14
🕛 reading time: 9 min read | 🔖 words: 1665
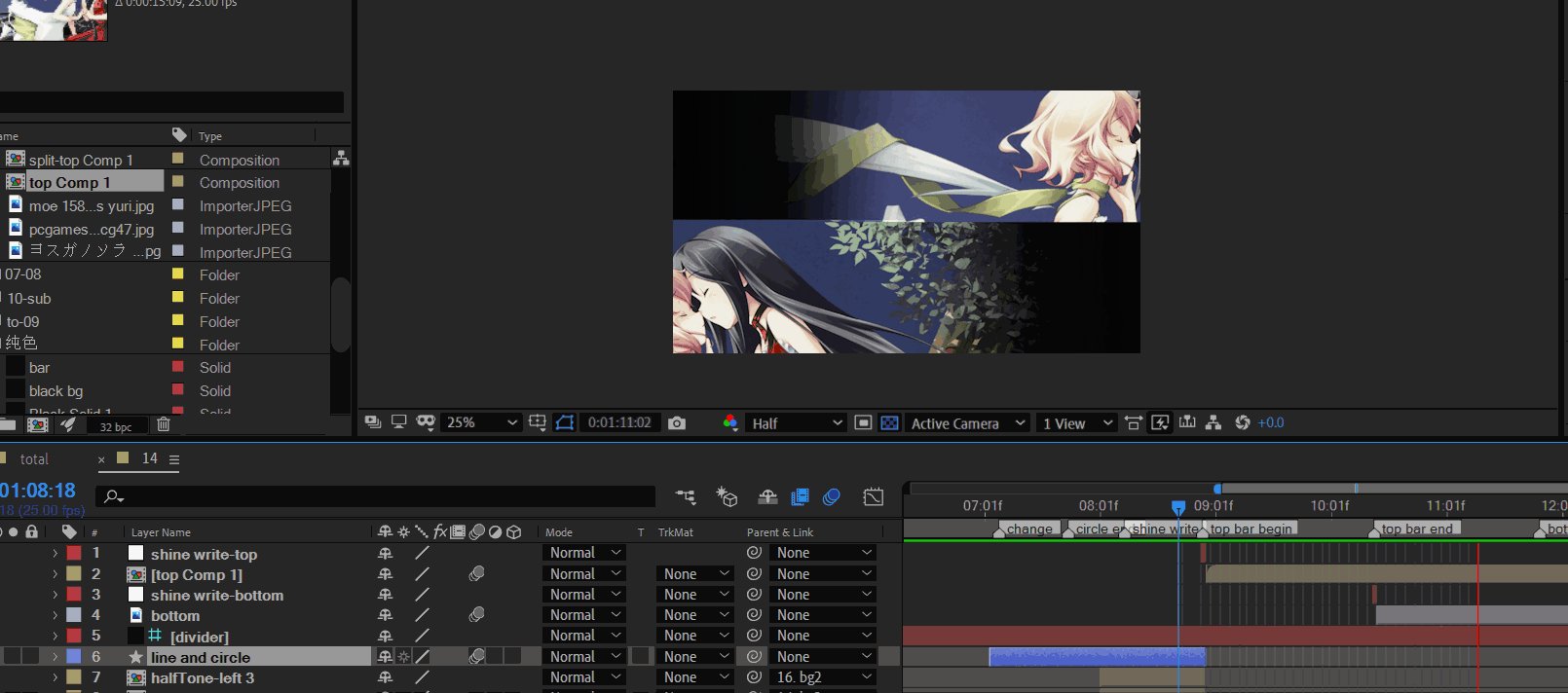
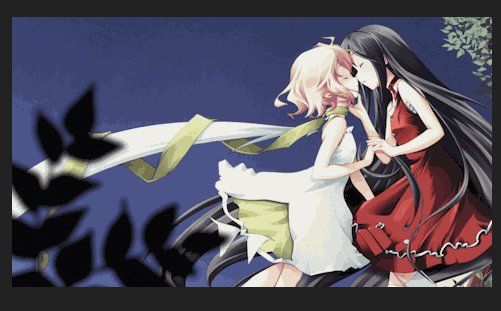
导入素材

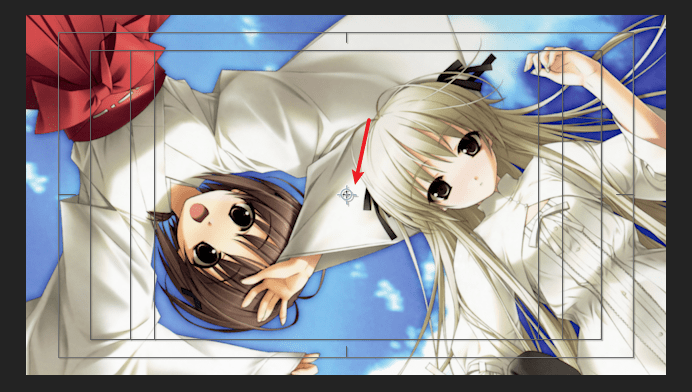
注意将背景素材中心对齐画布中心。
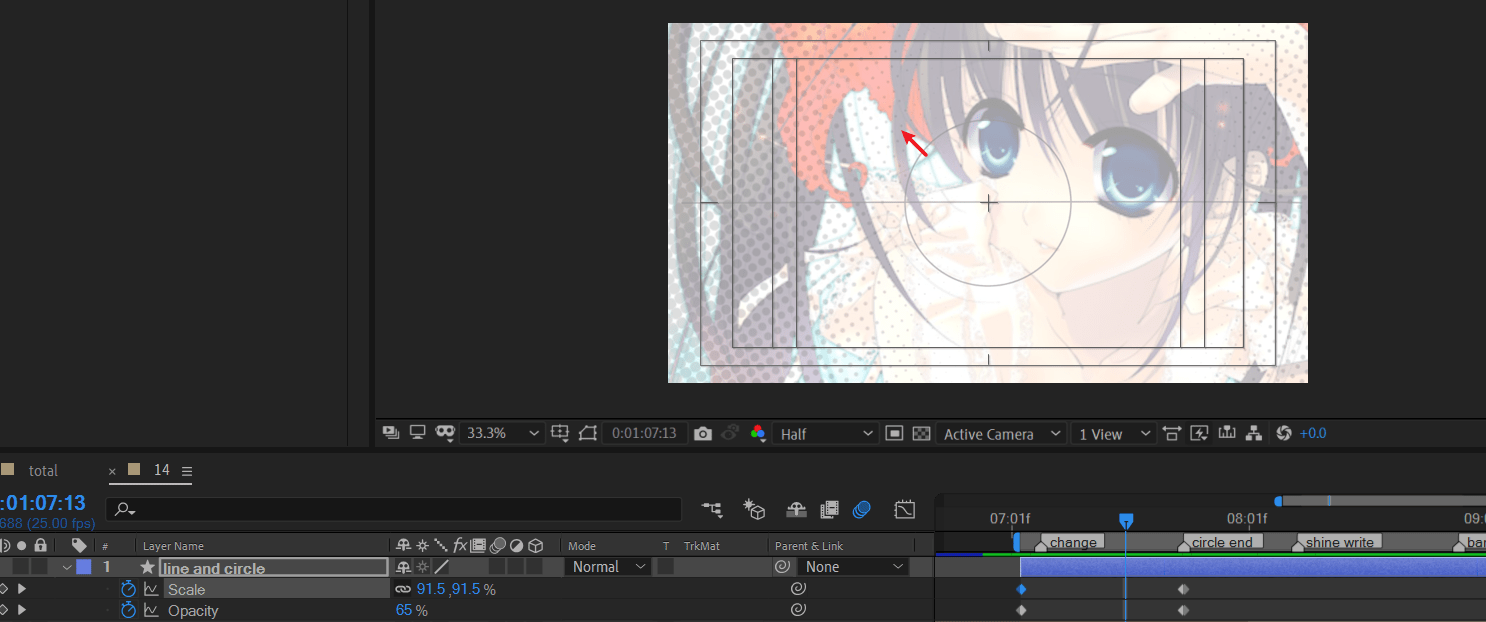
下面先制作背景的旋转和缩放动画。
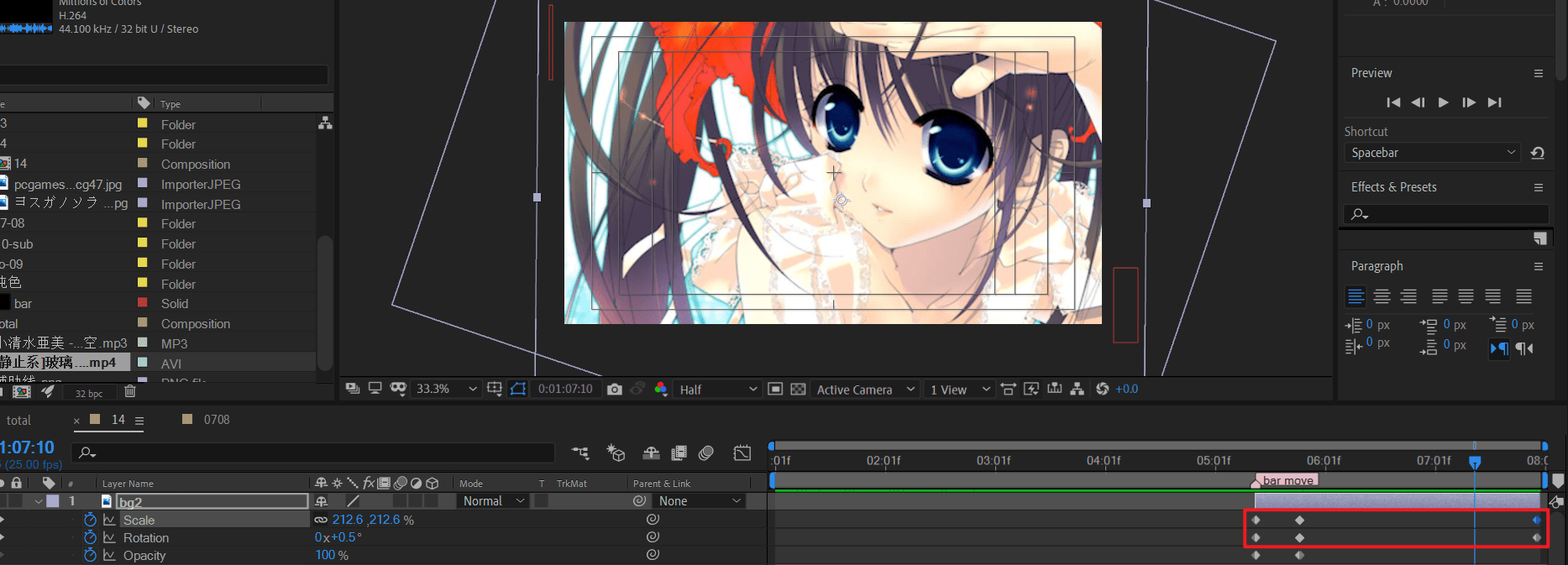
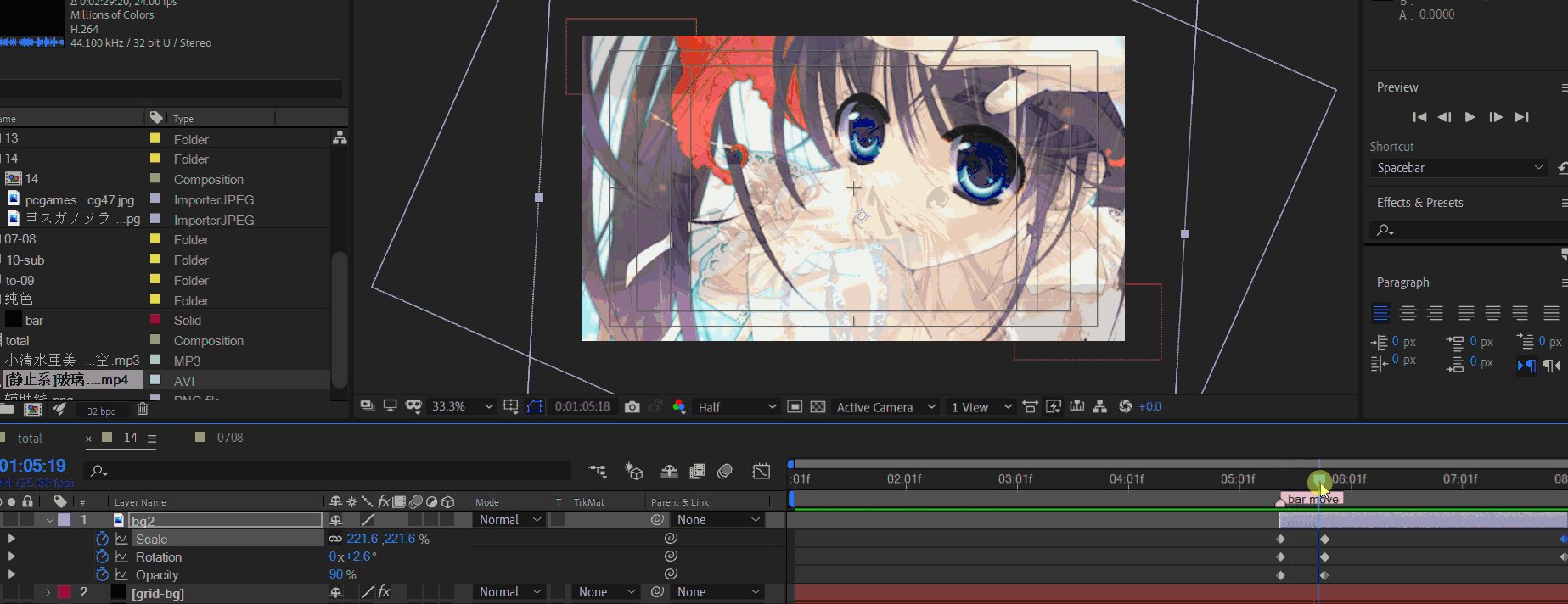
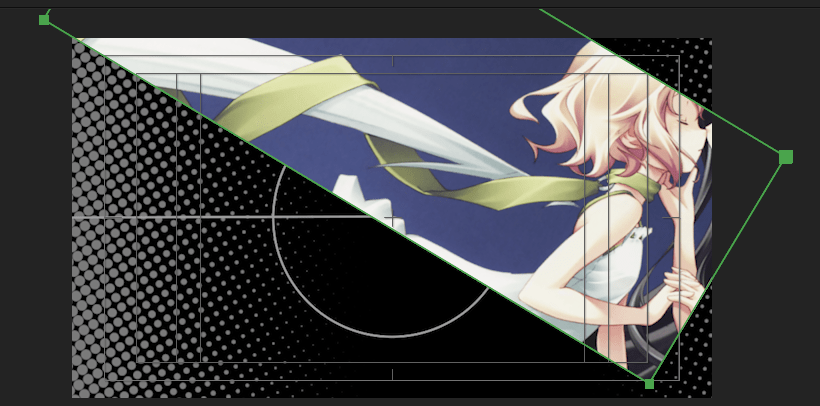
先摆放开始帧。

人物头像位于水平线中间位置。标记缩放和旋转关键帧。
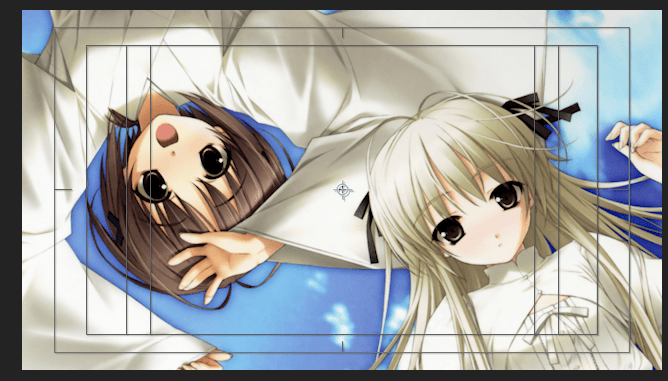
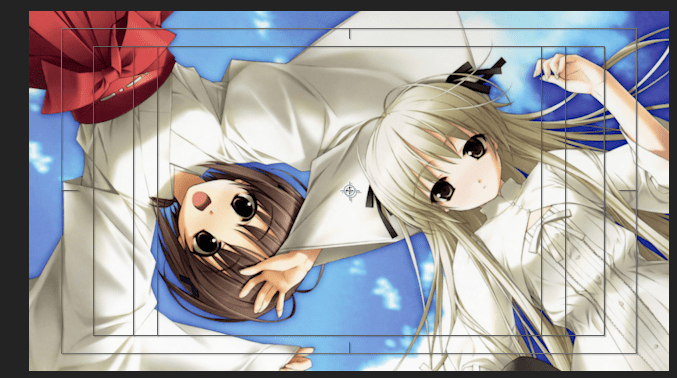
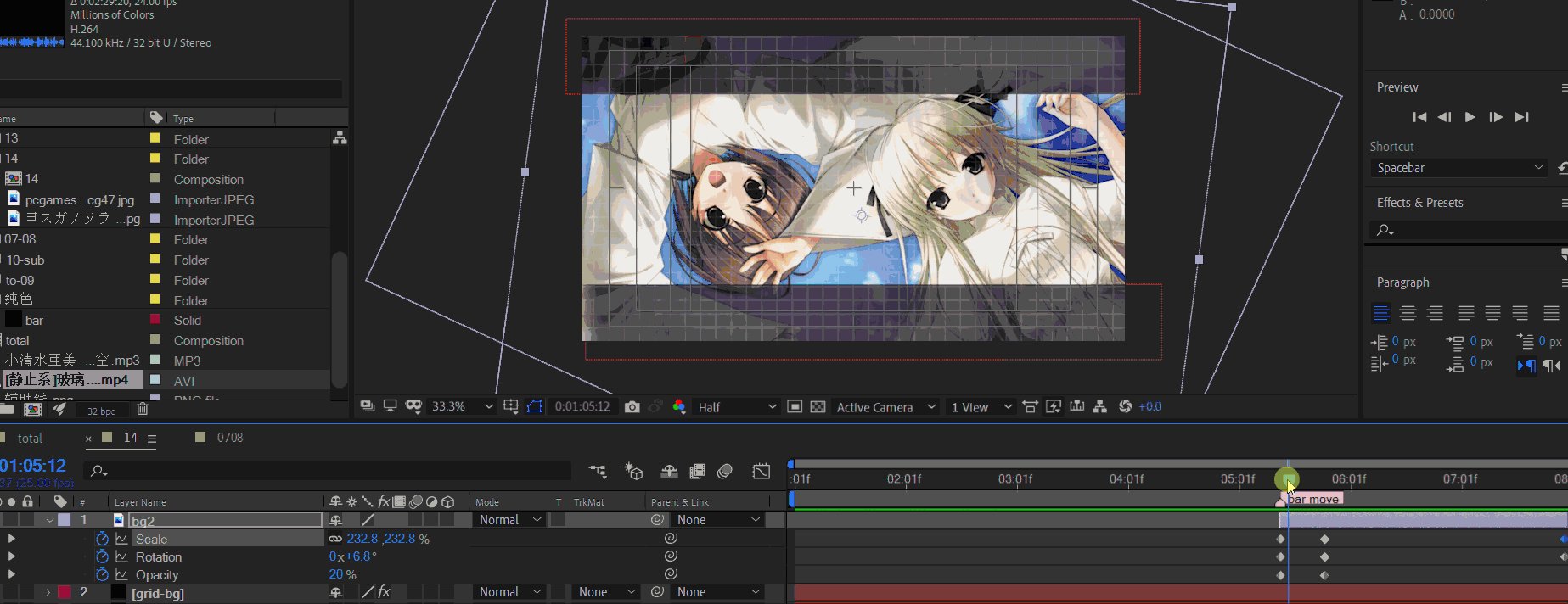
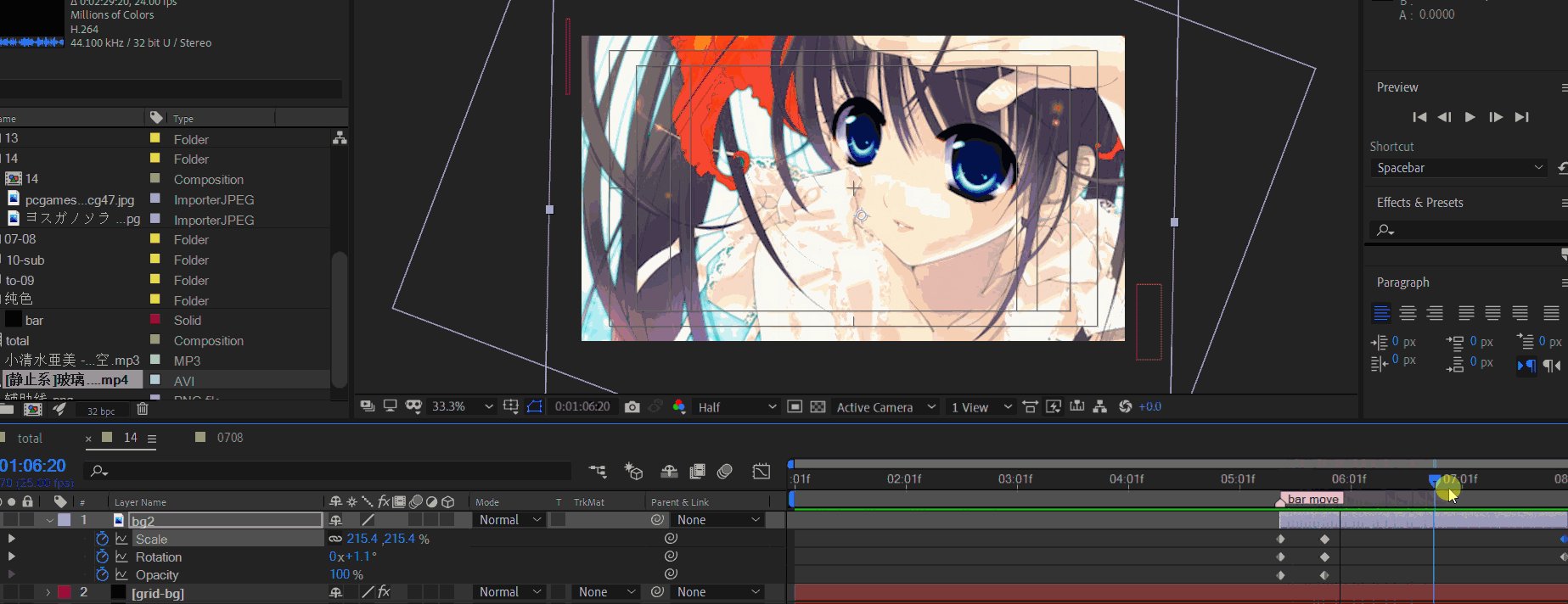
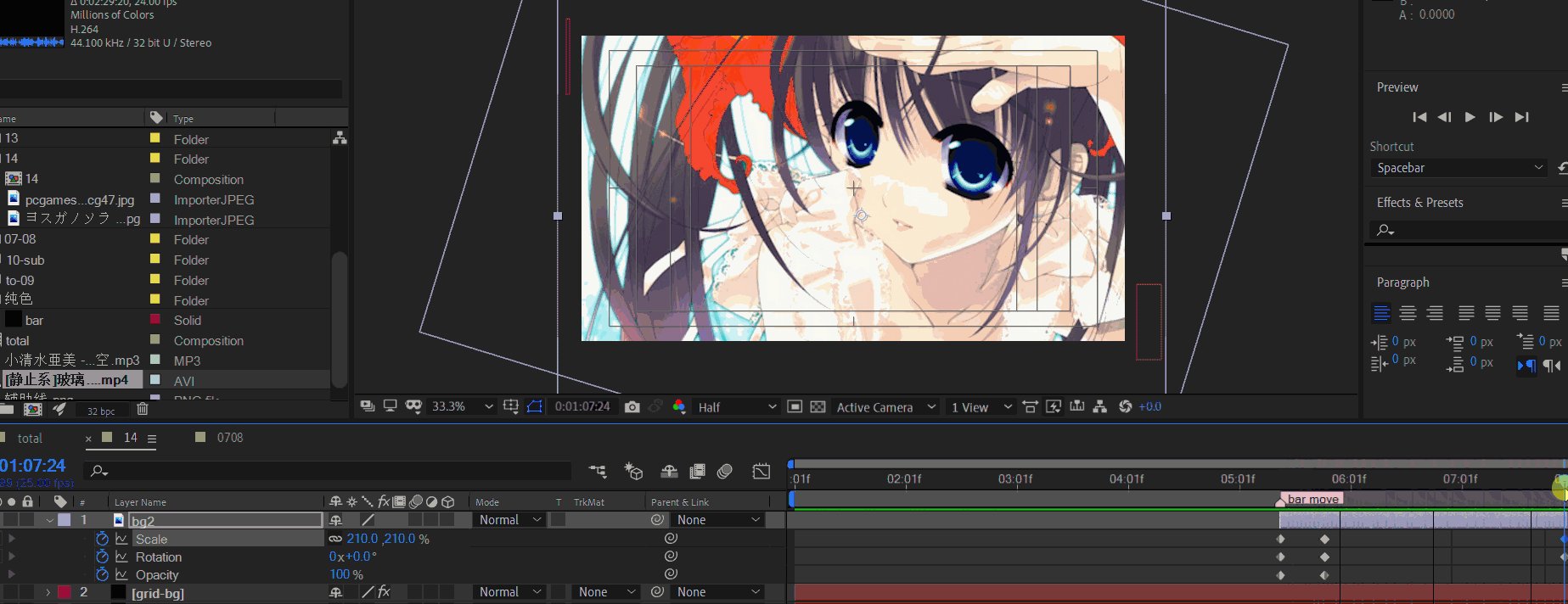
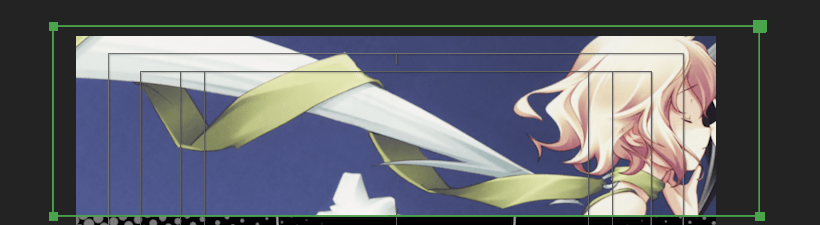
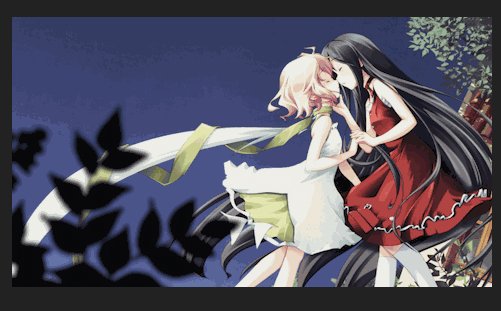
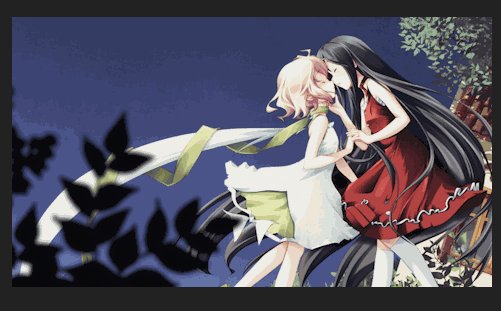
结束帧摆放

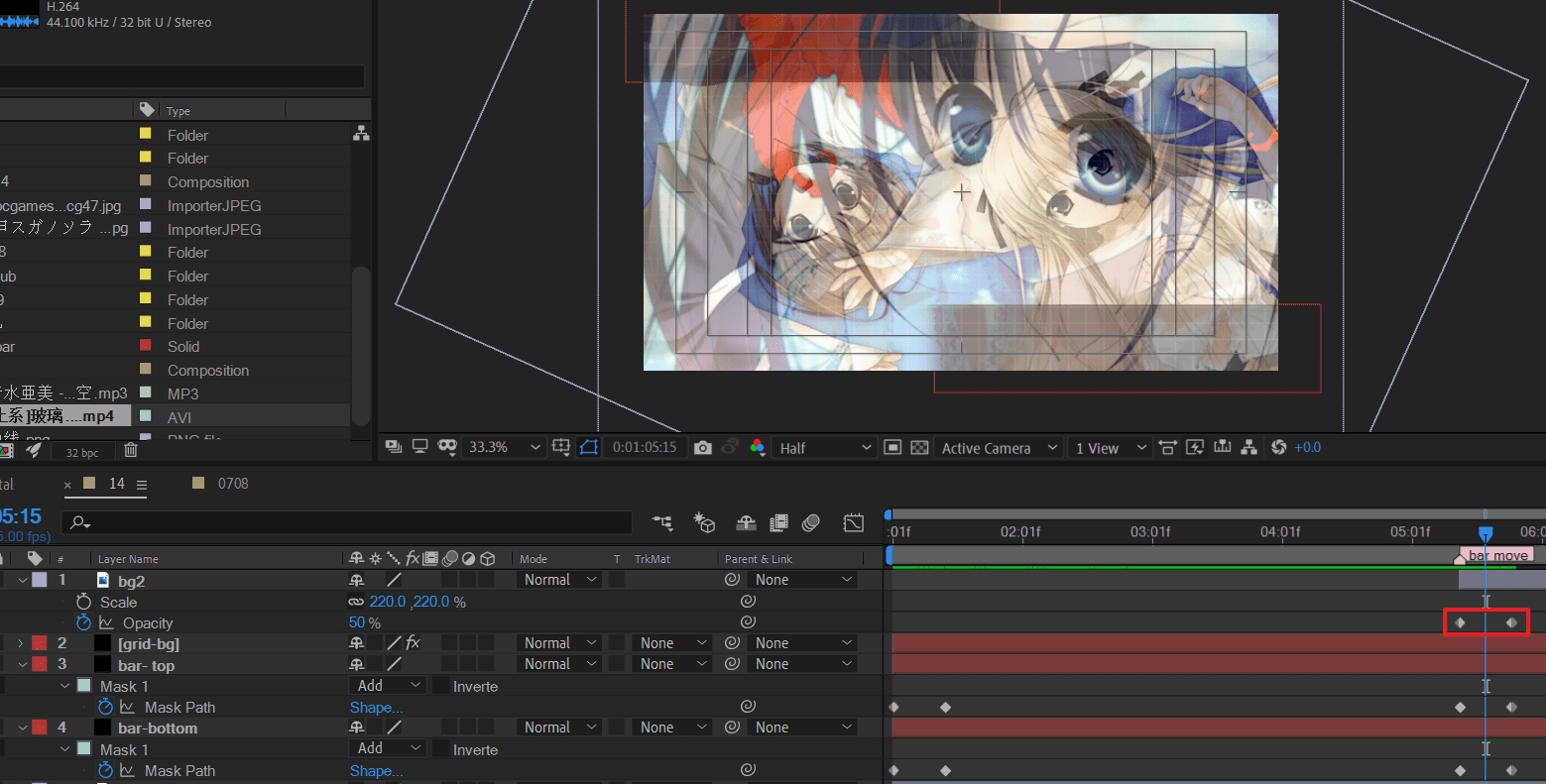
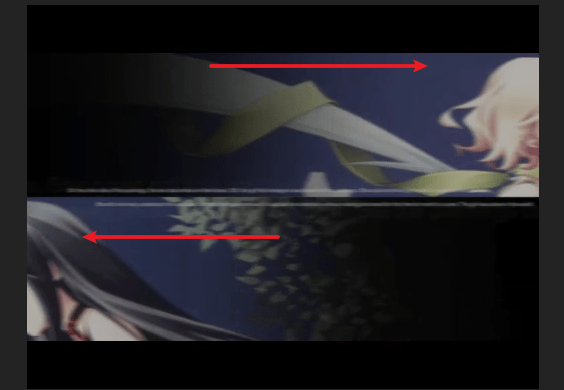
观察上下边框的过渡

上边框:从右往左进入
下边框:从左往右进入
进入之后,上下边框出现网格。

先复制一层bg,然后应用快速模糊。
将06合成的grid背景图层复制过来。

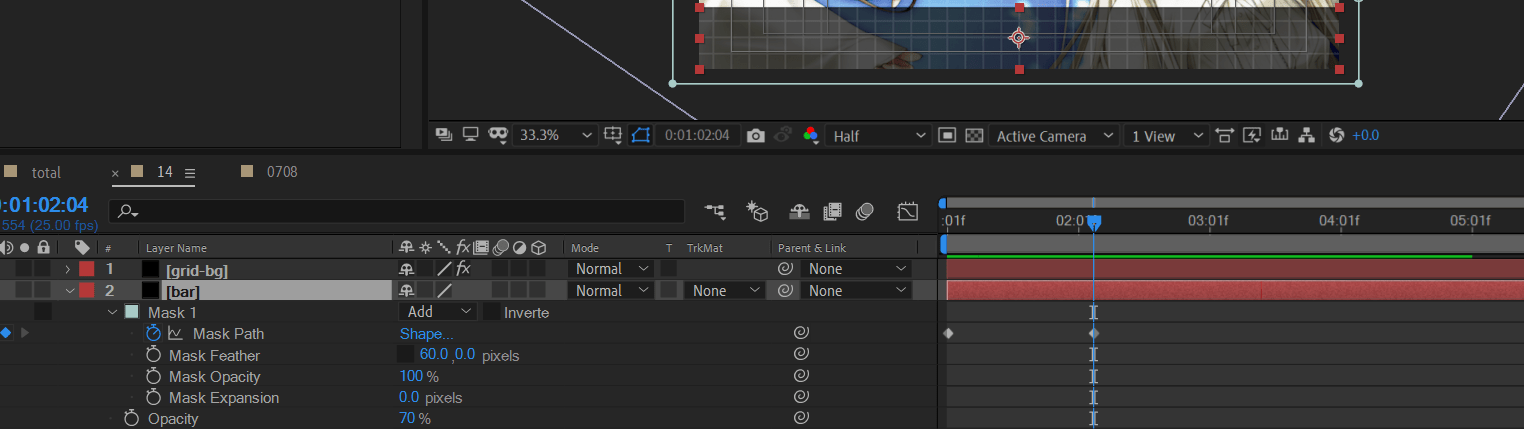
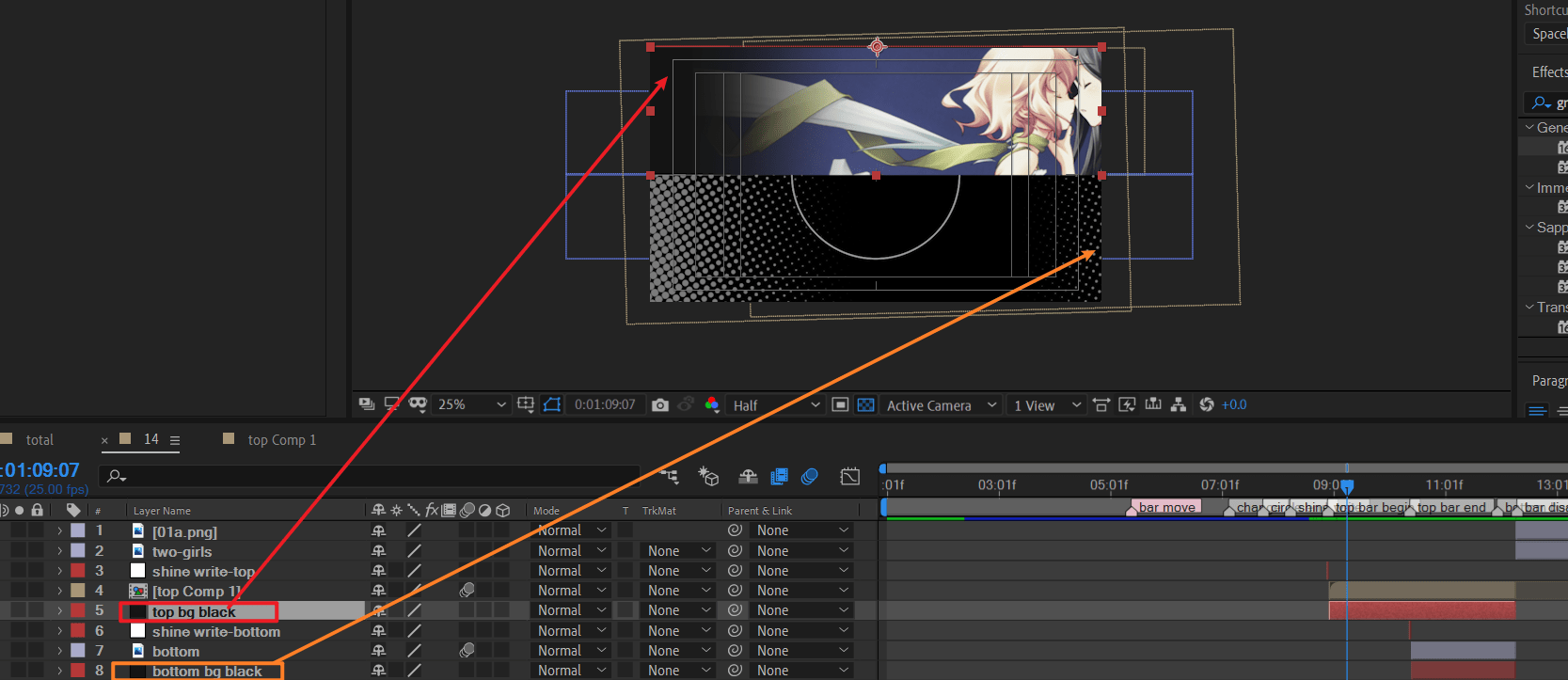
新建黑色纯色层,调整形状为一个矩形,用于制作下边框。opacity 70%左右。
使用mask矩形工具框选下边框的区域(可以稍大于原边框),对mask路径画一个从左到右的动画。

接着,复制该层,用于制作上边框。要更改的地方是位置,以及mask的路径。将x值取反即可。

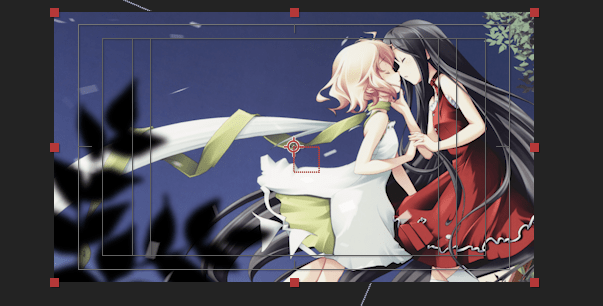
文字圆圈动画思路:新建文本层,在该层使用圆形工具绘制正圆mask,将文字路径改为这个mask。确保文字中心点为画布中心点。
旋转属性表达式:
time * (-10)time * (-10)-10的负号表示逆时针。
文字反转:mask的路径/路径选项/反转路径。
制作上下边框的消失动画。

原作中,与下一個镜头过渡使用的是:渐变交叉叠化。

操作如下,注意对齐上一个镜头的消失。

同时补充轻微的逆时针旋转和缩放。保证画面后续不会静止。

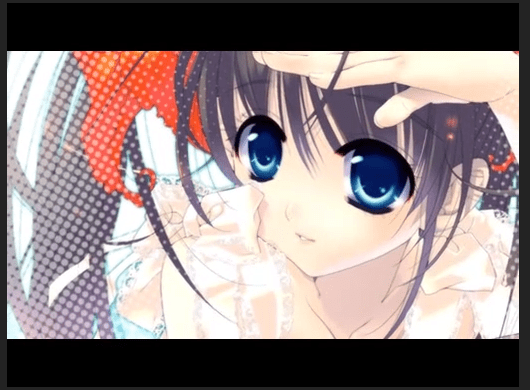
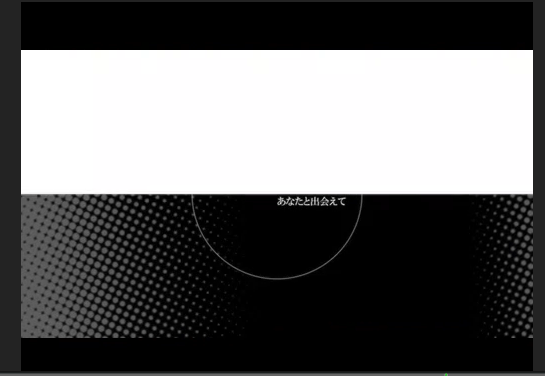
效果预览


这种含有很多点阵的图案称为半调图案。
可以使用蓝宝石的插件效果halfTone来制作。
请下载蓝宝石插件。
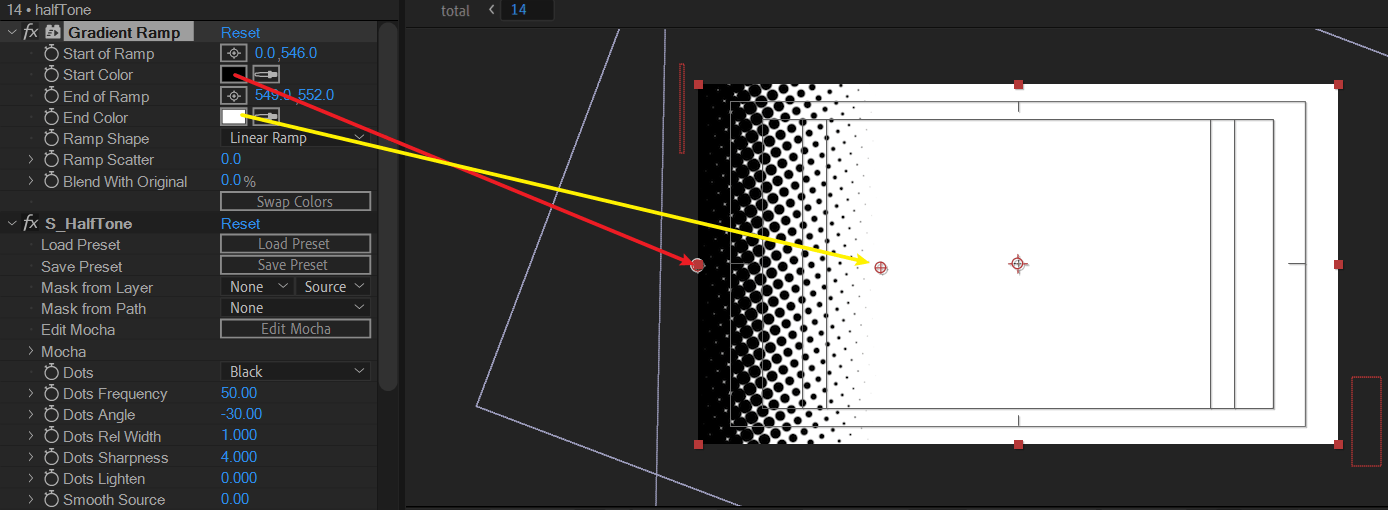
新建一个黑色纯色层,应用梯度渐变(gradient ramp),调节开始点和结束点。然后应用halfTone

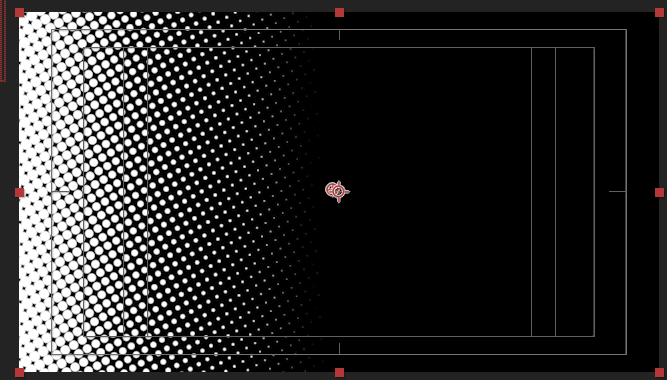
也就是黑色圆水平渐变,越来越小,直到消失。
将渐变位置范围调整大致如下

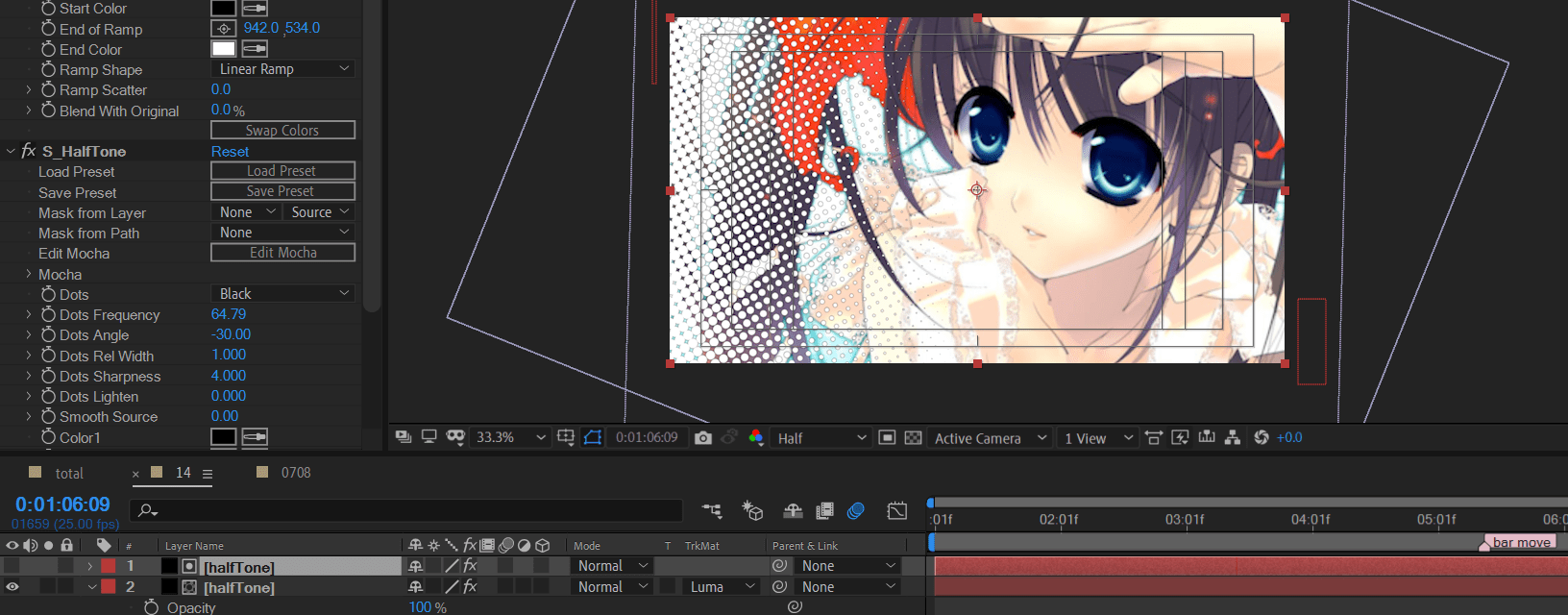
复制halfTone图层,在下面的复制层,应用亮度trkMatte(遮罩)

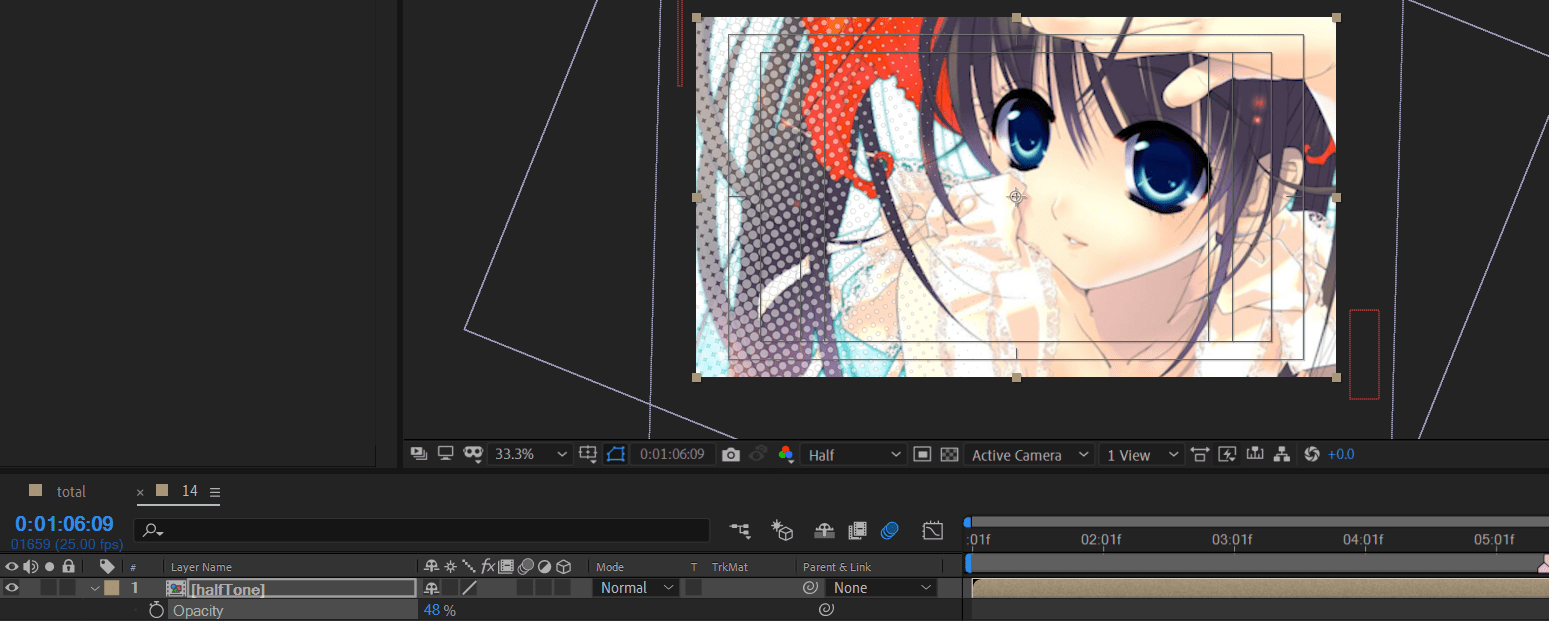
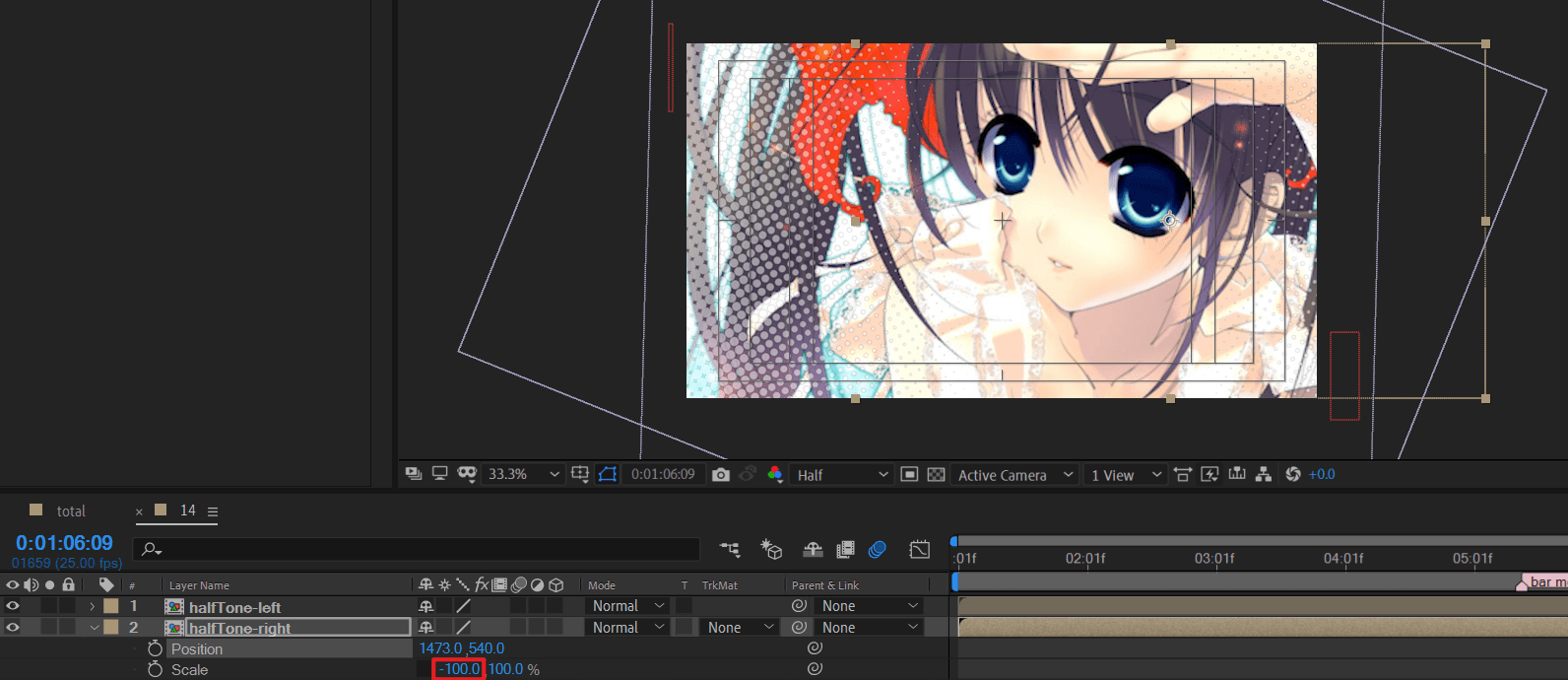
将这两个halfTone图层预合成。并降低opacity,这样不至于太白。

复制这个halfTone,并重新整理为halfTone-left,halfTone-right。对于右侧的半调,只需要将原来的scale的X取反。

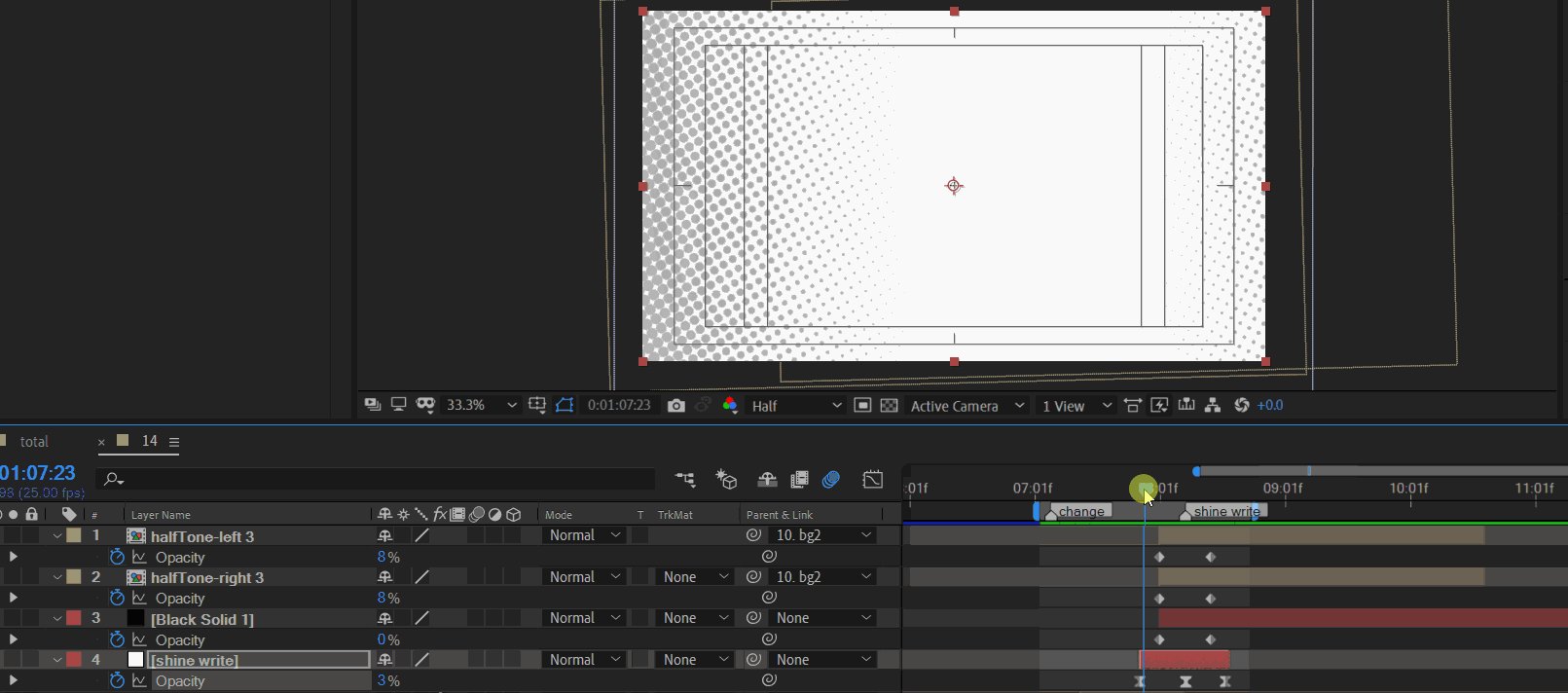
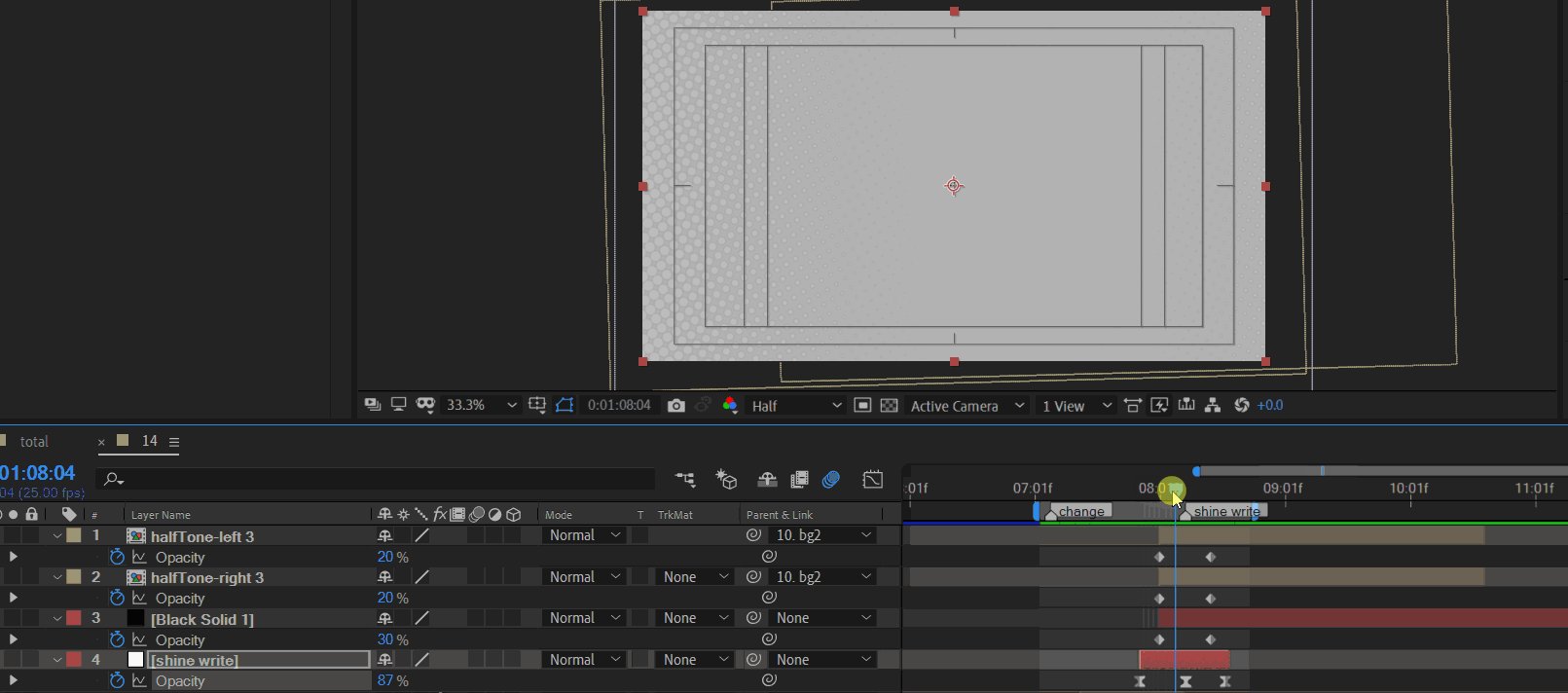
接下来,将halfTone合成的时间开始位置对齐bg2的出现。并同样K不透明度的关键帧。

下面考虑人物的消失。

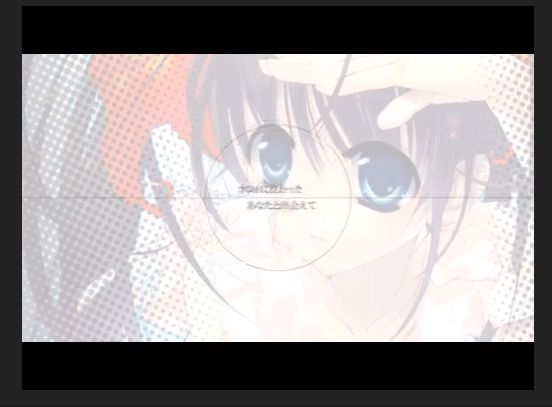
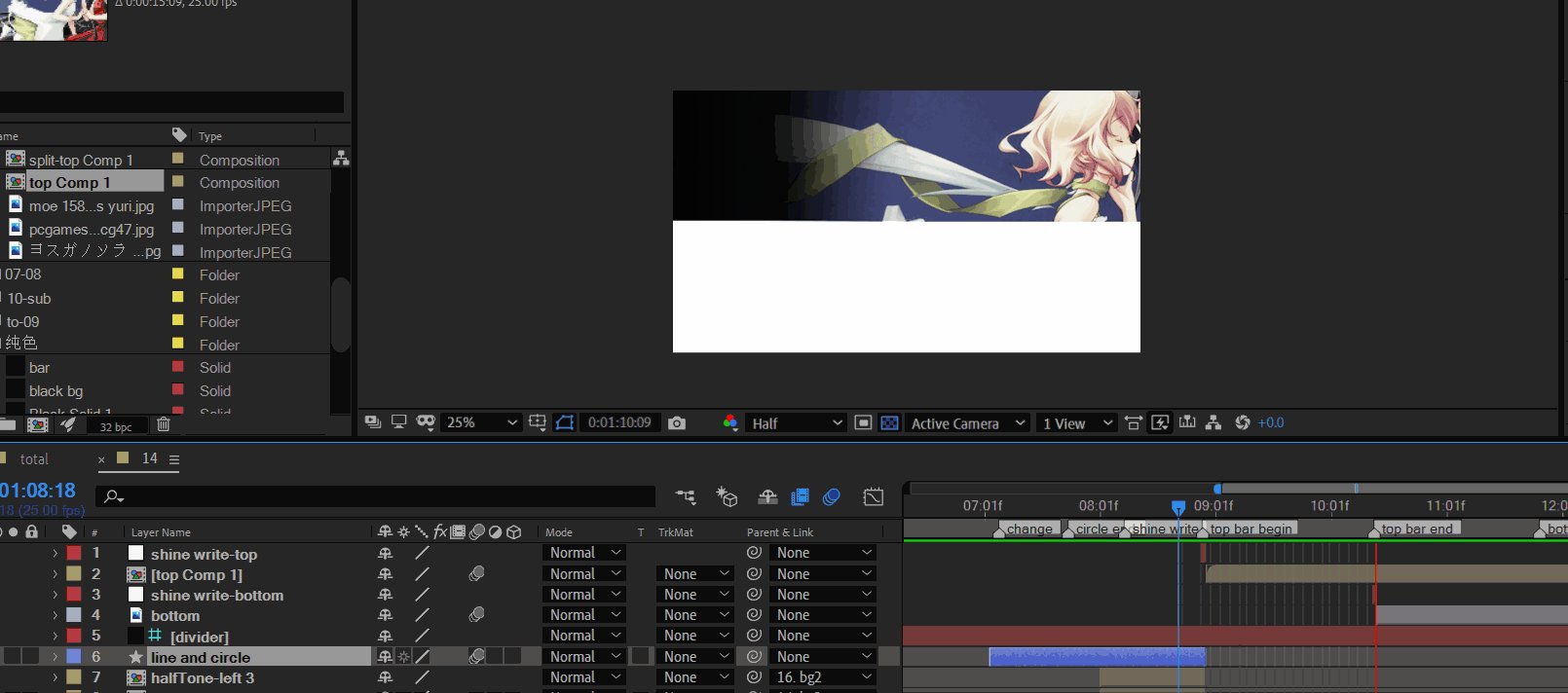
在人物上层,新建一个白色纯色层,K不透明度从0到100的渐变。
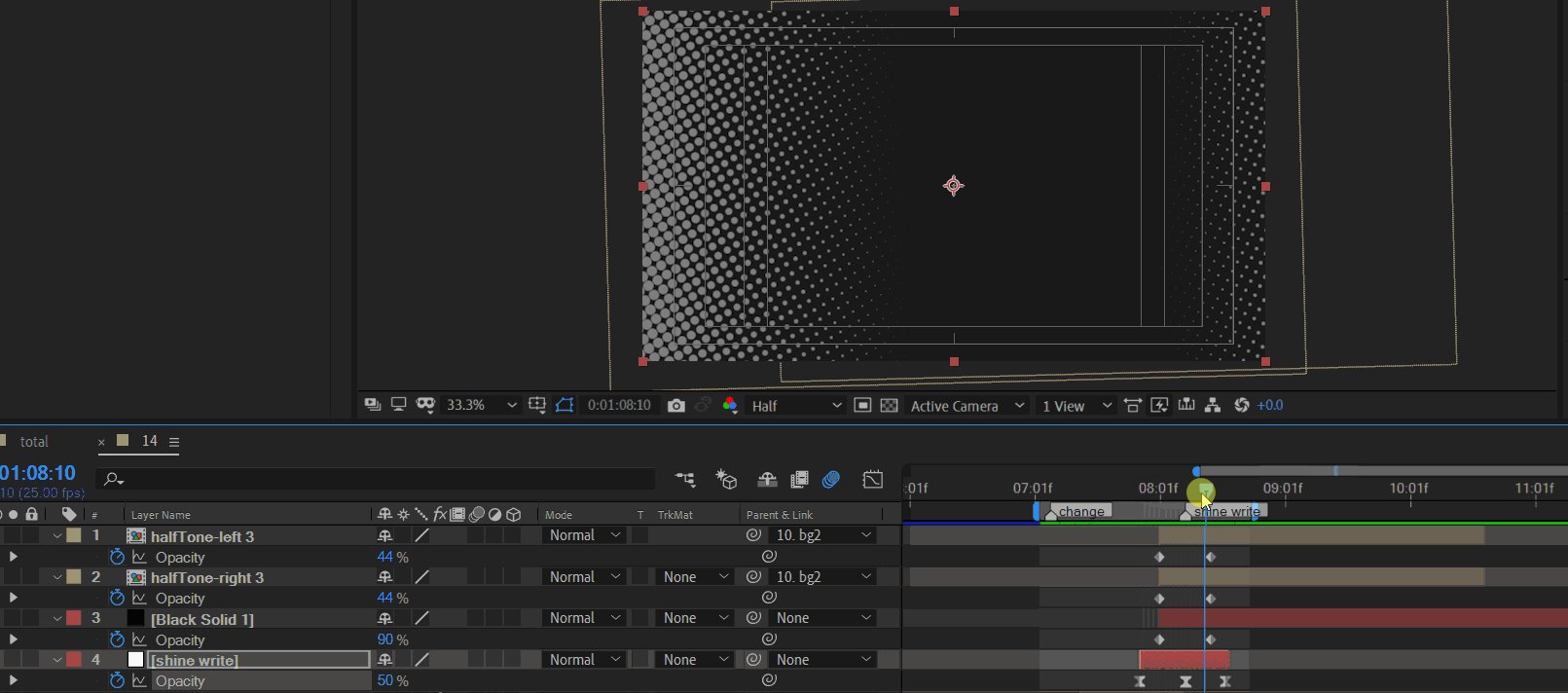
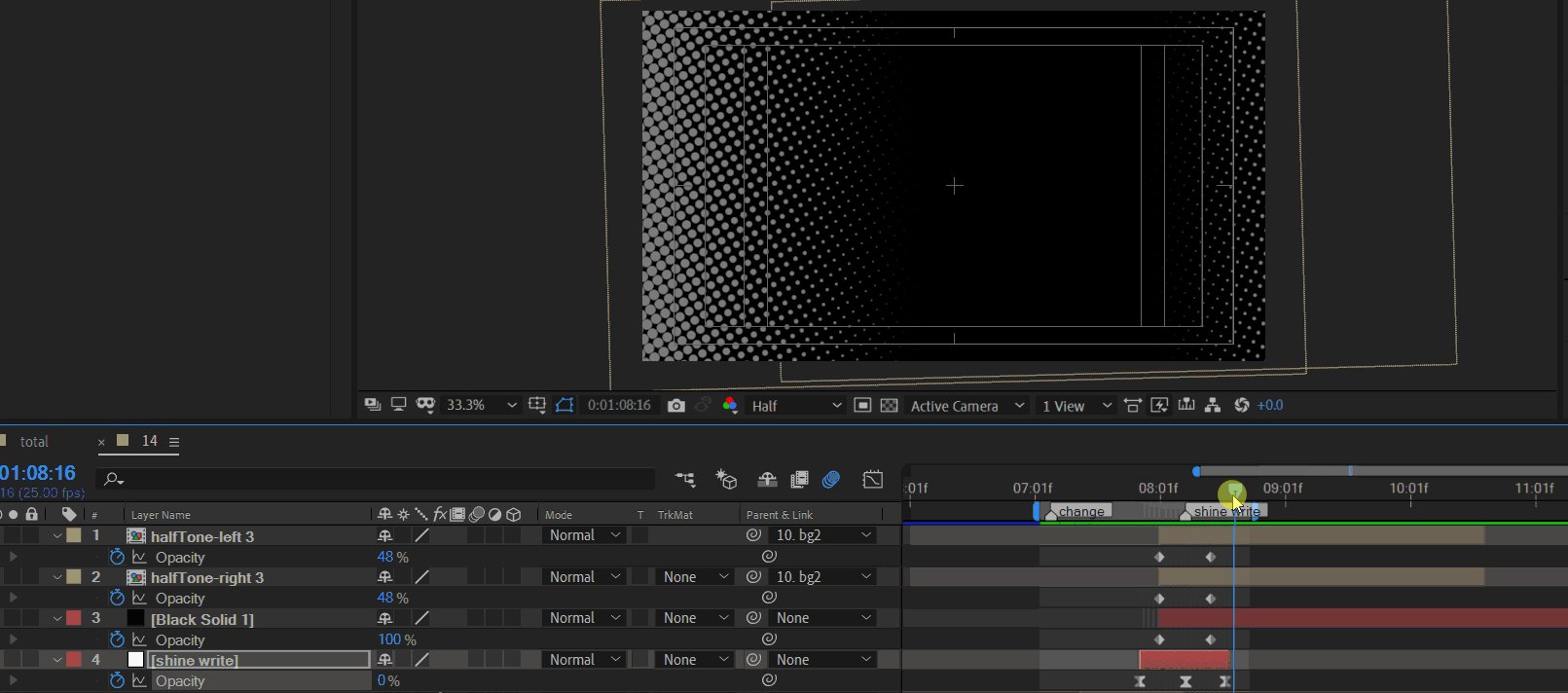
注意到此时半调中点阵已经是黑色,其余背景为白色。

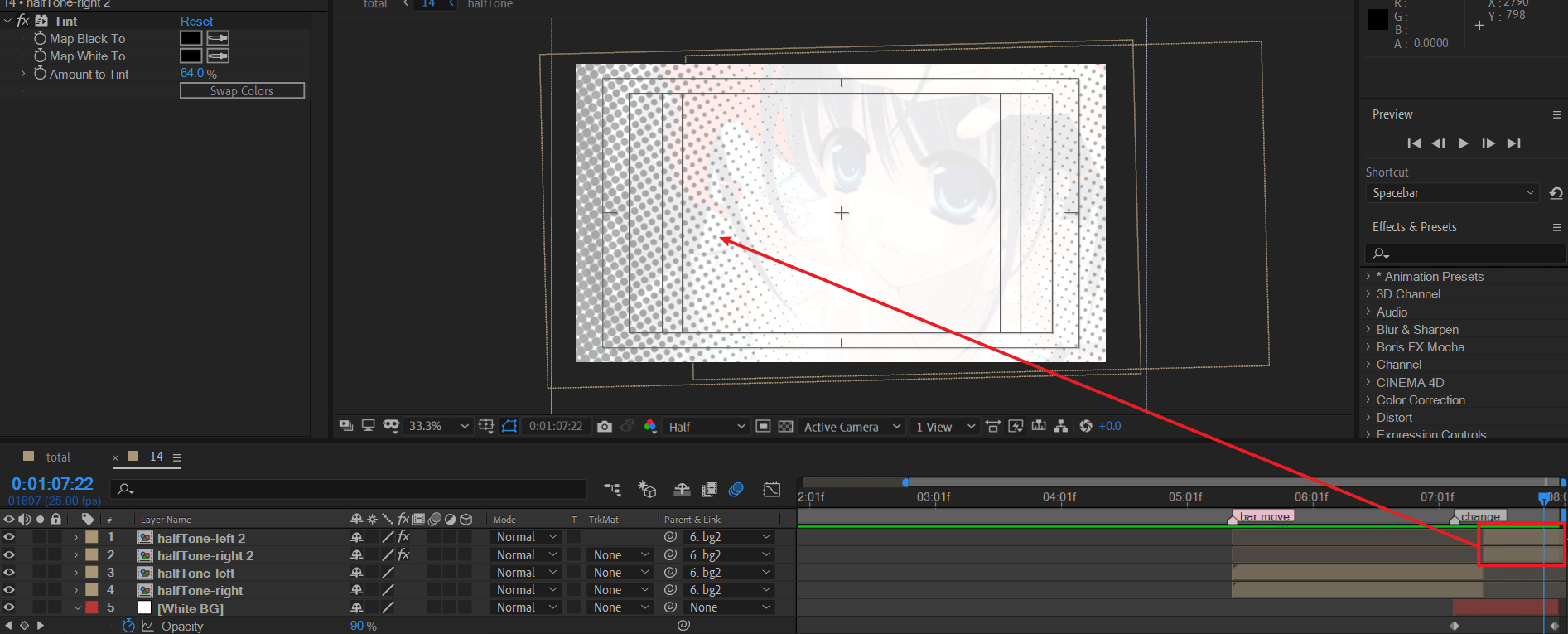
先将上面的halfTone图层在人物开始消失稍微往右几帧的位置,使用ctrl shift D拆开。然后对拆开后的新的两层,应用tint,将黑白全部映射为黑色。这样点阵就变成黑色,其余地方变成白色背景。

由于下面的场景依旧使用相同的半调背景,这里需要重构项目,将该合成时间继续扩展到后续镜头。结束变为 00:01:16:10

需要合并的地方为08:10,也就是8秒10帧
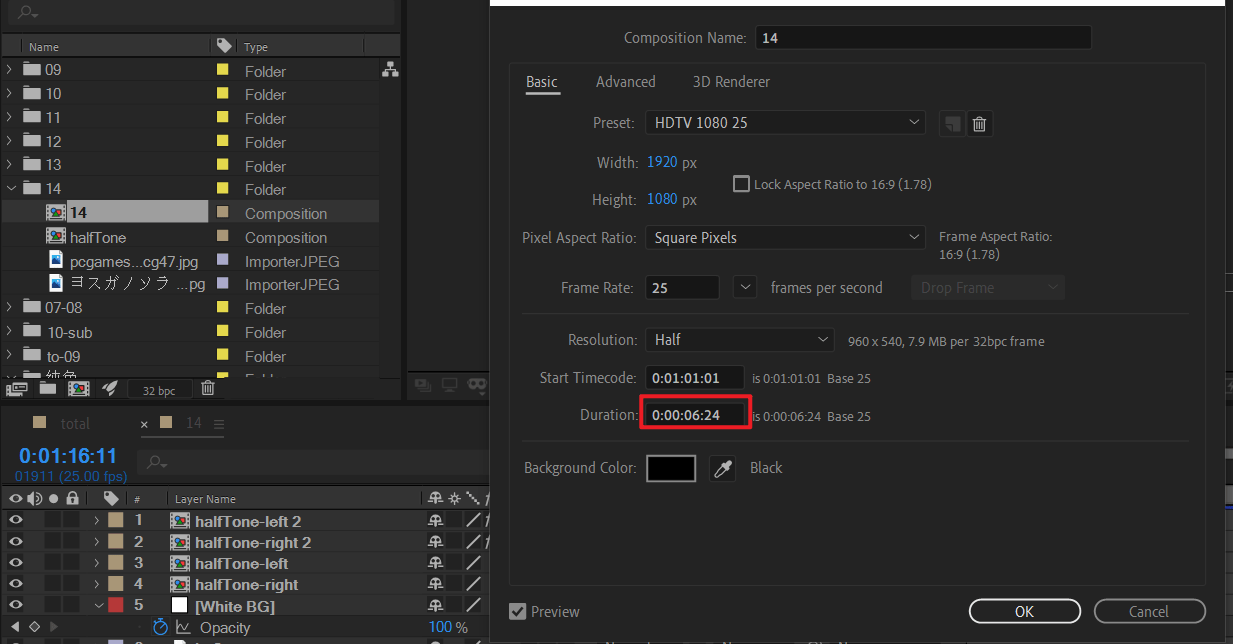
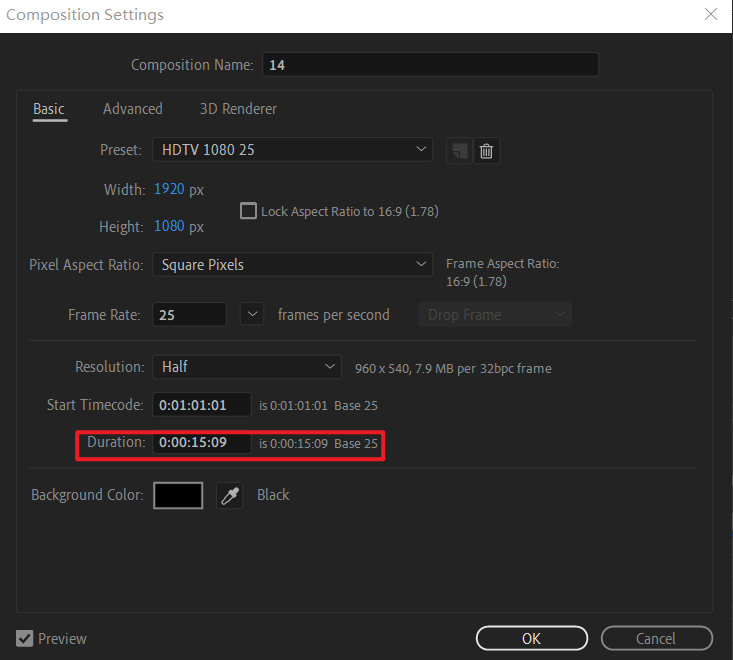
对14合成,ctrl K打开设置,将上述时间累加到duration

06:24 + 08:10 =14:34=15:09 (1s=25frame)
再次验证无误。

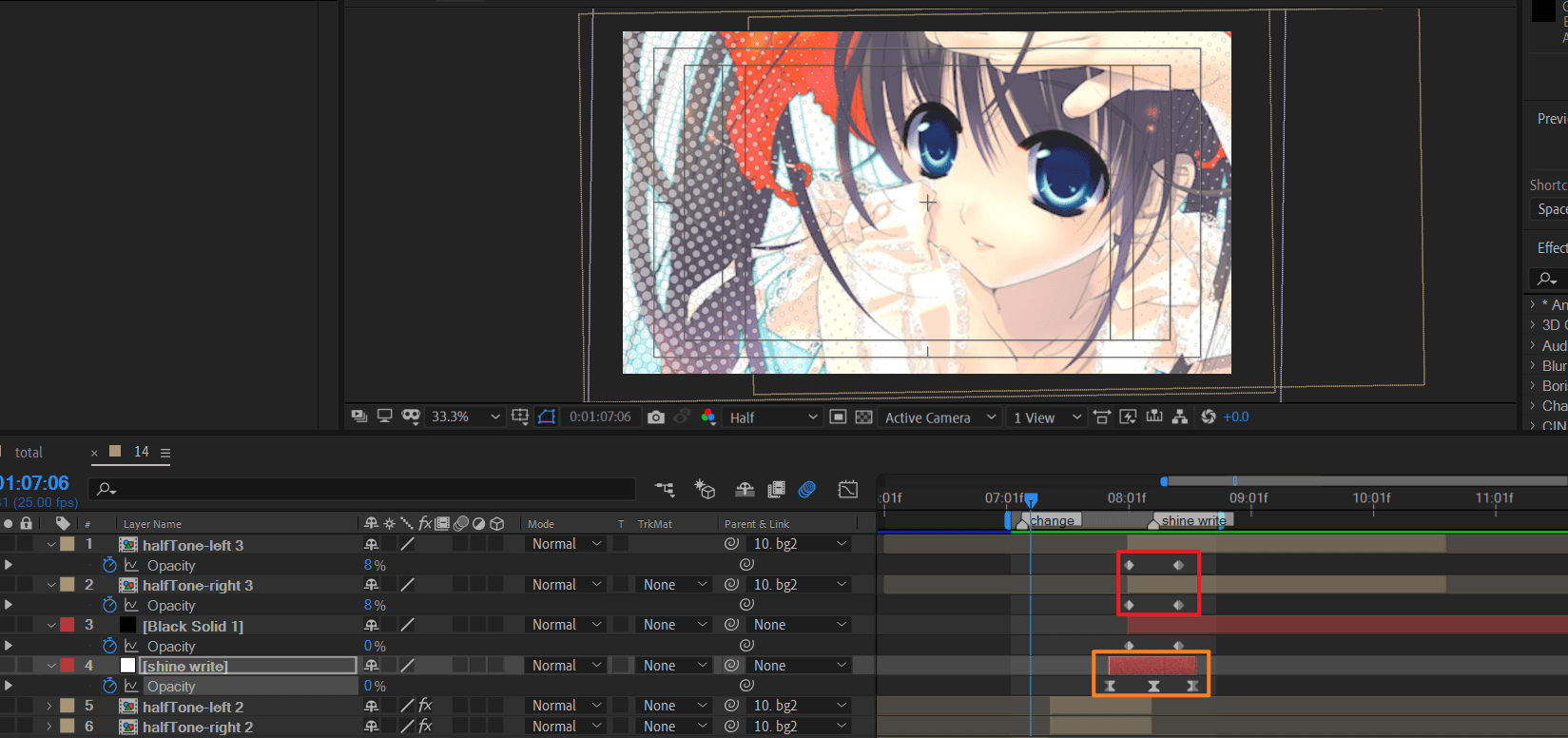
将halfTone2复制位halfTone3.因为这里我们需要去掉之前的tint色调。然后创建黑色纯色层作为新背景。
不裁剪而是使用tint来K帧也是可以的,而且更简洁。
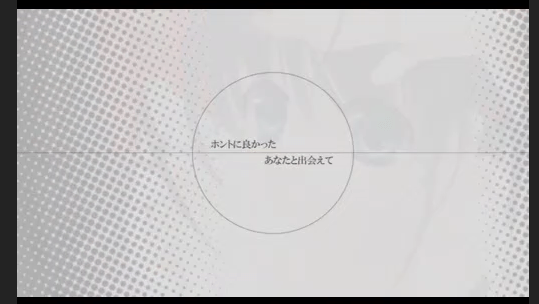
为了使得过渡平滑,创建一个白色纯色层,作不透明度0-> 100->0的过渡。

效果预览

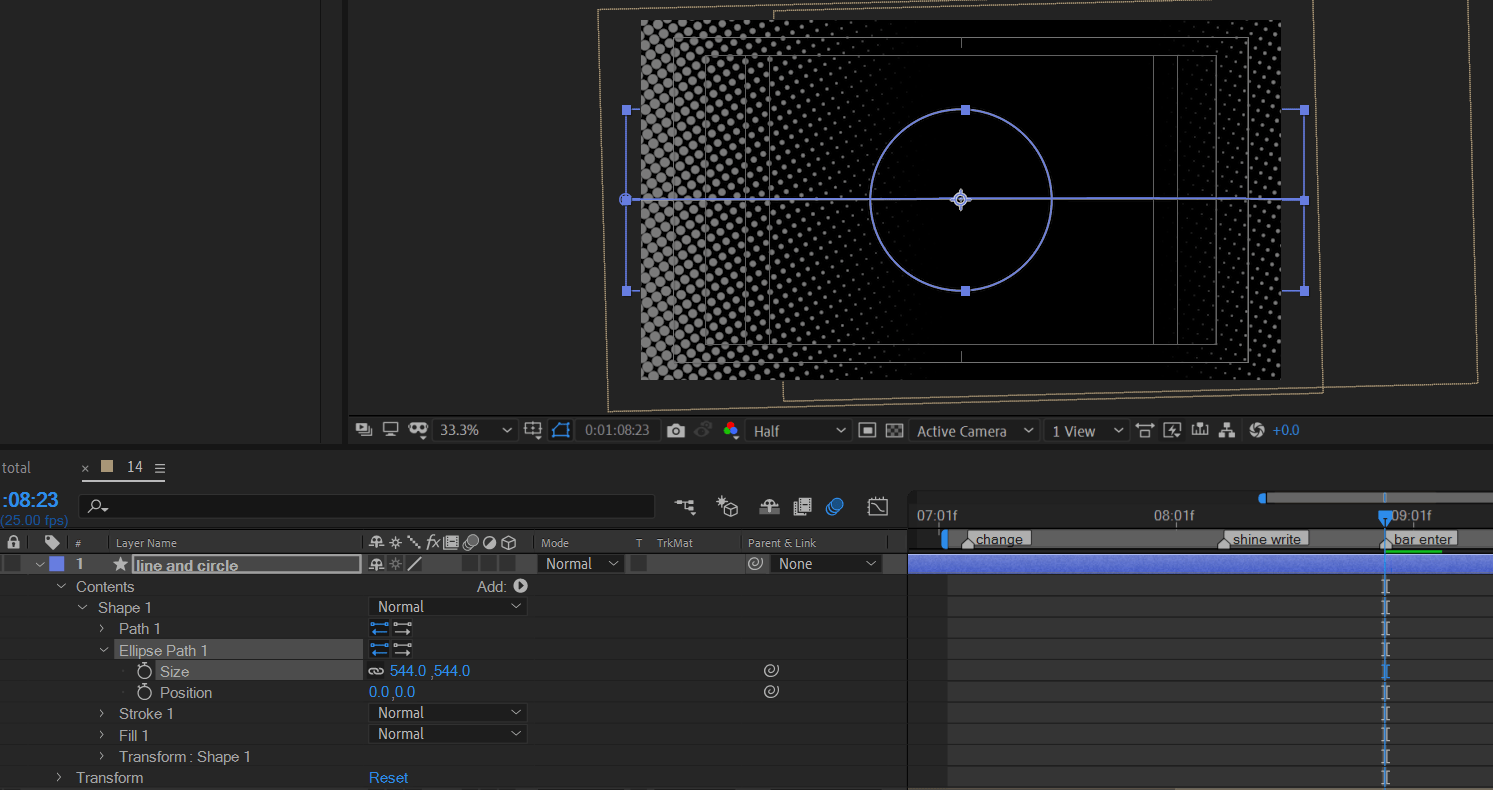
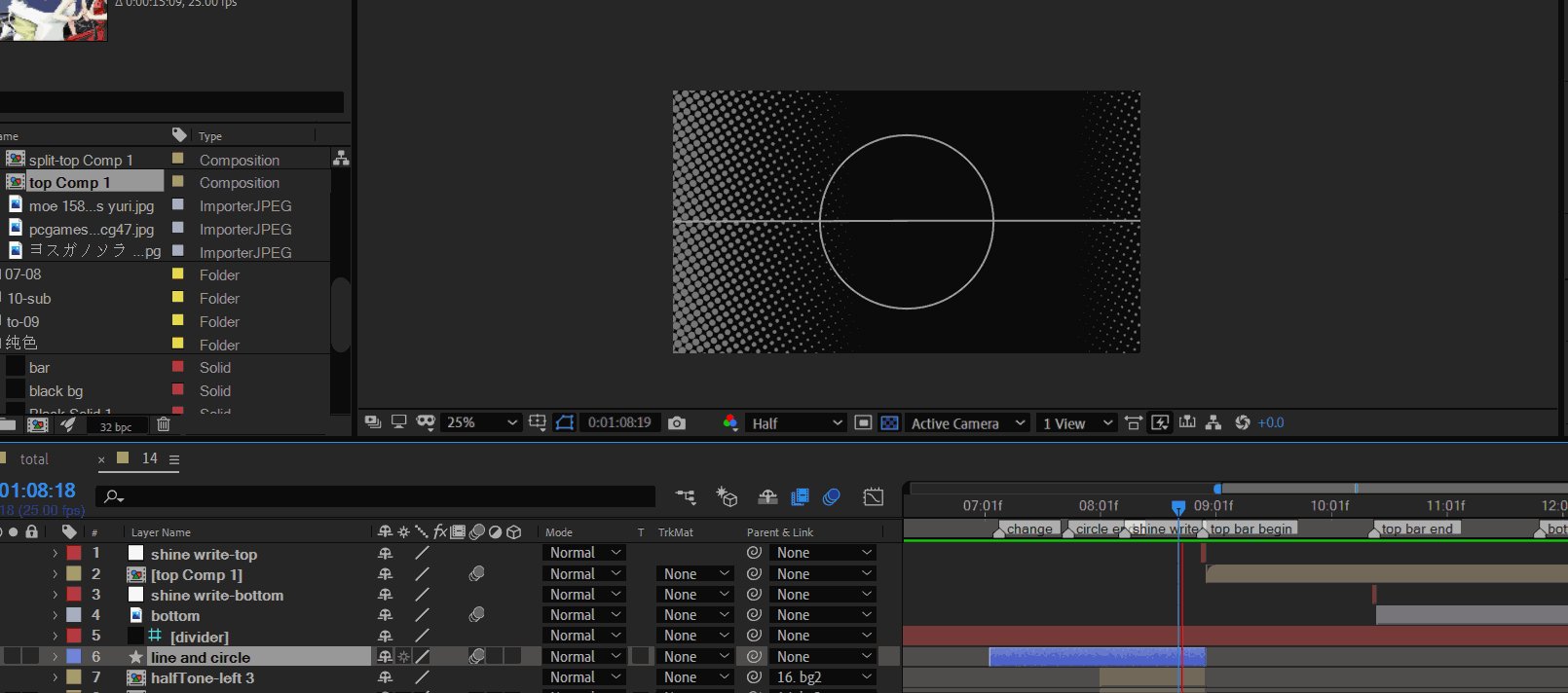
新建形状层,使用钢笔工具绘制一条垂直居中的横线。然后添加一个圆,适当缩放。

在大约1:07:13处k关键帧:opacity:0->100;scale适当变大。

接着。在1:08:23处标记

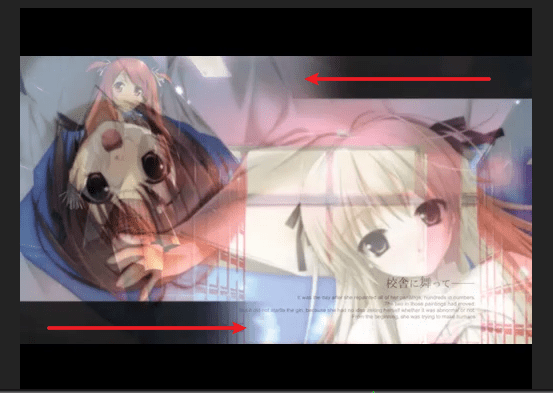
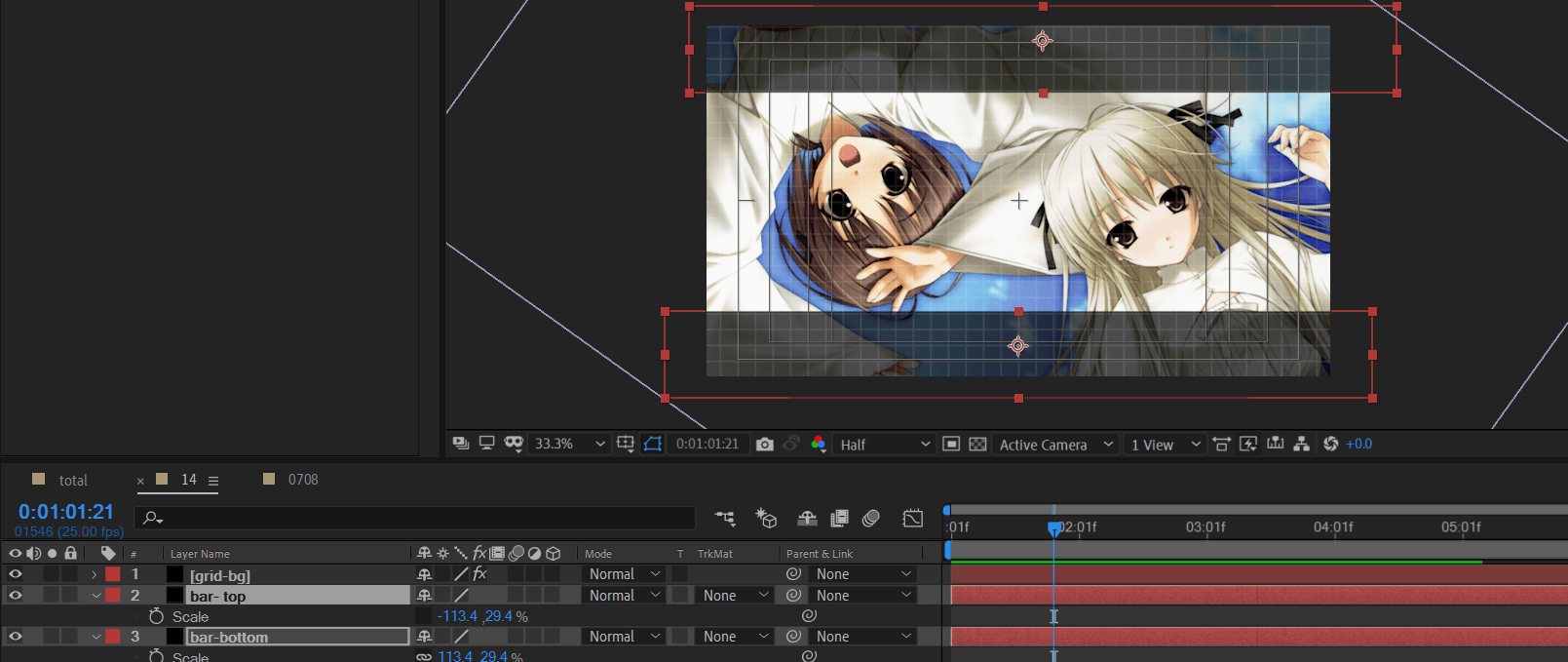
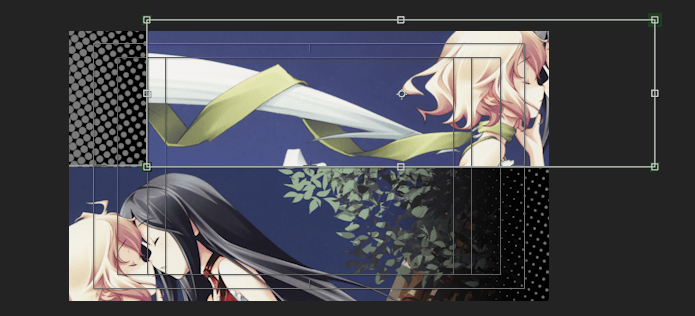
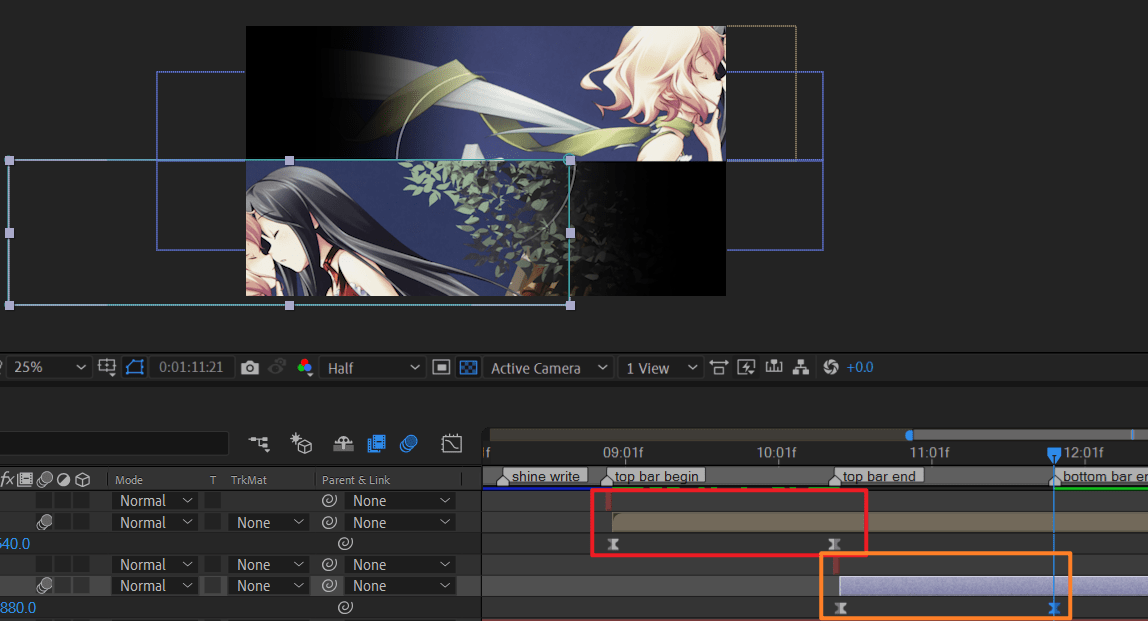
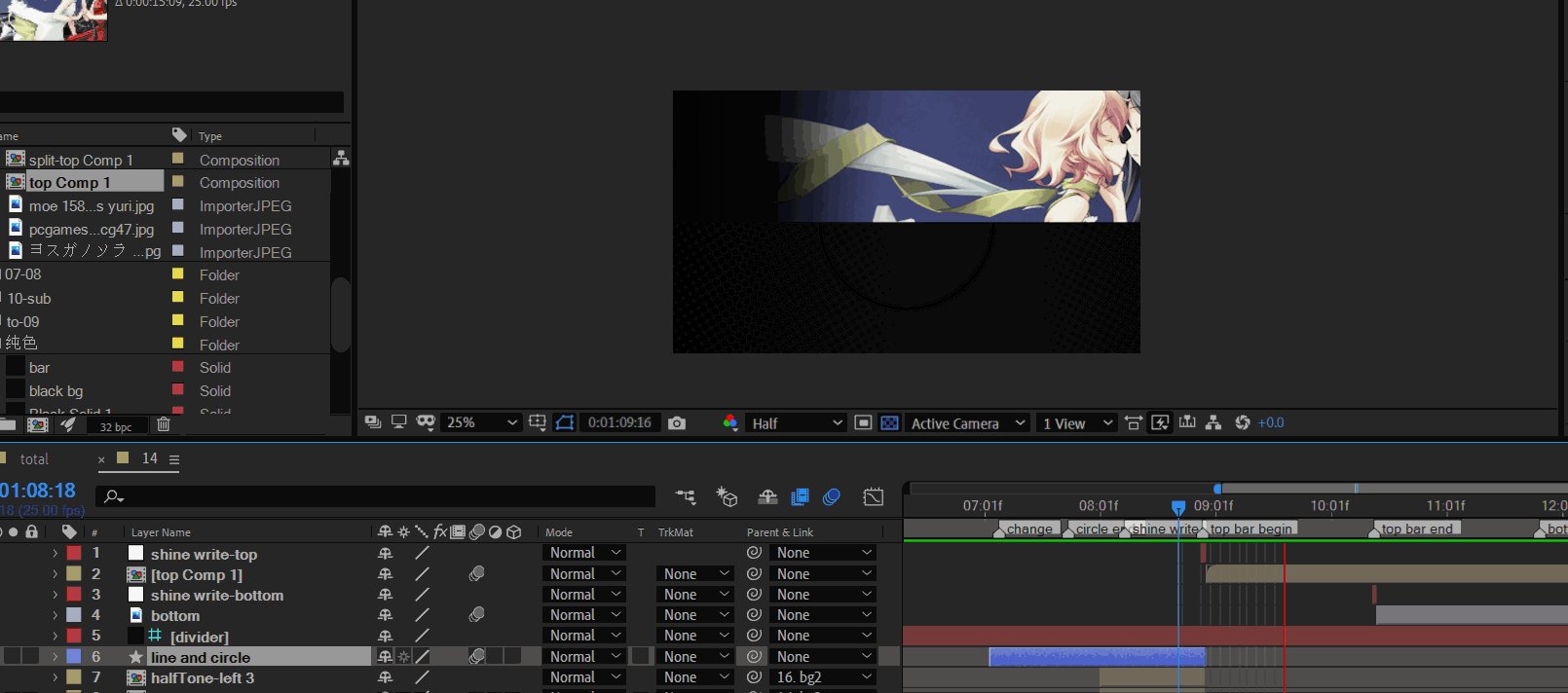
先是上面矩形一个闪白,然后素材从左完后划过来,先快后慢,运动不能停止。
下面矩形同理,不过反向相反。
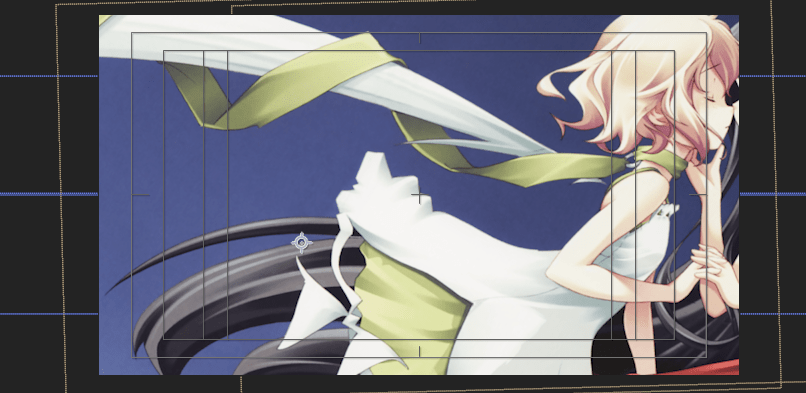
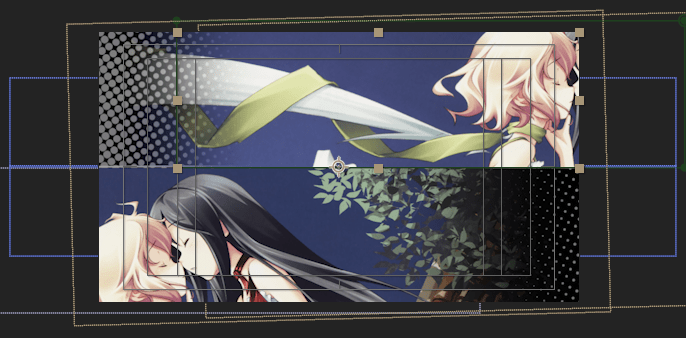
先导入素材,适当缩放和旋转。

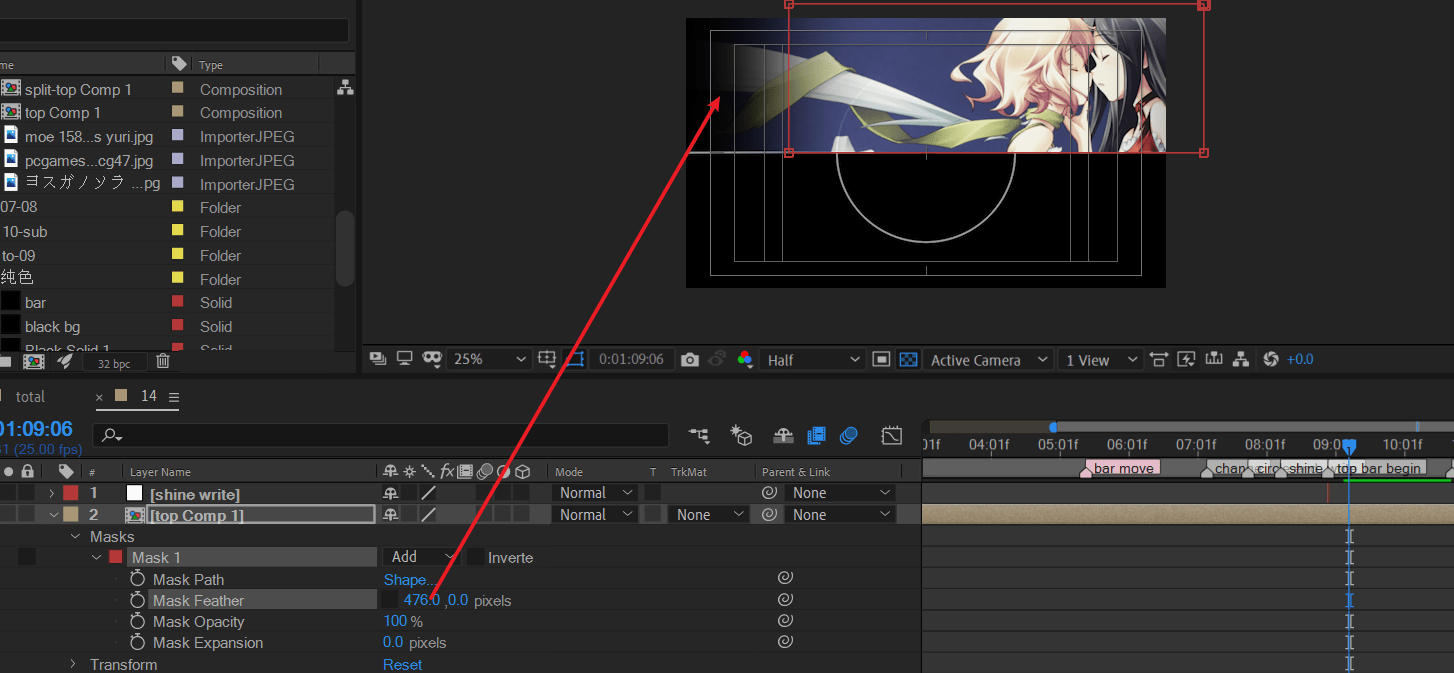
选中图层,使用矩形工具绘制一个mask。
注意这个会出现一个问题,mask也会跟着旋转。

可以使用箭头工具修复角度。
或者将图层预合成,然后对预合成进行矩形工具绘制mask。这时,画出来的mask就是正90度的。

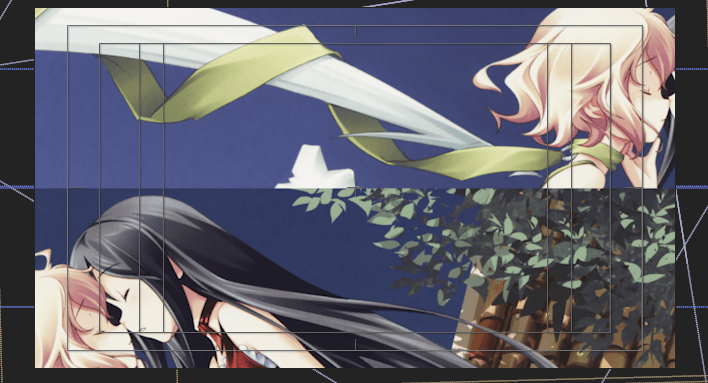
复制一份上面的图层。裁剪出下面的人物

这两个矩形都需要做一定的虚化处理。上面矩形左侧虚化,下面矩形右侧虚化。这里使用mask羽化实现。


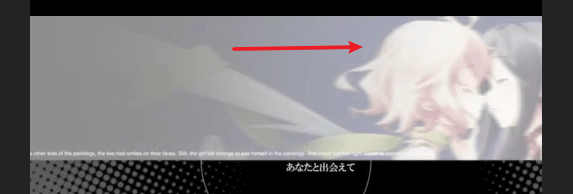
观察原作初始位置。

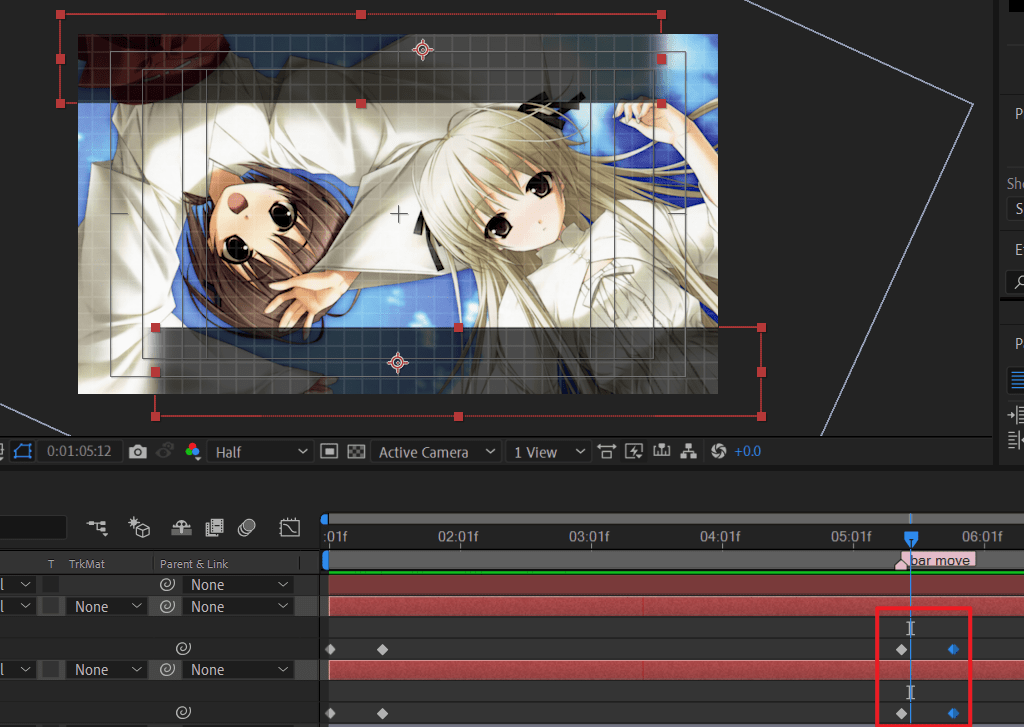
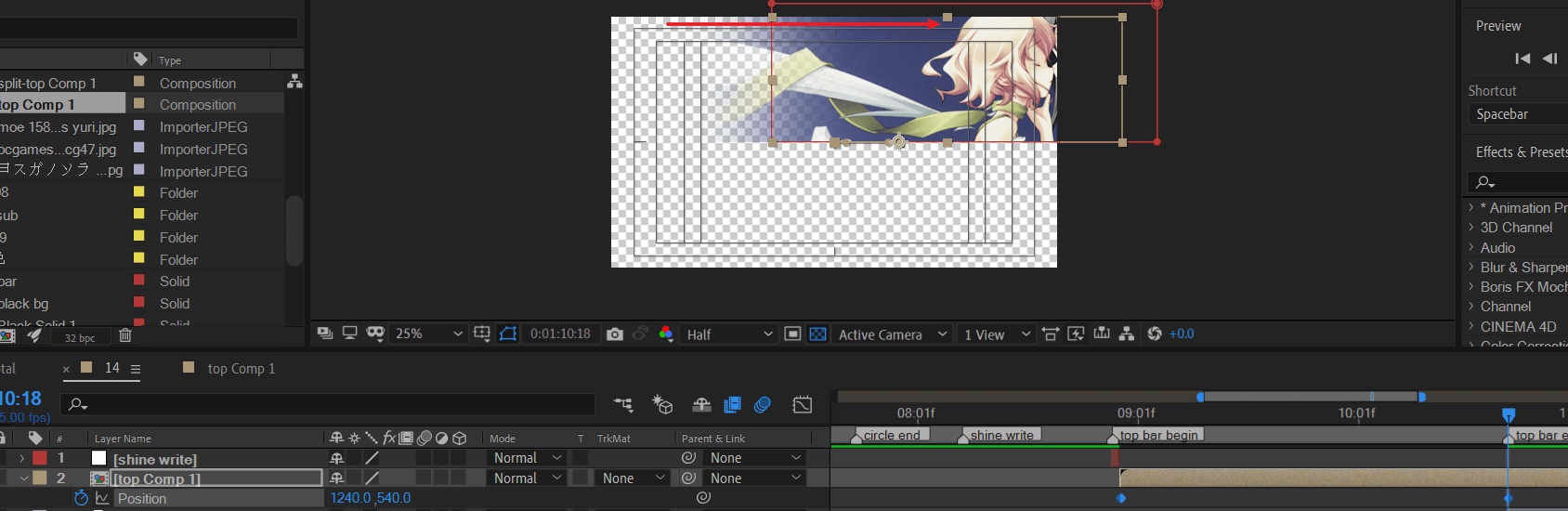
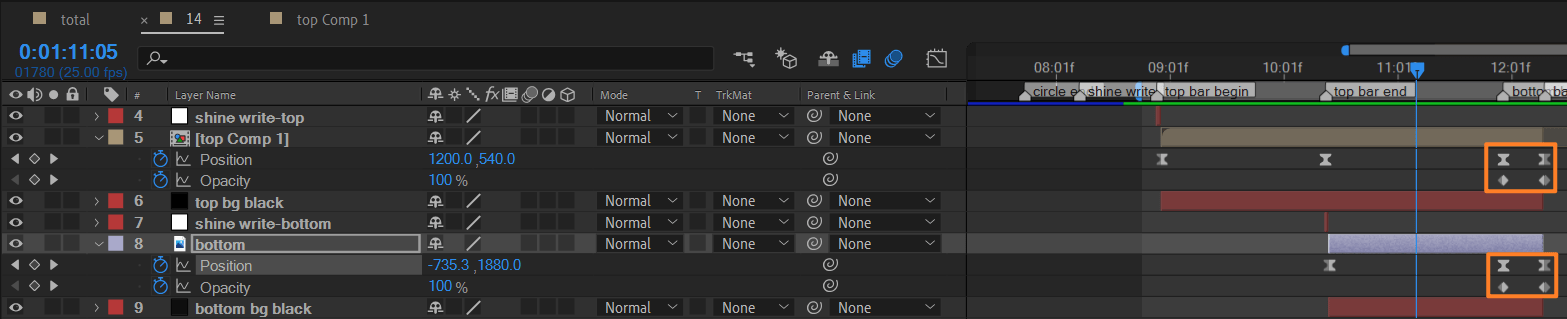
右侧女孩在刚开始时是能看见的,然后整体右移直到看不到。这段位置就是位移距离。
 对position k帧
对position k帧

按照同样的道理

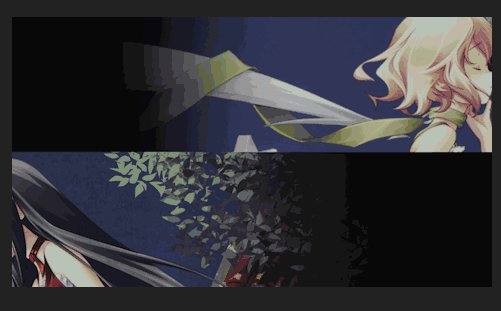
效果预览。这是一种交错的运动美。
变体:上下交错运动,或者倾斜一定角度切割画布的运动或许可以成为下一个mad某个镜头。

修复矩形mask移动时一侧的背景问题:分别使用两个灰色背景层对齐矩形mask的时间范围。

TODO: 调研关键帧个数对速度表现的影响。
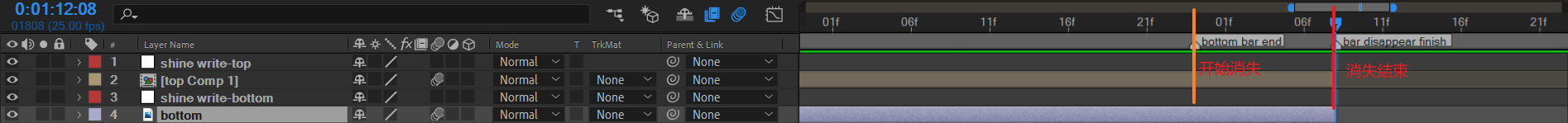
标记两个矩形开始消失的时间和消失结束的时间。

观察原作消失转场设计,向原来的方向加速消失。

通过K position关键帧和opacity来实现。

mask消失之后。
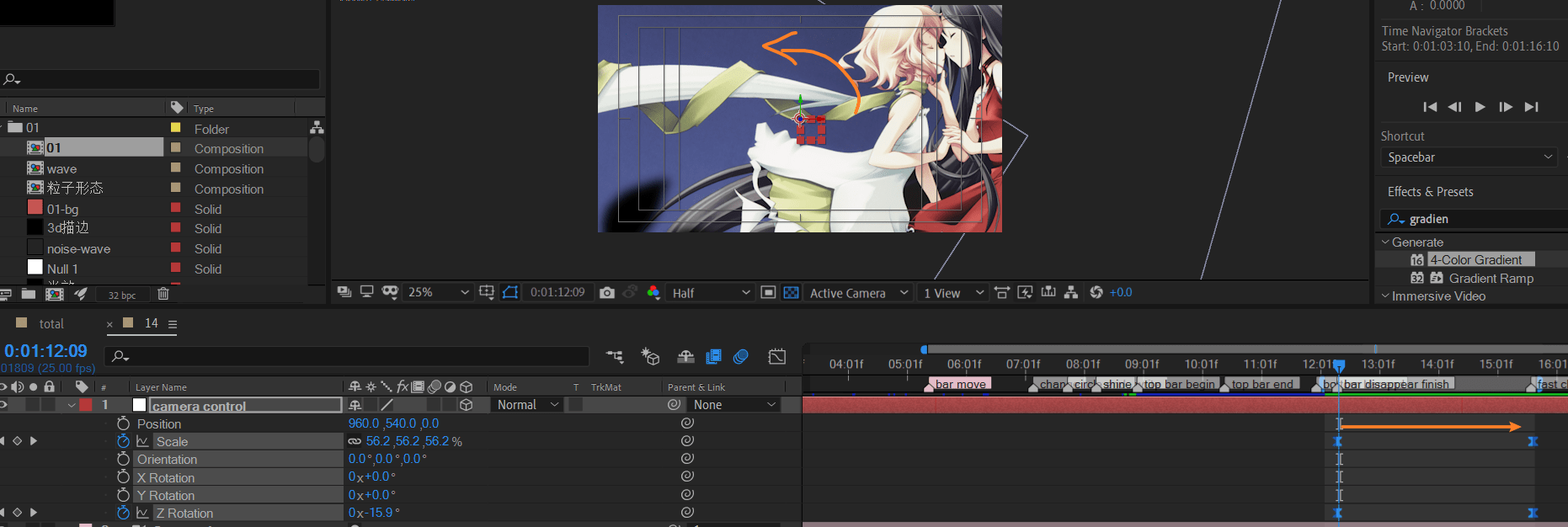
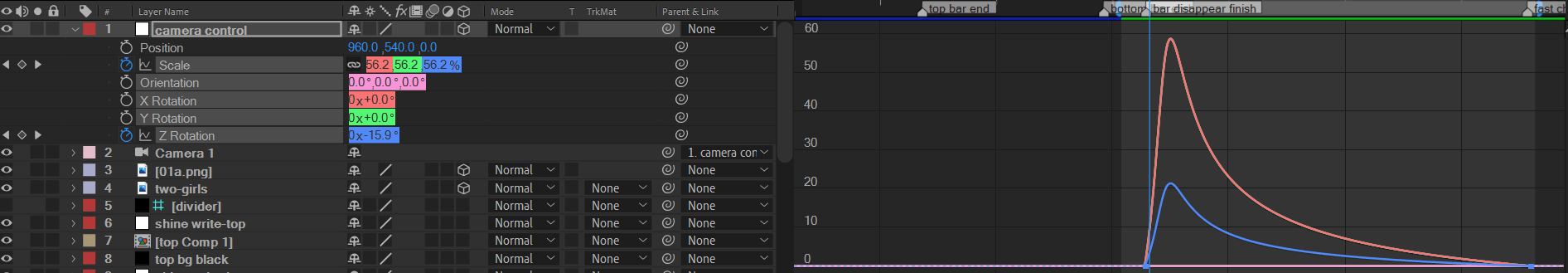
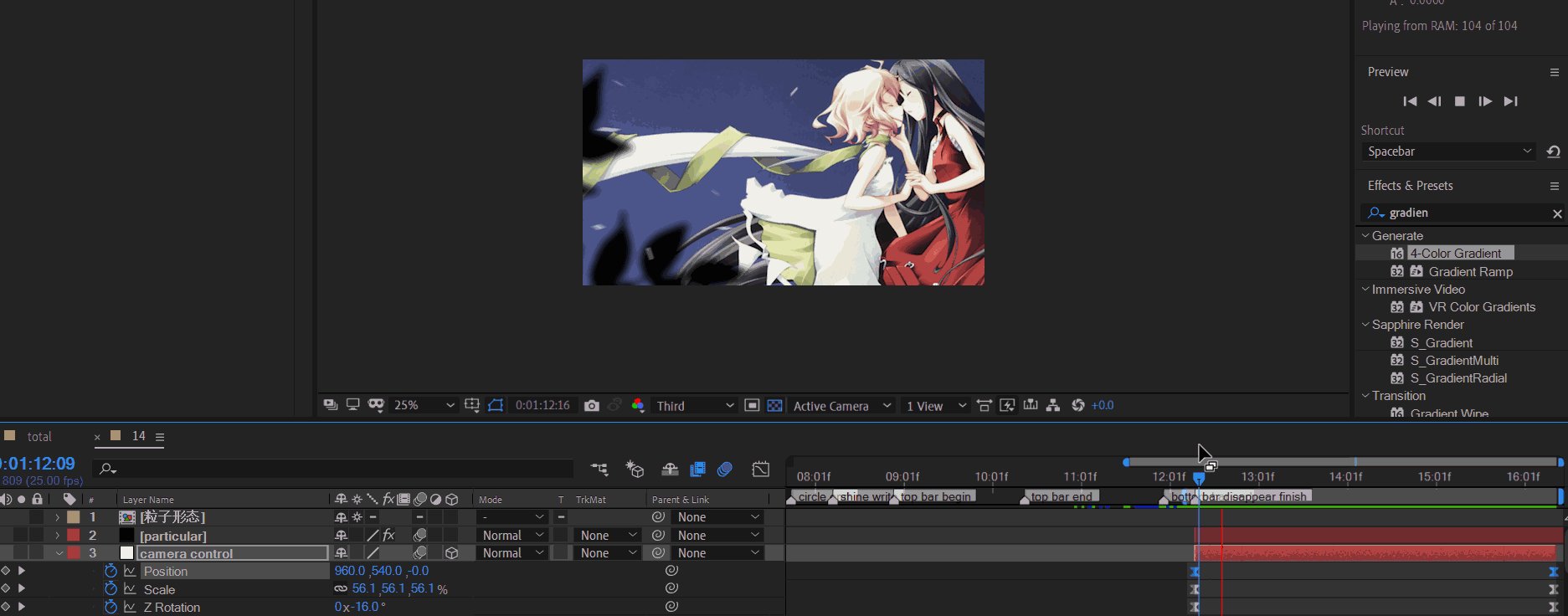
新建摄像机和空对象,将摄像机绑定到空对象。该镜头的出现是逆时针旋转和缩小。也就是对scale个z rotation k关键帧。


效果预览

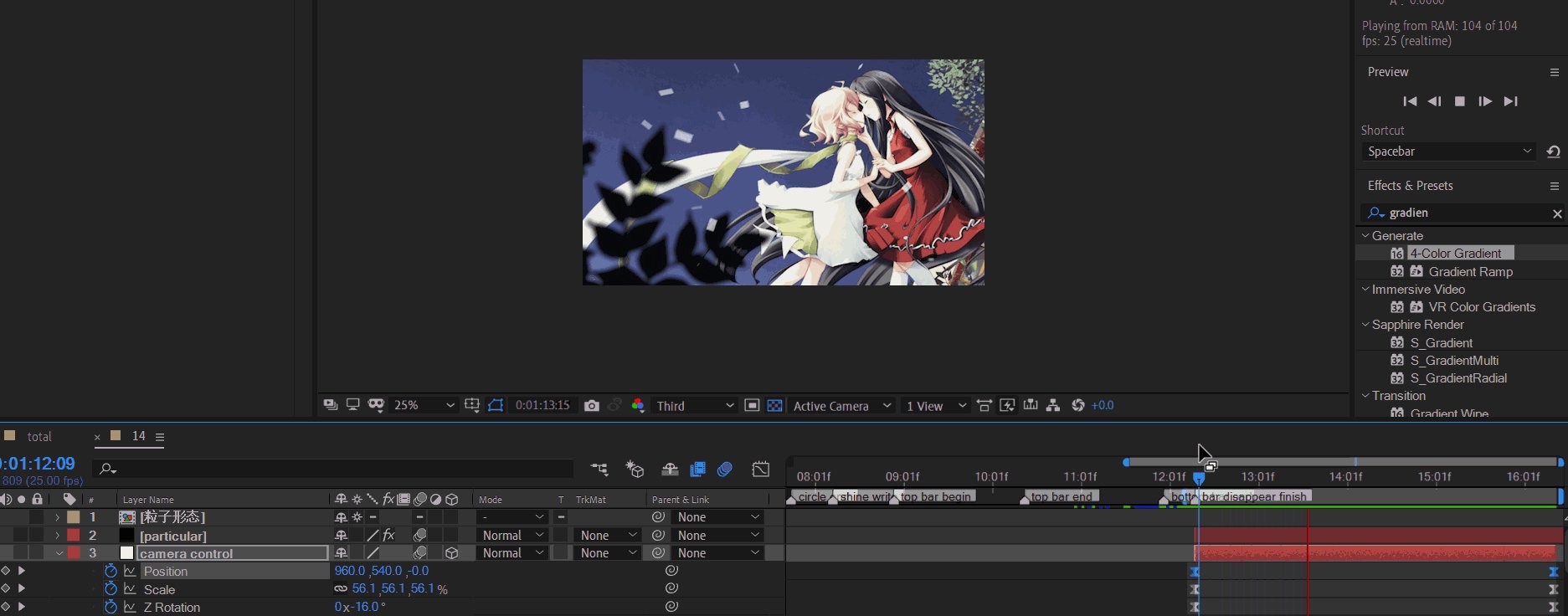
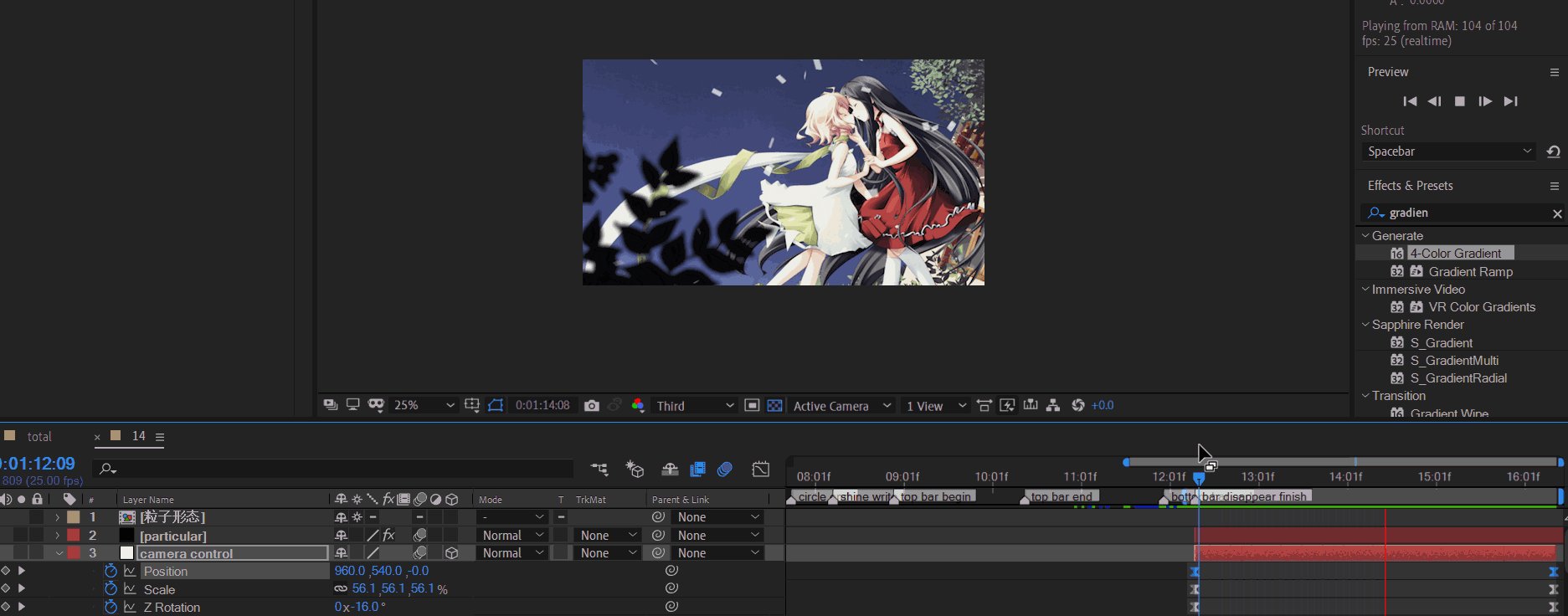
补充粒子效果就行了。
去13合成复制一个particular图层过来,去合成1复制粒子形态。
修复粒子texture,并选择类型为textured polygon,原因是为了保留3d空间形态。

补充摄像机Z轴景深。

补充:
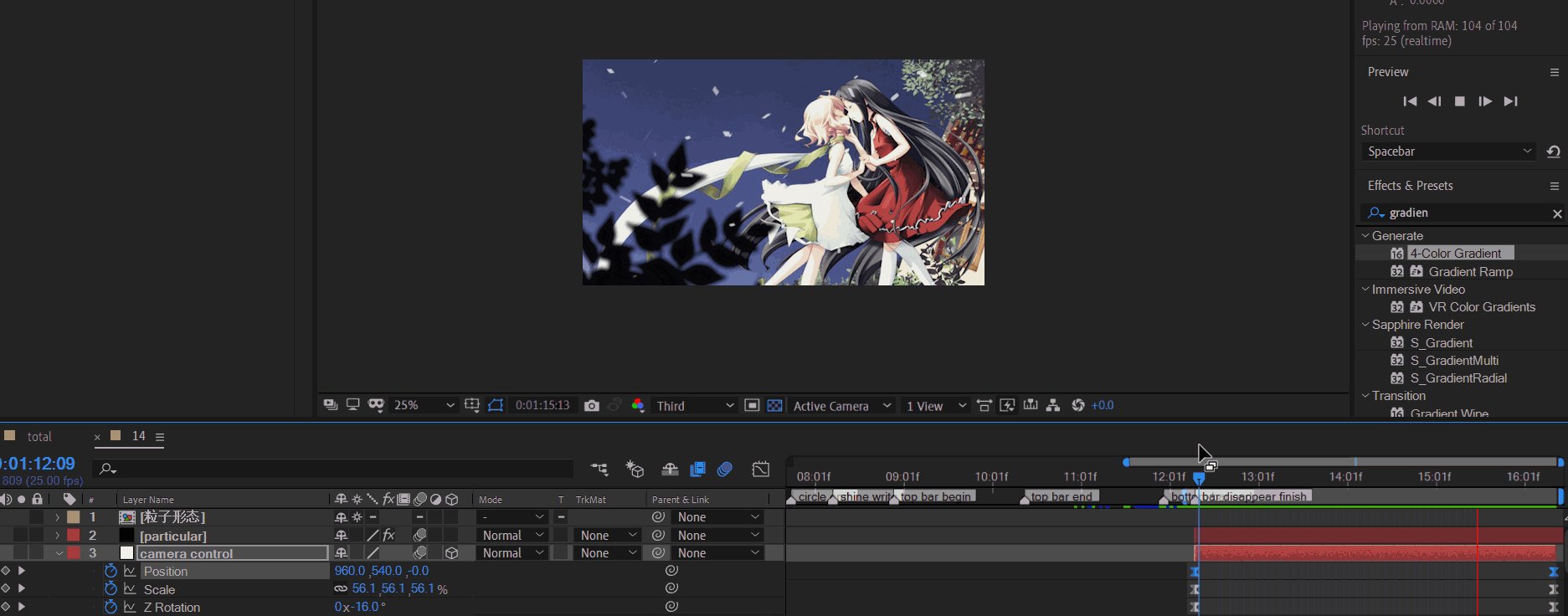
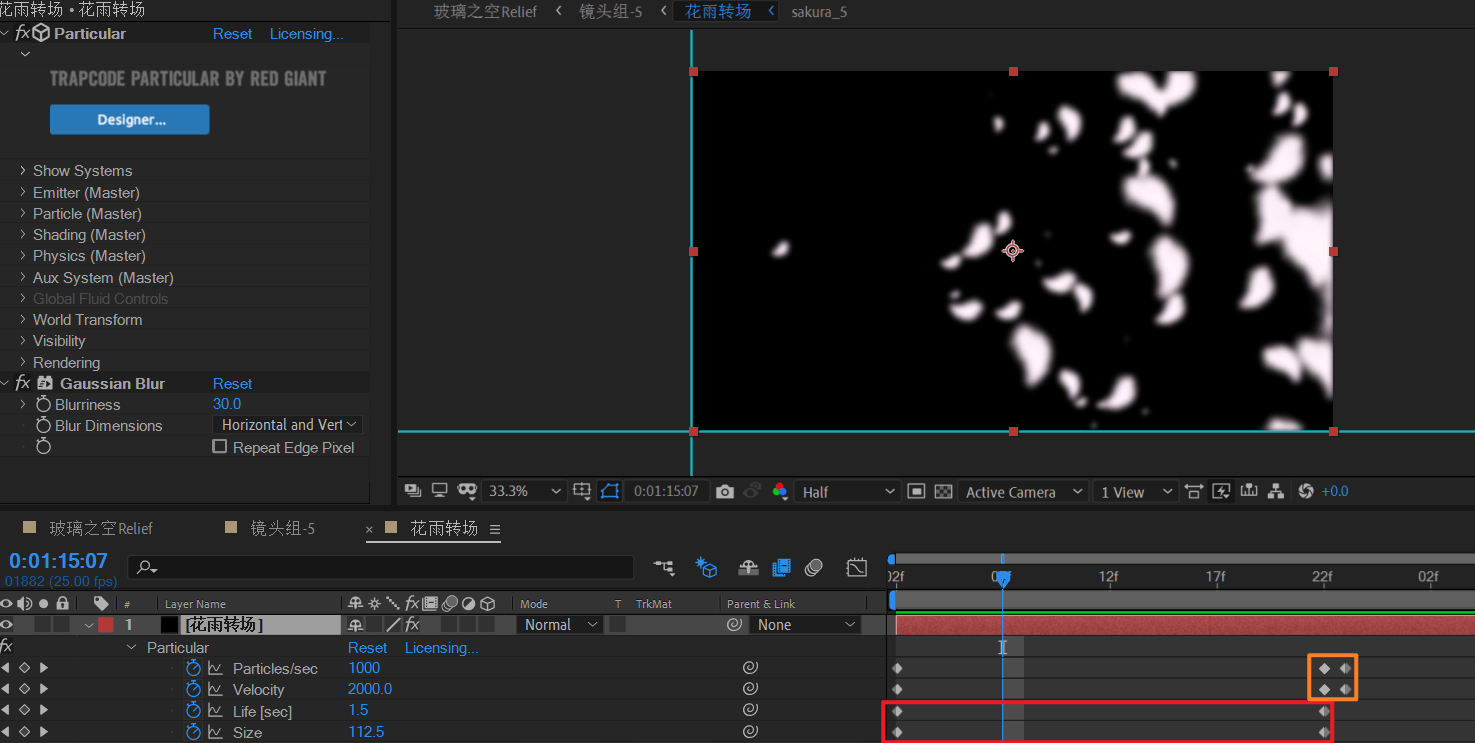
花雨转场的实现

预先运行一些例子,逐步加大size。这样就会形成一种粒子越来越大的效果。
粒子的消失由size over life选项控制,必须为递减的曲线。
后续将particles/sec和velocity设置为0,这样不再长生粒子。
这样,就能形成一种粒子快速变大,然后消亡的转场。