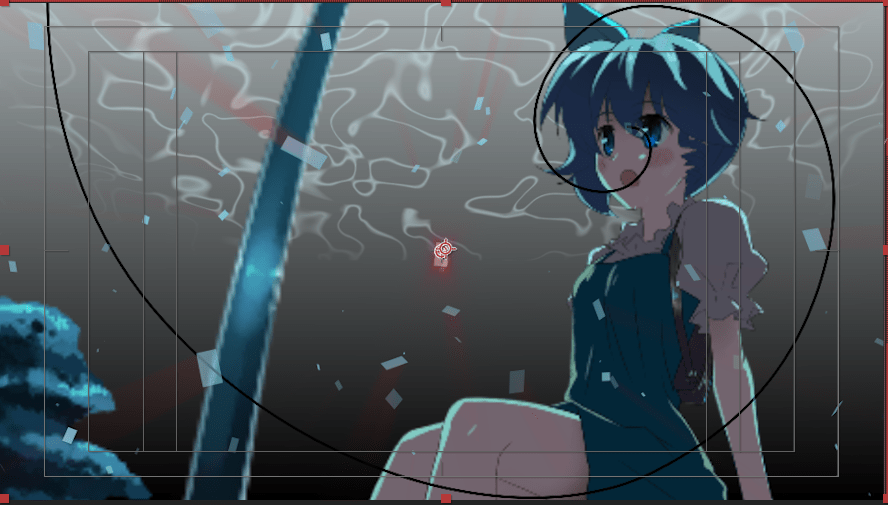
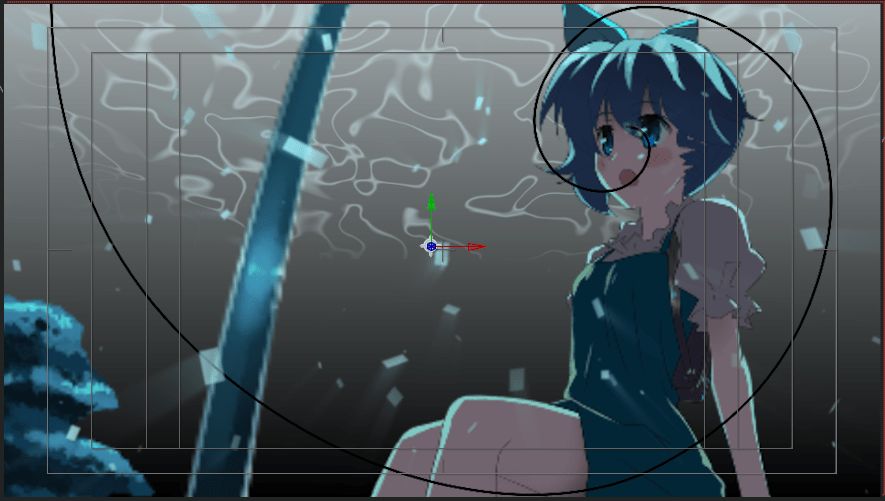
接下来,为了突出人物主体,考虑给粒子应用一定程度的模糊。
选择高斯模糊(也可以选择fast box blur)。并将高斯模糊至于shine效果之前,这样shine效果不会被模糊。也就是发光拖影不会被模糊。


接下来制作开头的扫光过渡。
新建一个黑色背景的纯色层。将其位置放于粒子层的下方。


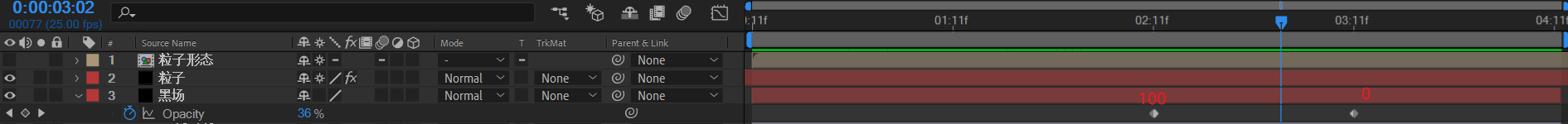
先制作一个简单的渐变揭示转场。

黑场在2s处opacity为100%,3s处为0.
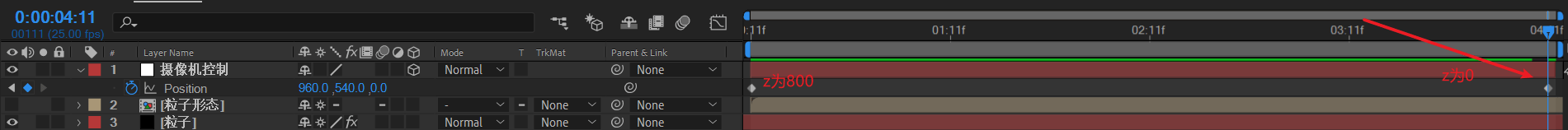
接下来是摄像机动画。
新建空对象,名称“摄像机控制”,将之前摄像机父级连接到该空对象。
空对象的关键帧,先将末尾帧的z设置为0。因为转场的结束需要保证z为0,转场的开头,z为一个正的值,这里参考值800。其实这个值比较随意。这样,一个由内往外的摄像机镜头就完成了。它的名称称为拉(远)镜头。

现在来看一下目前的效果。先休息一下。

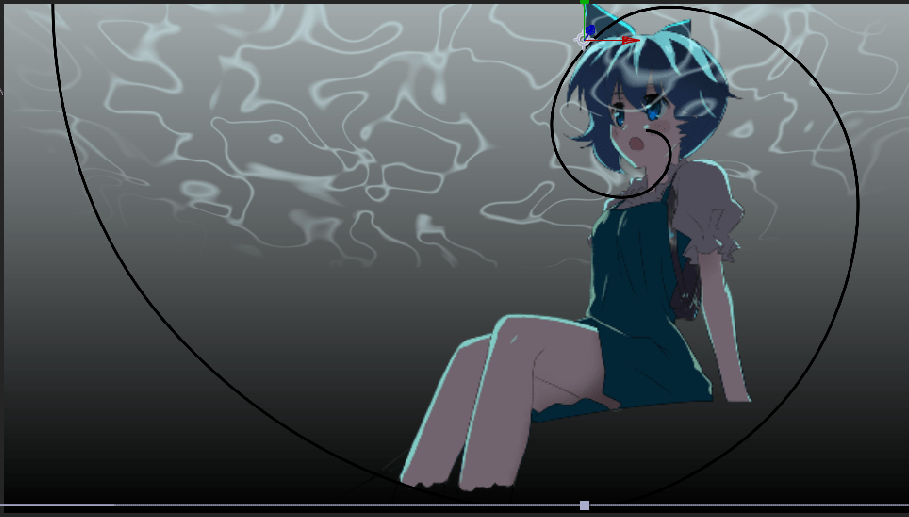
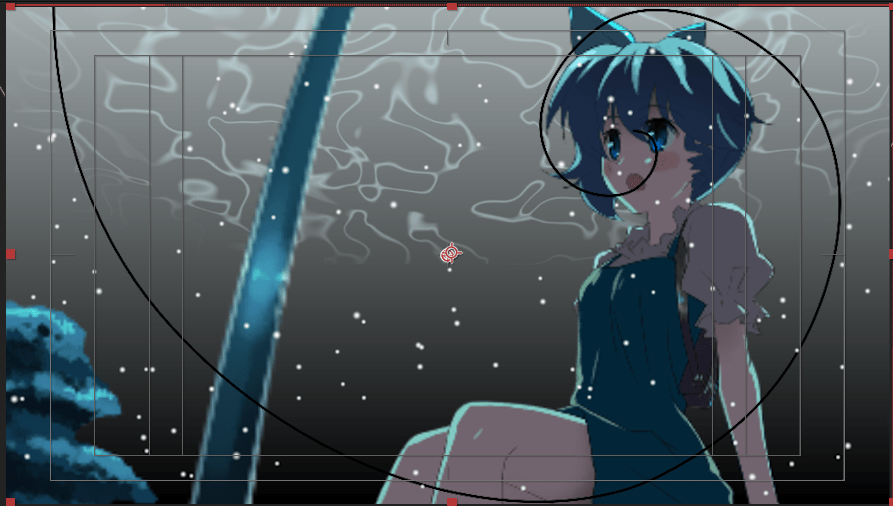
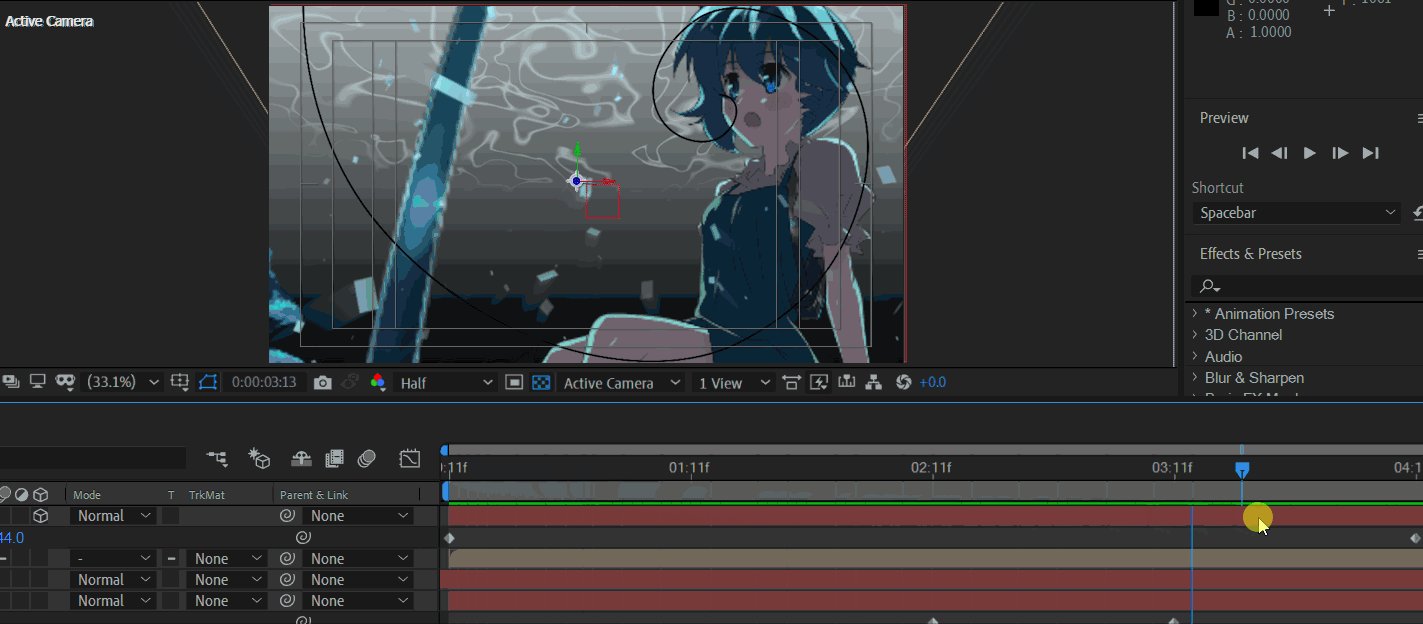
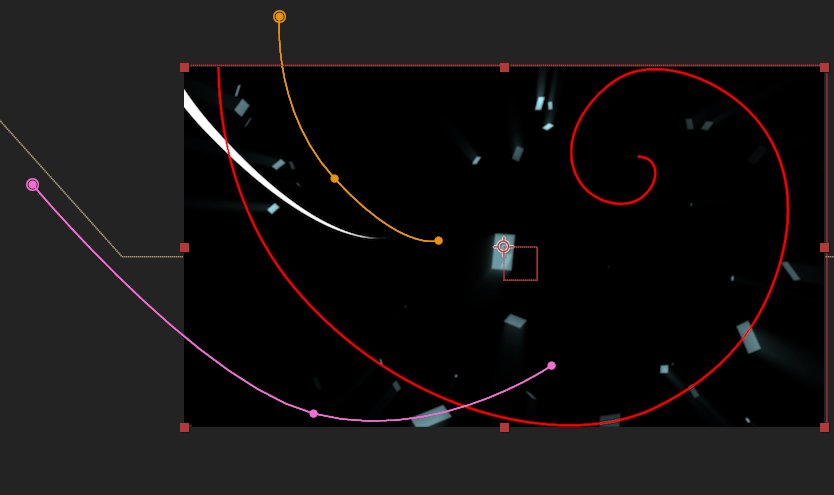
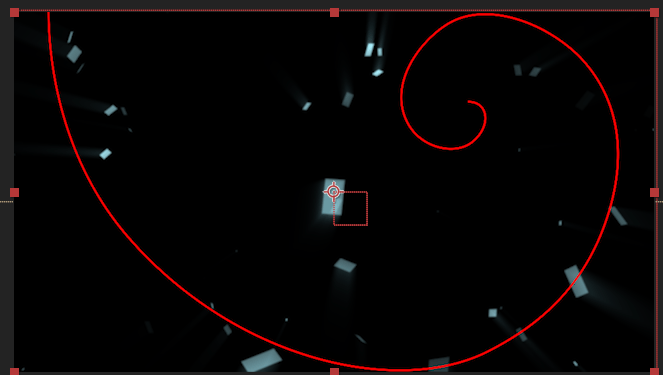
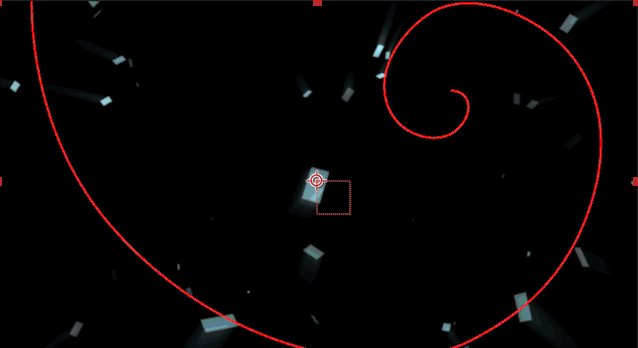
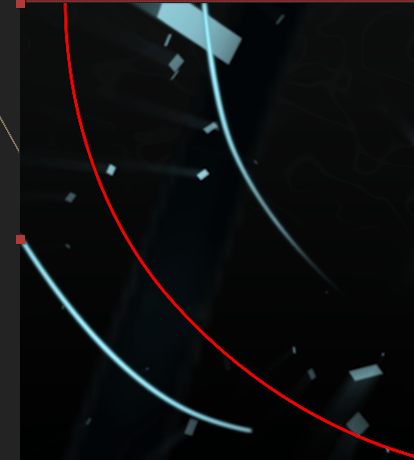
新建一个固态层,命名“3d描边”。使用钢笔工具绘制出两条如图的曲线(黄色和紫色),曲率参考黄金螺旋线

发现一个问题:预览时,曲线初始位置和所绘制的路径不重合。

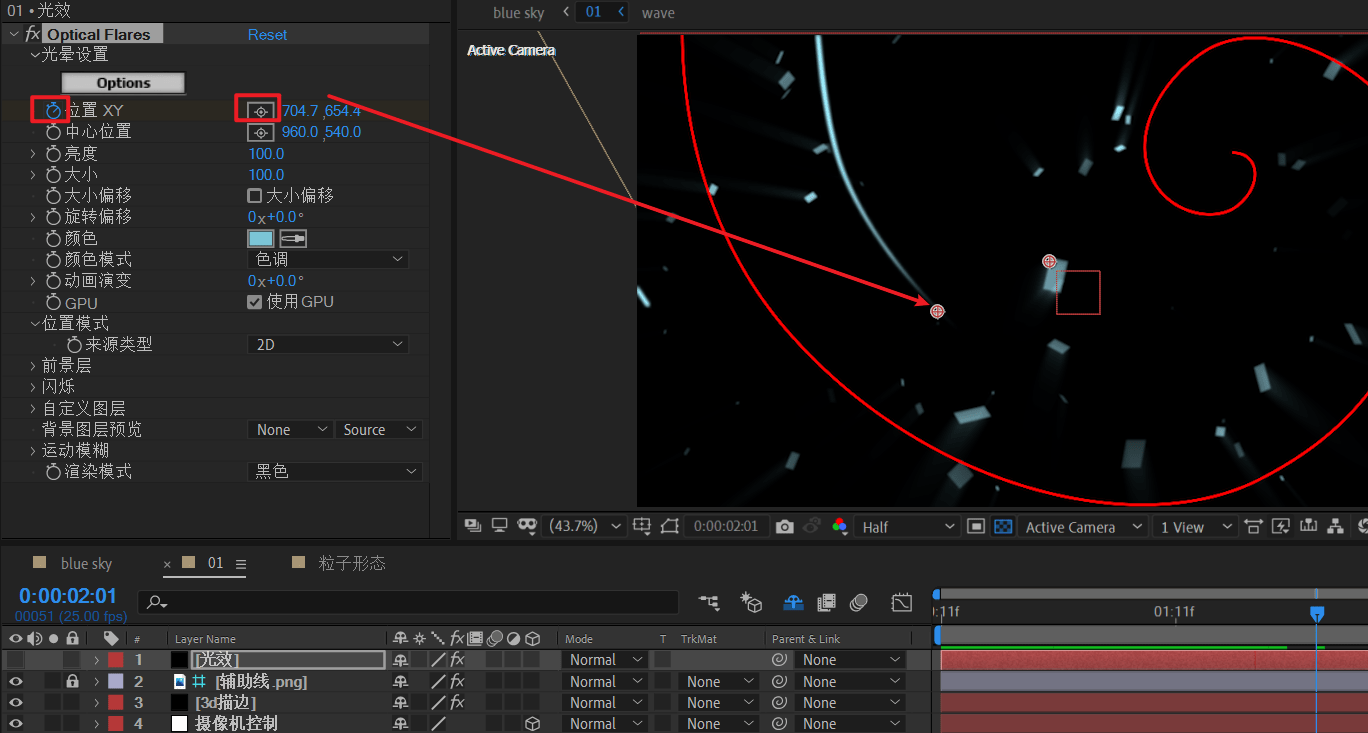
也就是曲线的动画不正确。先将曲线的位置调整正确:

此时,

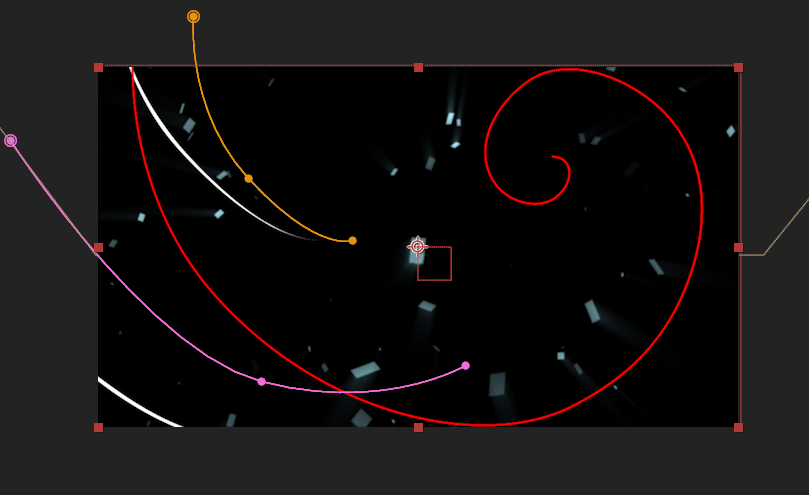
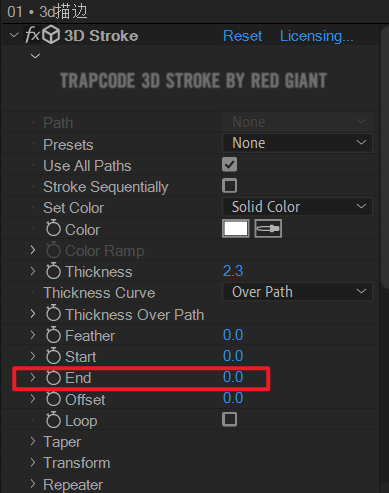
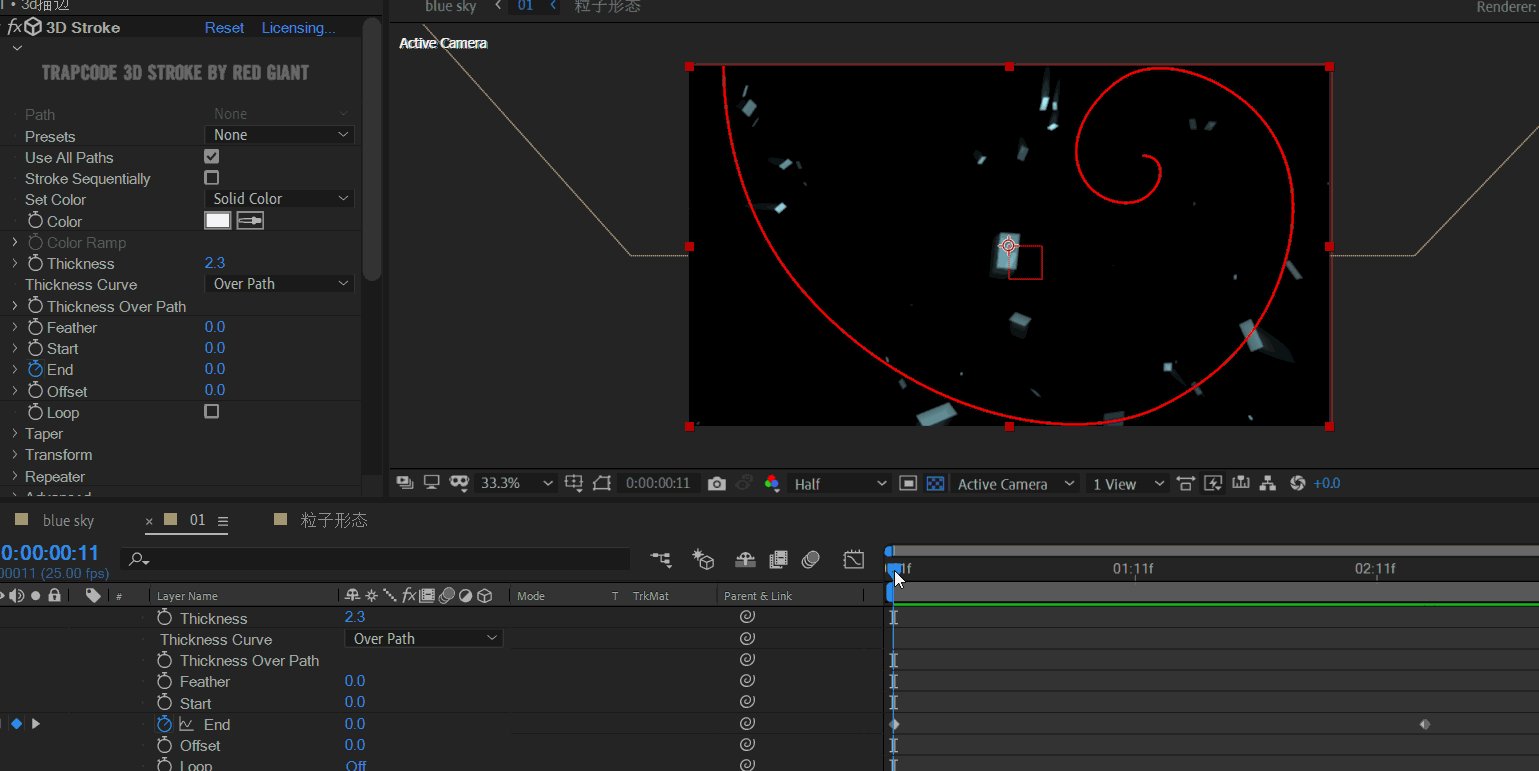
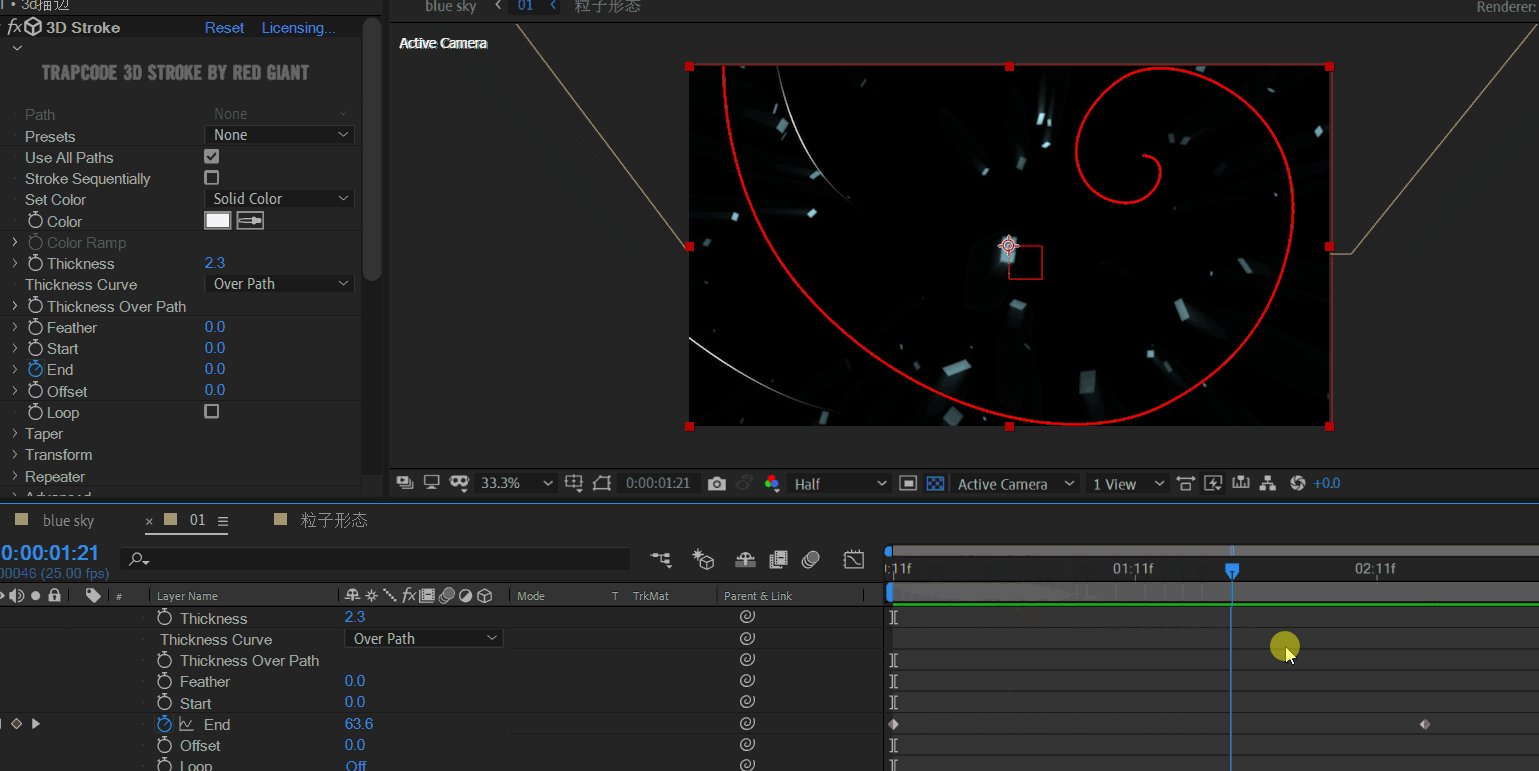
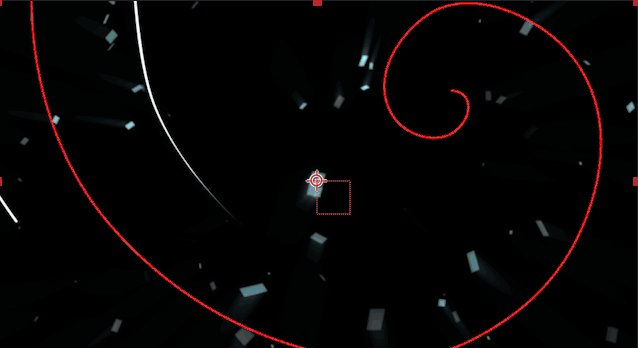
下面制作曲线生长动画。先将end设置为0

此时曲线已经消失。

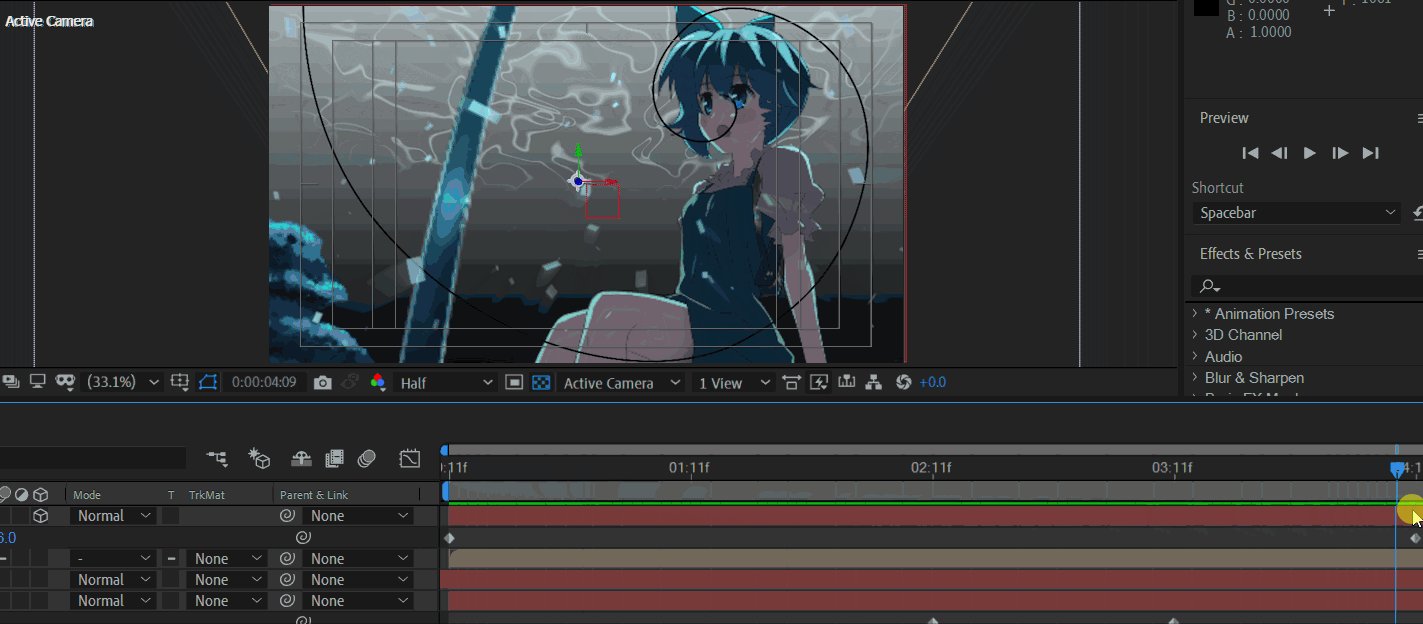
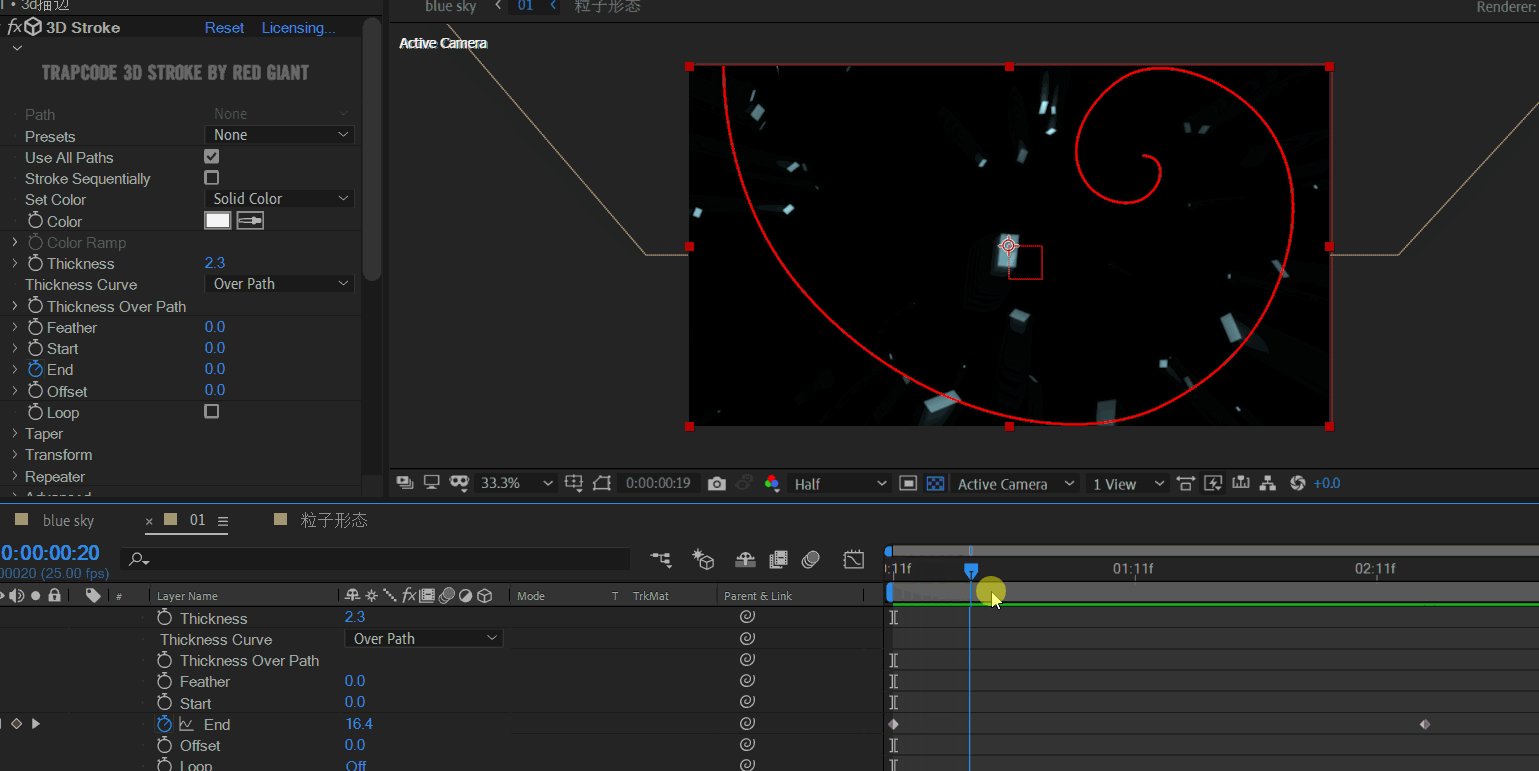
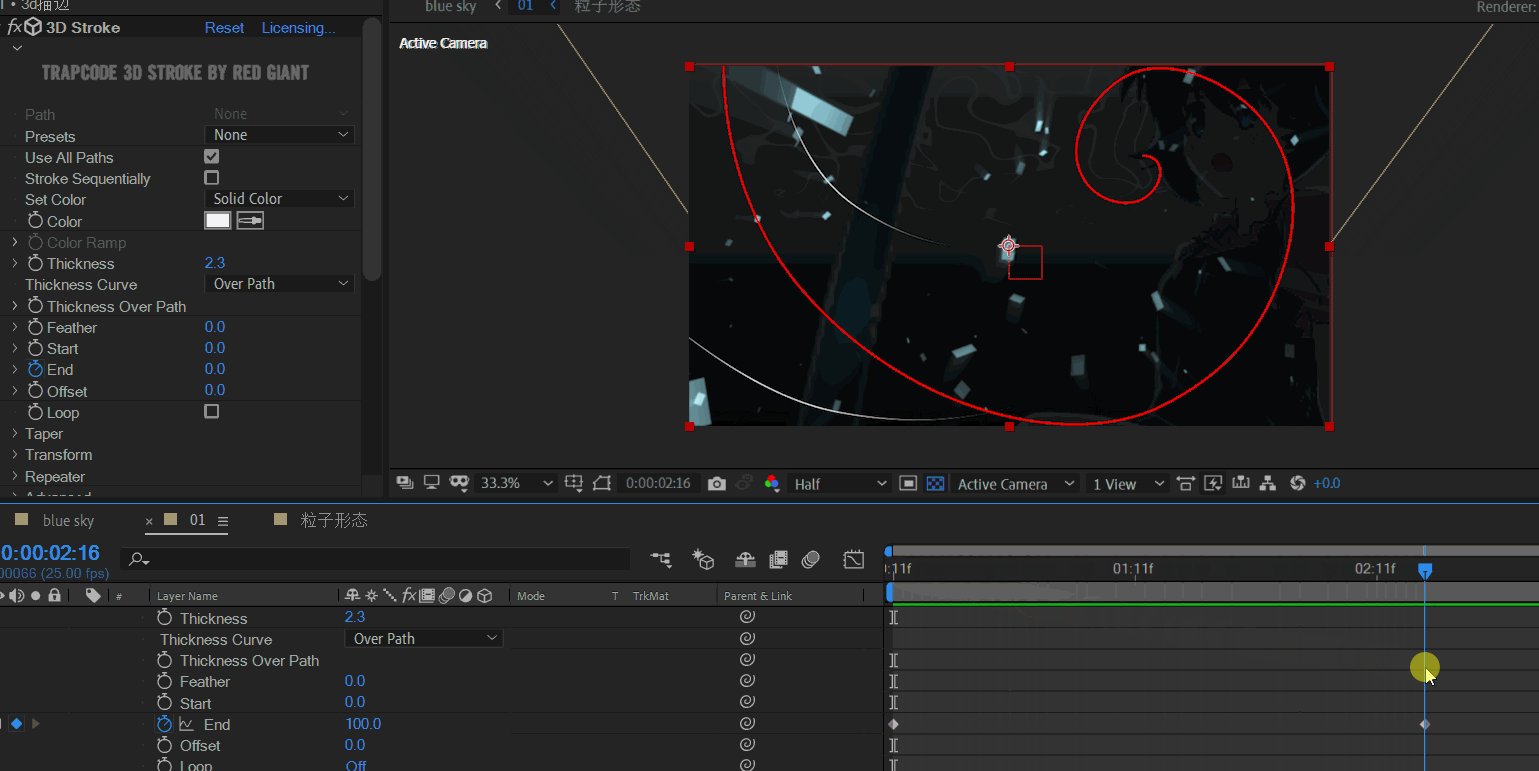
接下来给end k帧。0s处end为0, 2.X秒处设置100.

上面有个细节:曲线生长的末尾,线条又变细了,可以通过加大初始的线条宽度来解决。
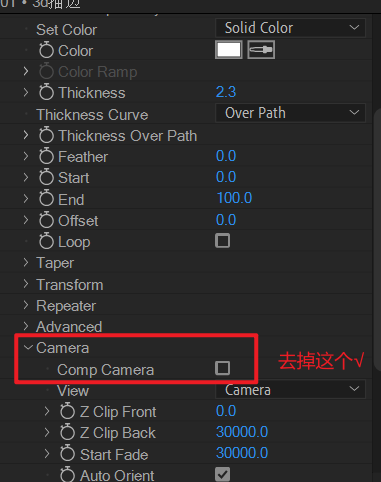
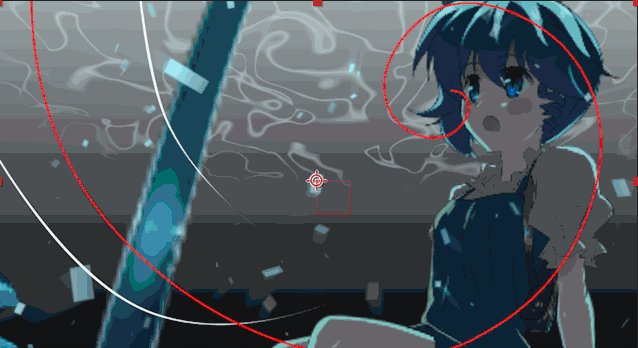
好了。下面开始让线条具有高度的效果。将camera的comp打开
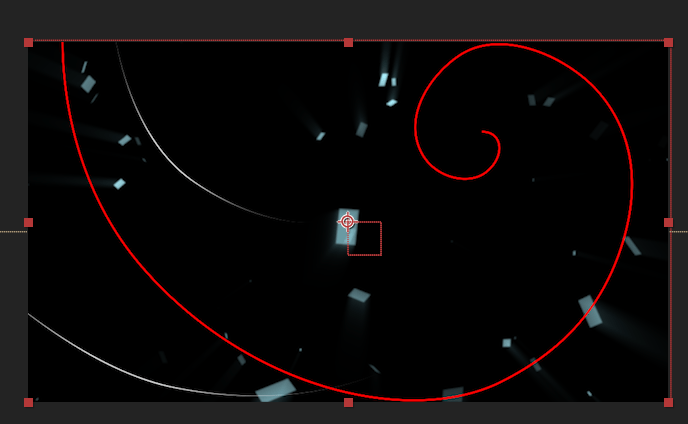
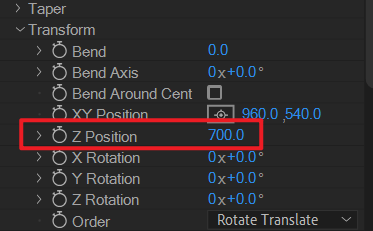
此时,会回到之前的问题,线条位置往左移动了。原因在于线条的z轴不对,下面来修复。

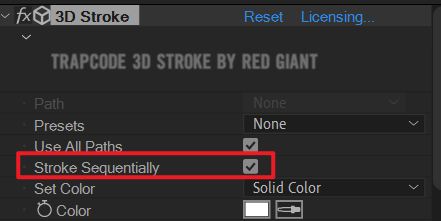
此时,两条线条是同时进行运动的,如果需要按先后顺序依次运动,可以打开这个开关。

接下来,给摄像机控制,加一个z轴轻微的旋转。末尾是0,那么开头随意给一个-12.那么就是逆时针旋转了。-12 -> 0

给线条加上stylize-> glow和color为青色。fast Box blur也给一点,位于glow之前。

下面制作十字型的光效。
前提:下载 optical flares 1.3.5 +
选择 glint 主体,选择镜头Orbs,选择Multi lris。建议保存预设,方便下次使用。

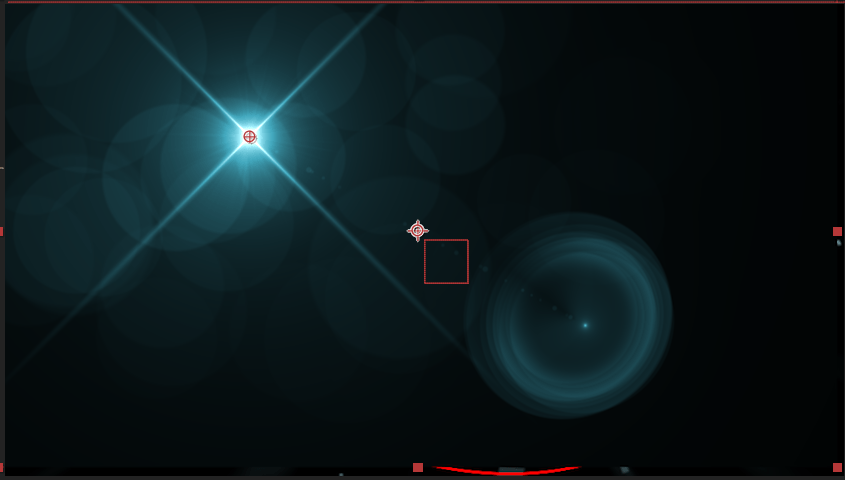
保存后,修改颜色为青色

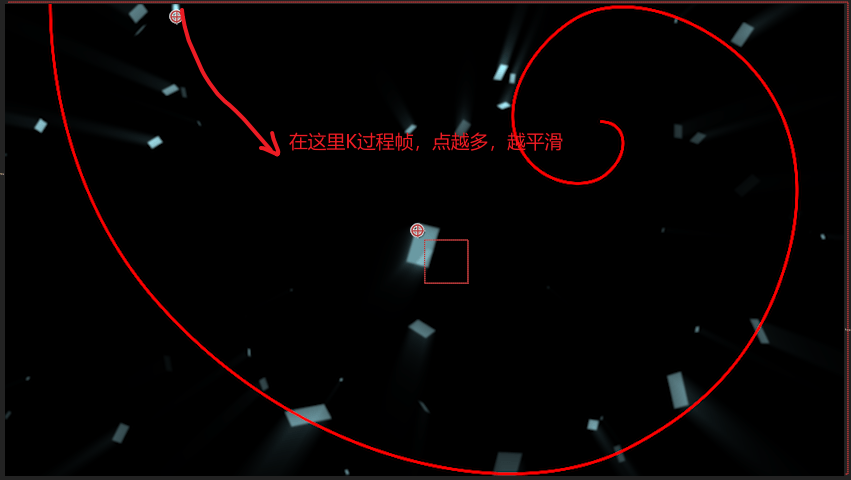
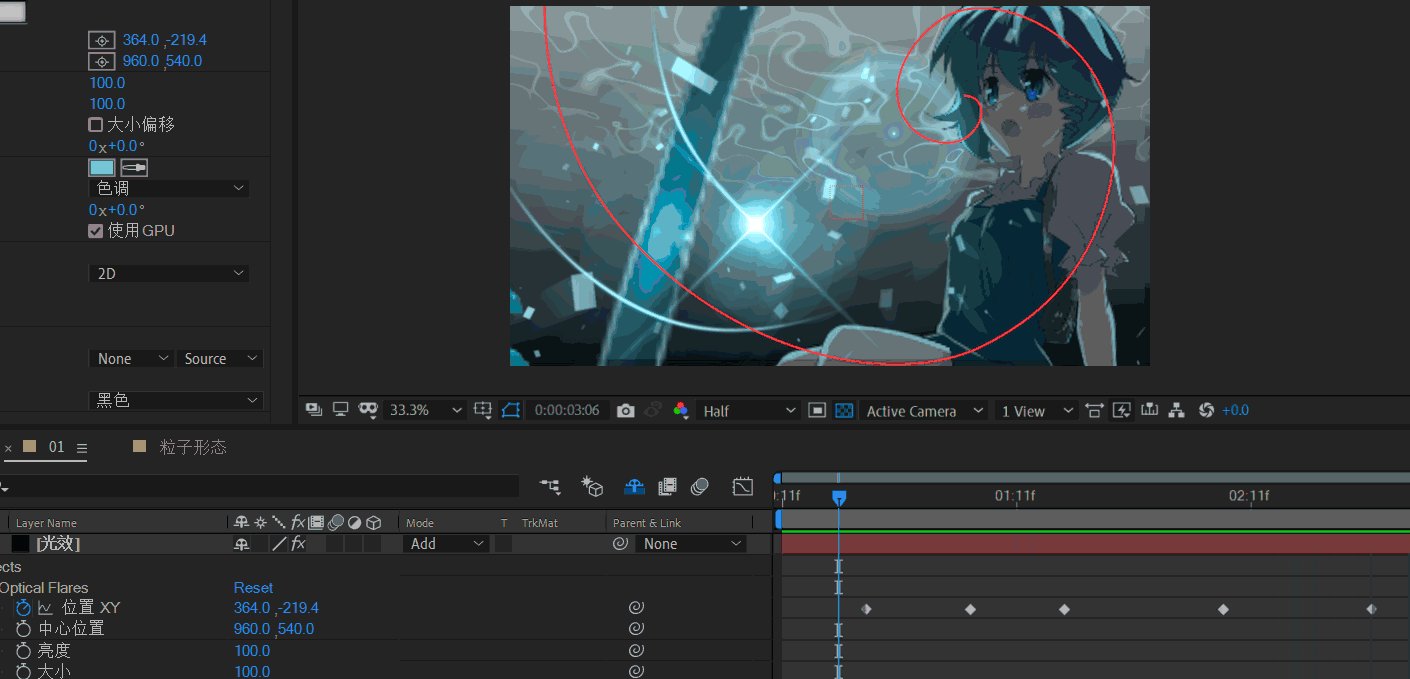
好了。下面就是给这个扫光进行K帧。
先说明,这里应该存在mask追踪,或者其他更好的做法。以后有时间可以深究。
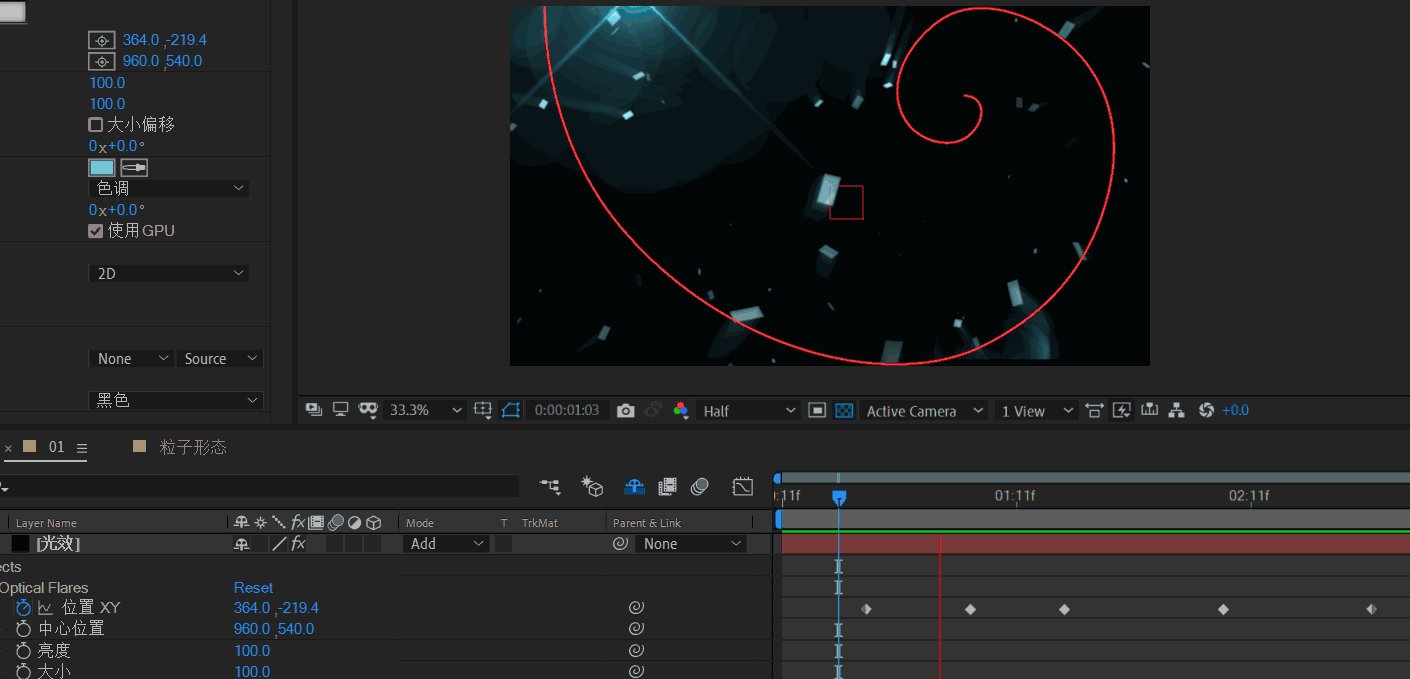
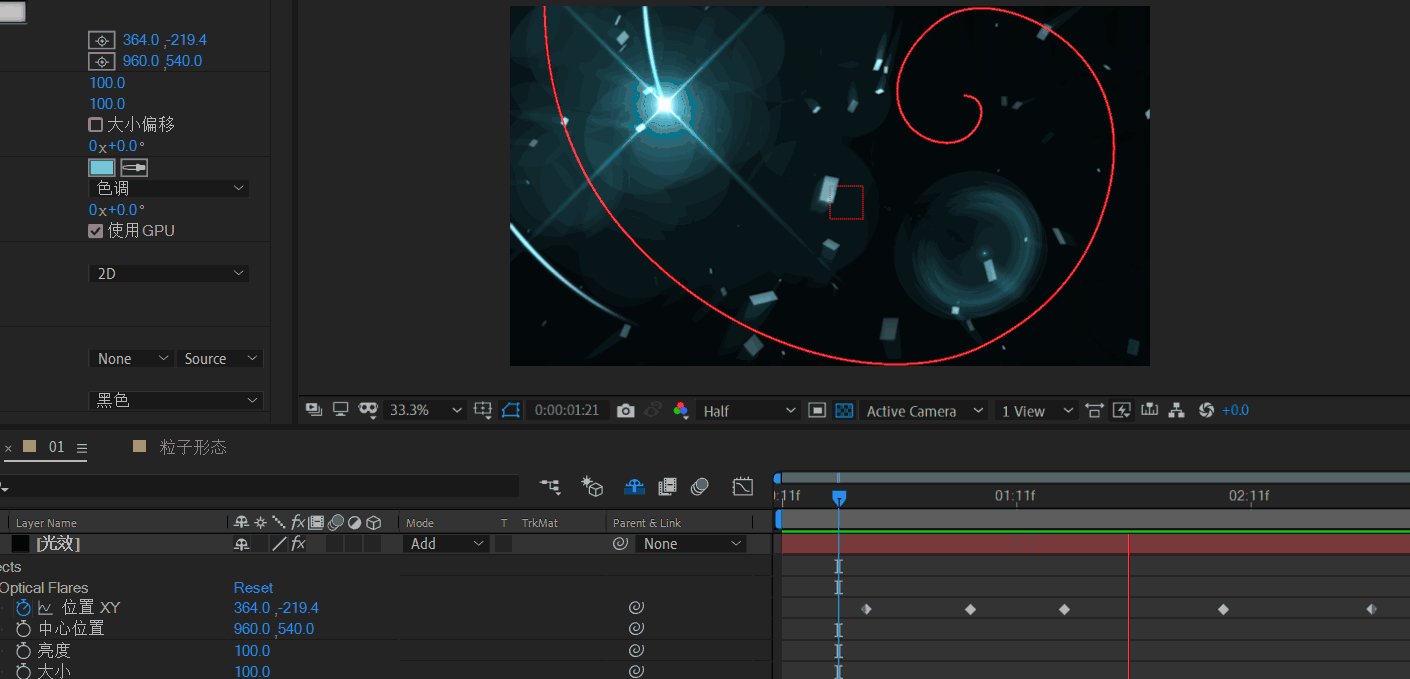
先在结束位置K结束帧。

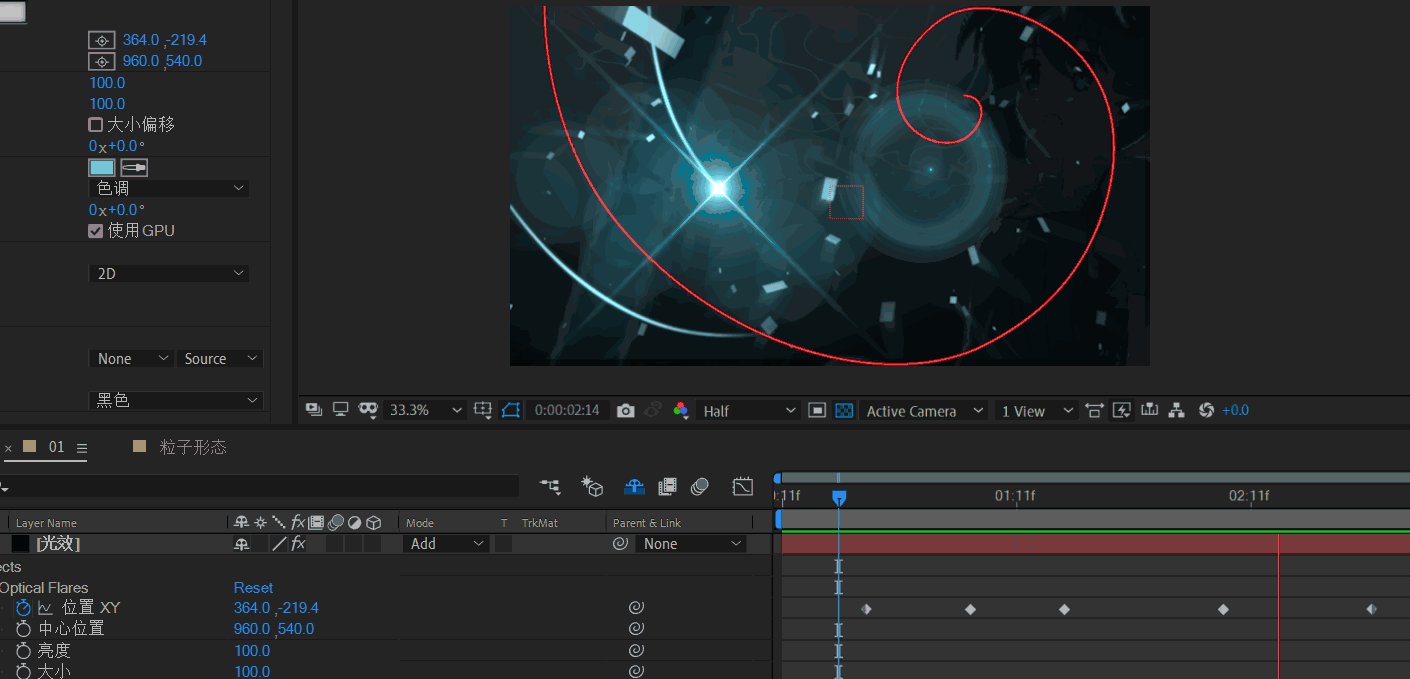
然后K开始以及中间的过程帧。这里就不赘述。

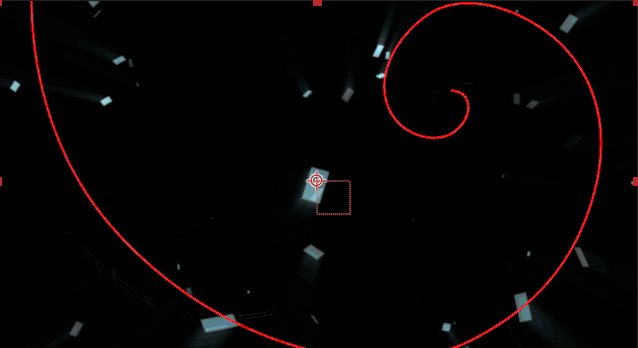
大致效果。

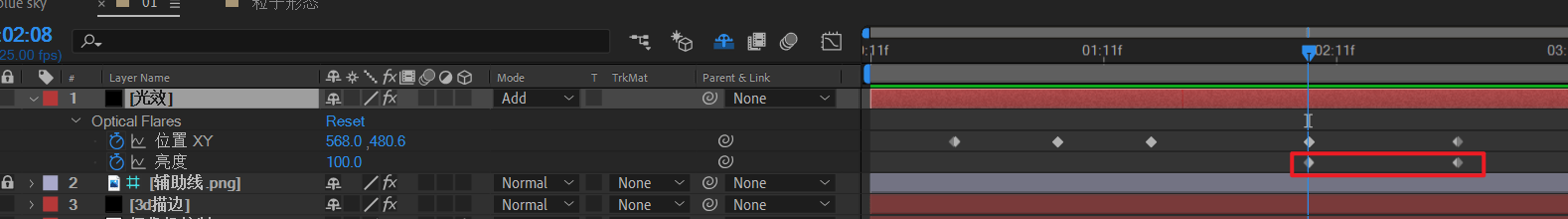
接着,K一个亮度由100到0的消失效果
U键展开某图层所有关键帧。

01镜头基本完成。文本后面统一处理,这里不会处理。
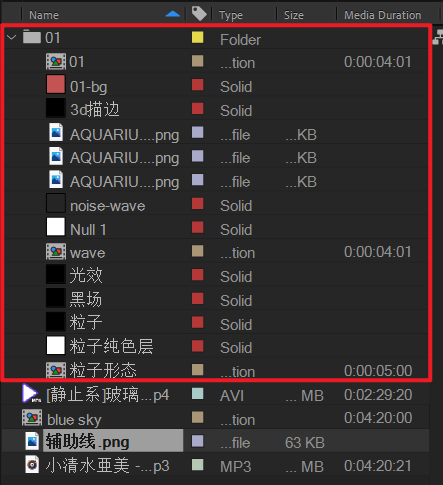
最后一步,整理项目,将01相关素材全部收集到01文件夹。

小技巧:整理素材时,引用次数为0的素材可能是不需要的,可以放心删除。