10
🕛 reading time: 10 min read | 🔖 words: 1923
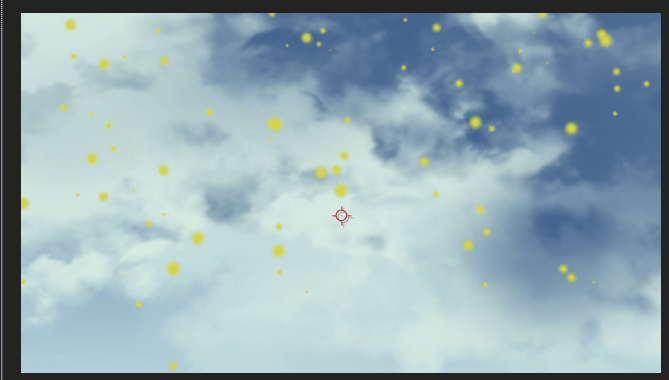
先导入素材。天空背景从素材中截取。

新建纯色层。应用RG particular效果。调整到大致如下

粒子的颜色和发光,可以使用【效果-填充】以及【效果-发光】来完成。
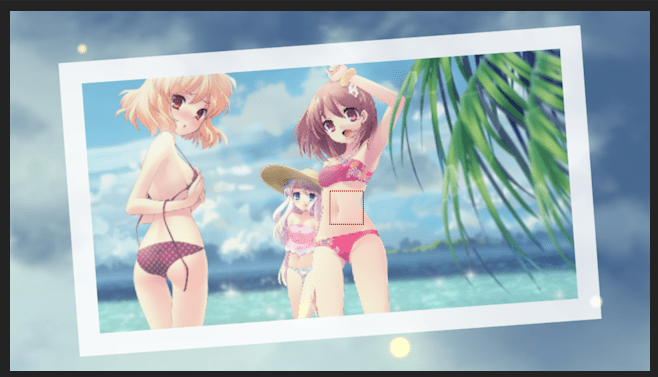
回到开头,制作图片定格动画。


对背景图层应用色调。tint 将黑白色全部映射到黑色。不透明度30%左右

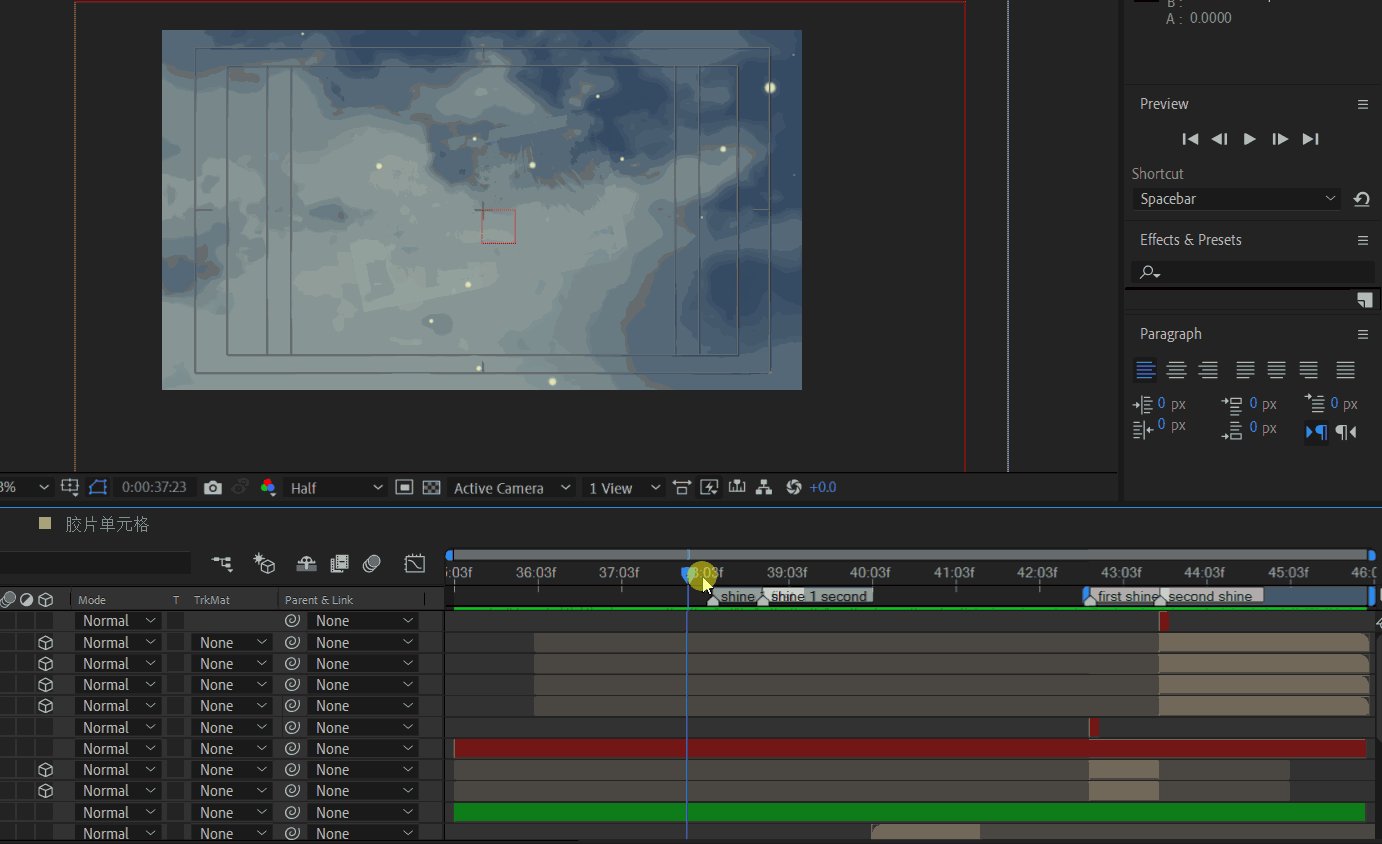
原作的开头镜头过渡是:先闪白,同时出现定格画面。这里回到开头处稍微调整初始位置和大小。

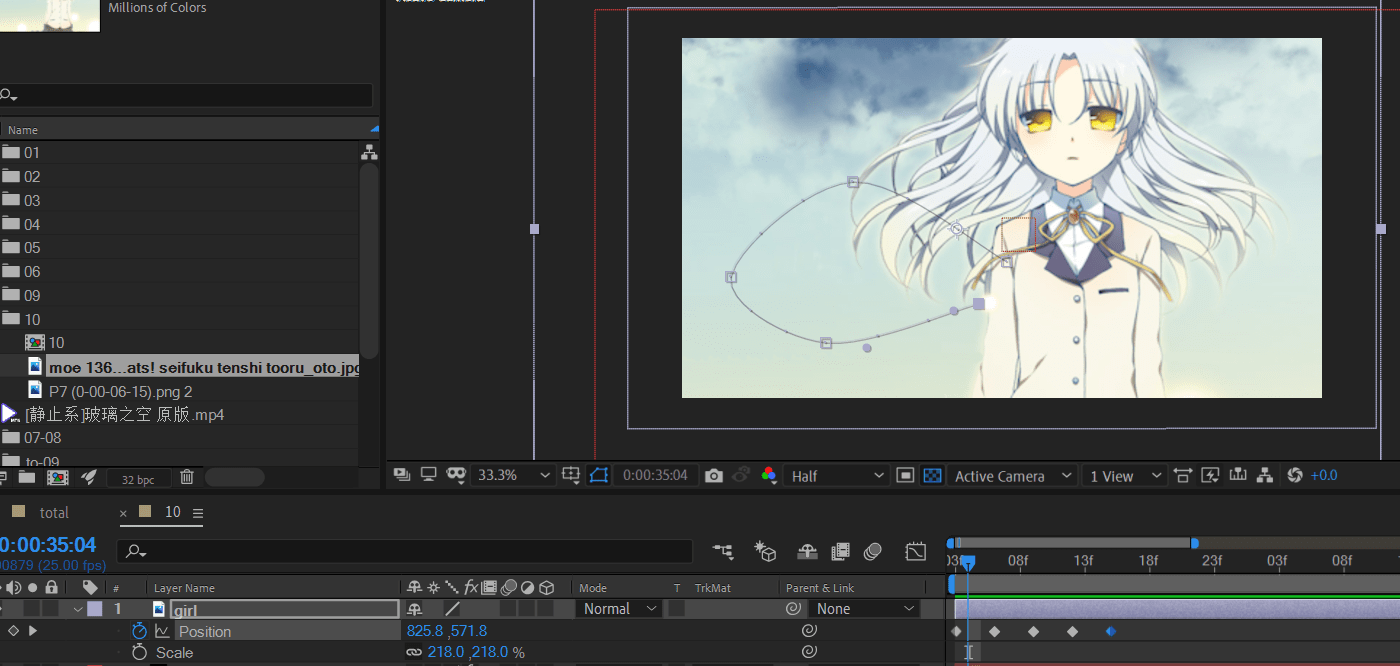
接下来,导入立华奏人物素材,绘制位置路径关键帧。因为闪现很快,所以这里3 frame为间隔。

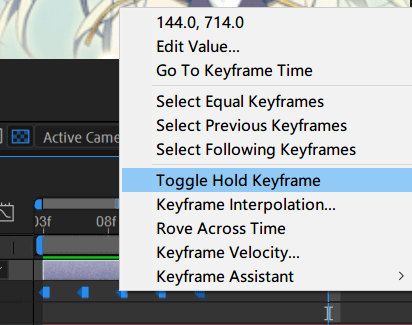
提示:这里也可以将上面5个关键帧换为定格帧的形式。
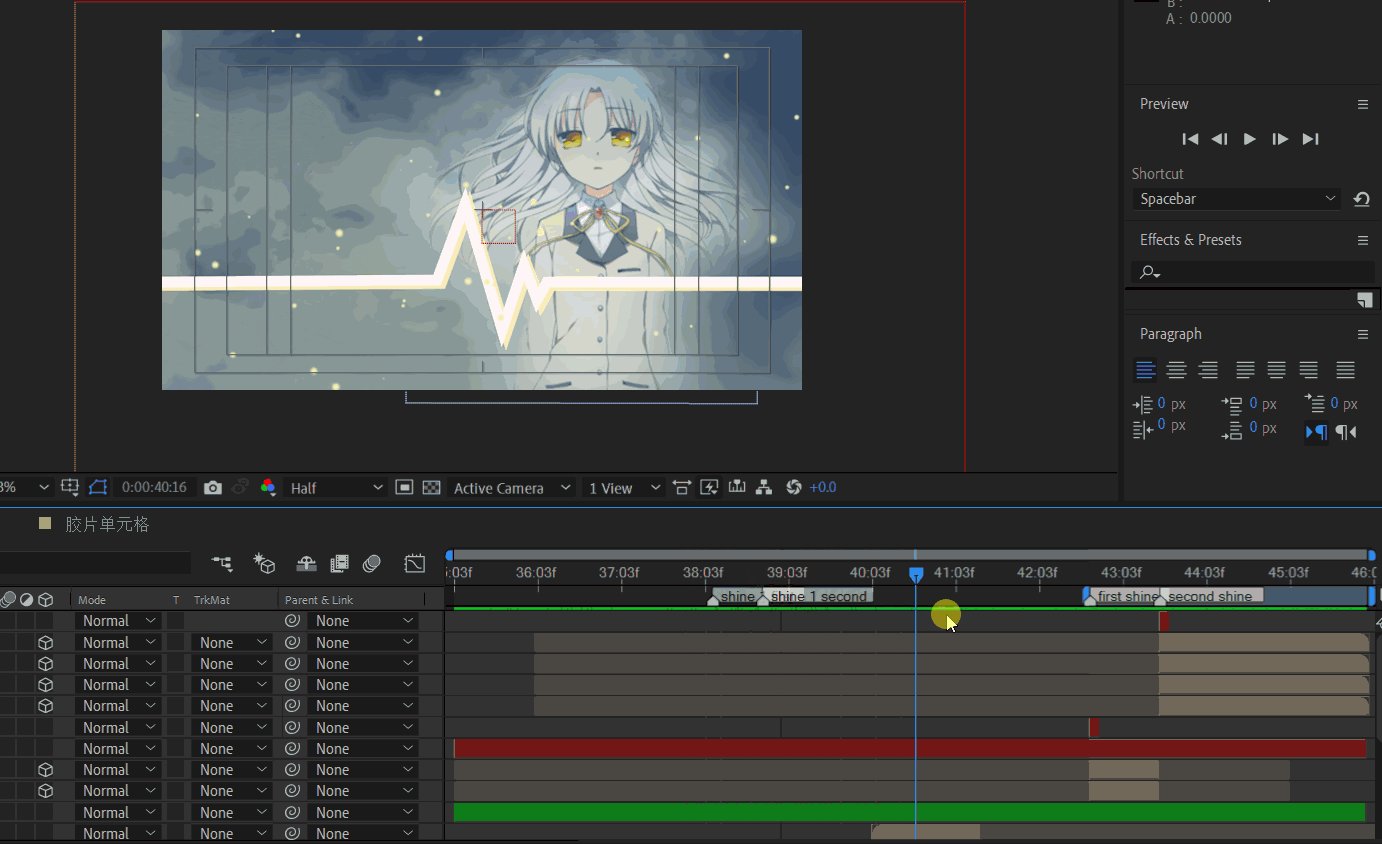
接下来,加上scale的关键帧。同时将opacity改为30%左右,最后k一个opacity的关键帧让其在中间消失。效果大致如下。

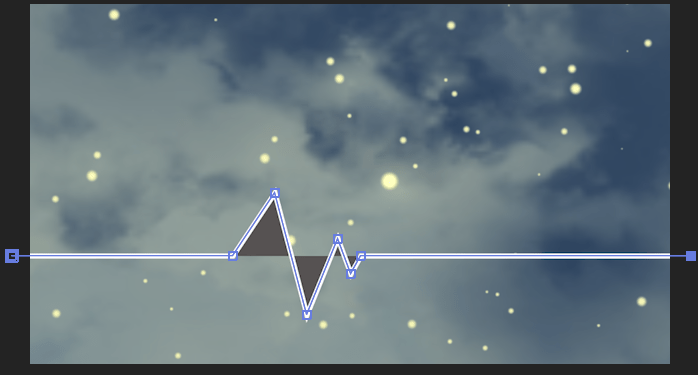
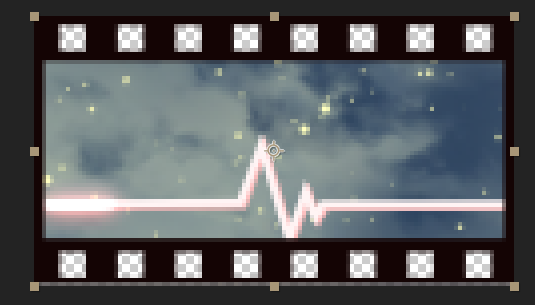
接下来制作心电图。新建一个形状层,使用钢笔工具按住shift绘制线条。

将fill去掉;保留stroke效果,将stroke值调大,并修改stroke颜色为黄色。

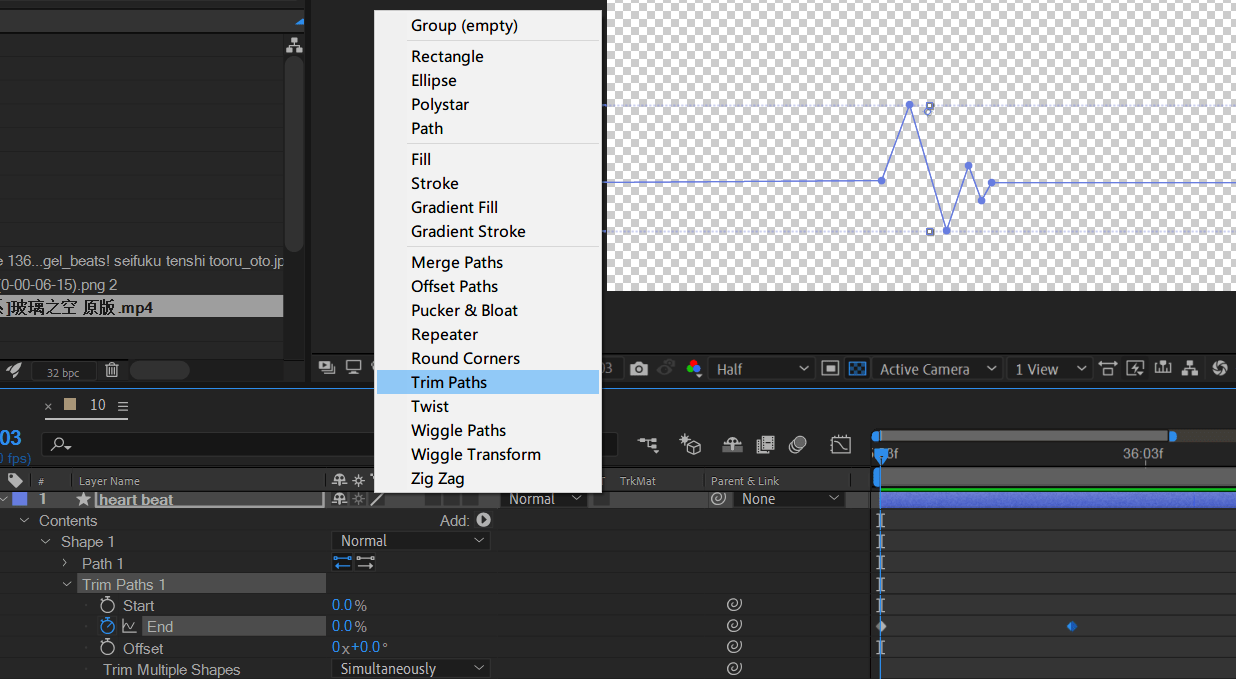
使用路径修剪制作揭示动画。

start设置0,end设置100%即可。动画时间大约0.7s。
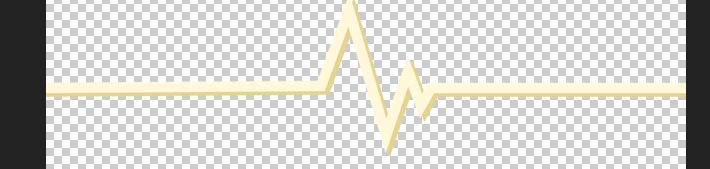
将上面的心电图图层复制一层,然后修改颜色为浅黄色。然后将原来黄色那层稍微向右偏移一下。形成阴影效果。


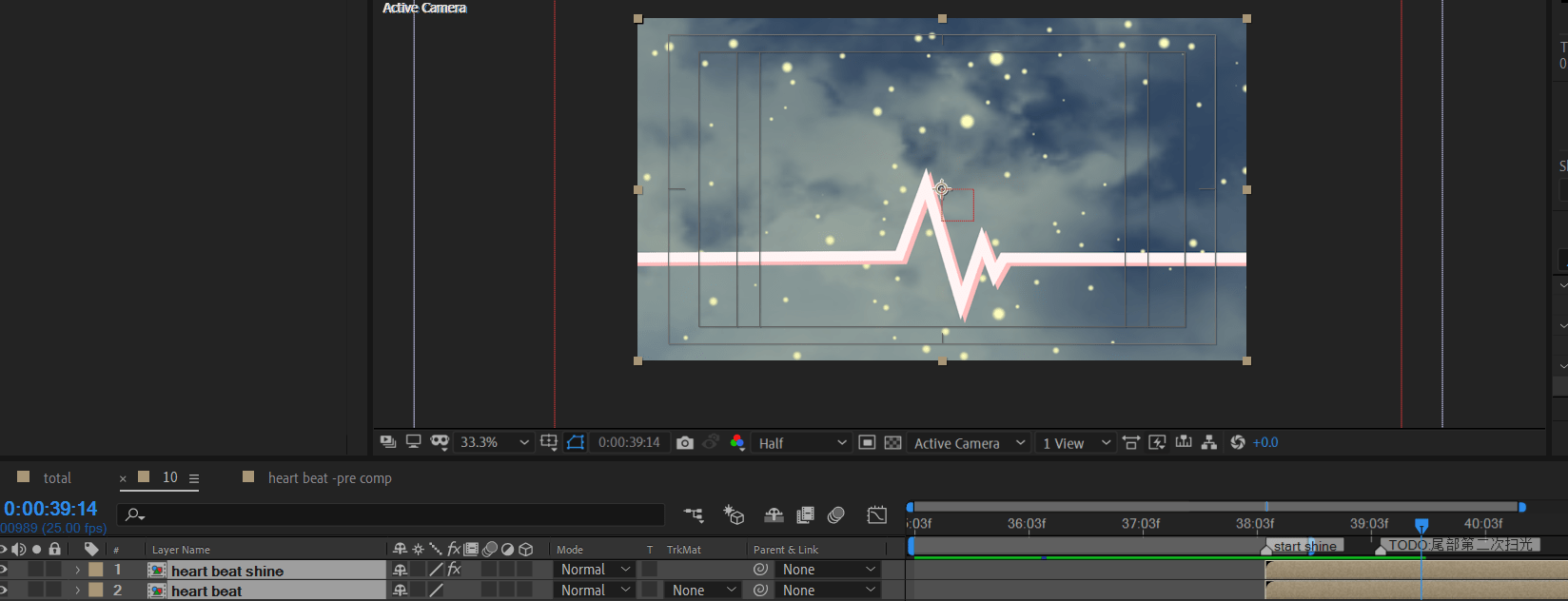
将上面两层预合成,命名heart beat。
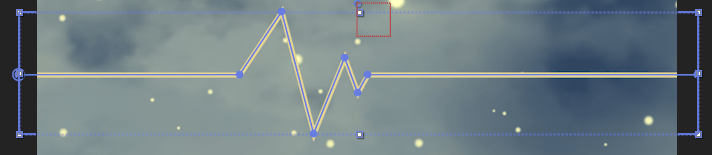
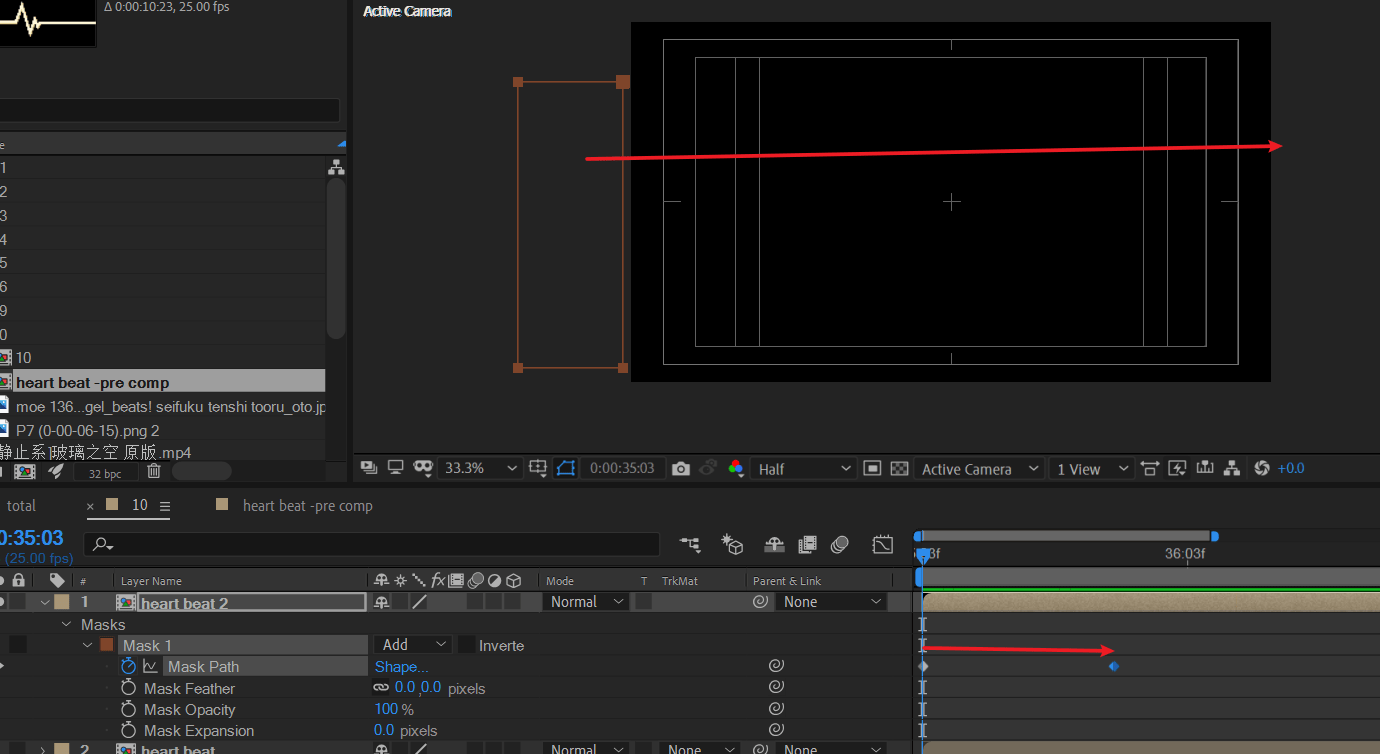
然后复制一层heart beat。作为局部扫光层。对该层绘制一个矩形mask,从左平移到右侧。

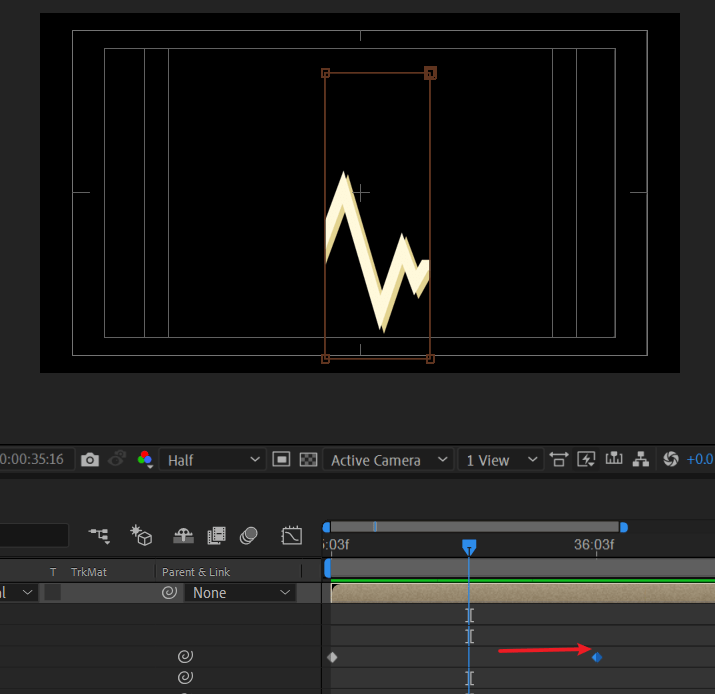
注意:这里中间部分可能会出现空白。如下图。
此时,请将该关键帧的结束帧往右移动。
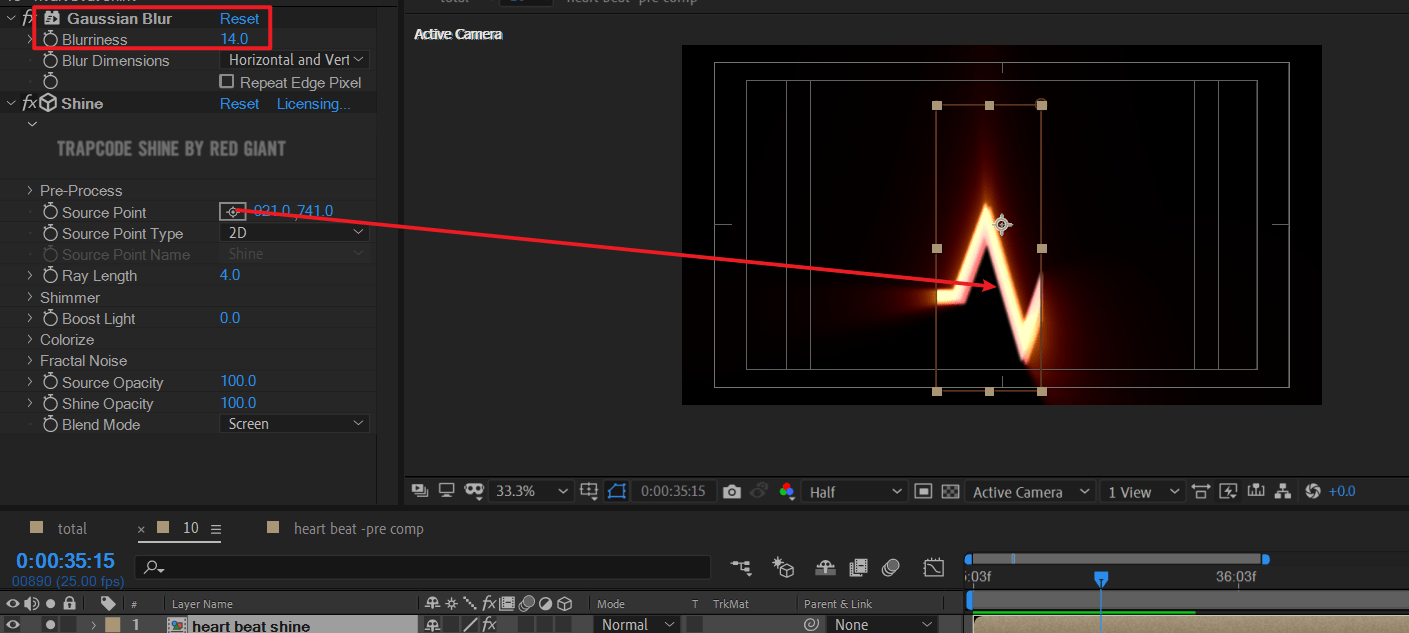
好了。下面开始制作扫光。对heart beat shine层(上面的heart beat 复制层)应用高斯模糊和RG shine。shine效果注意修改发光点位置居中。

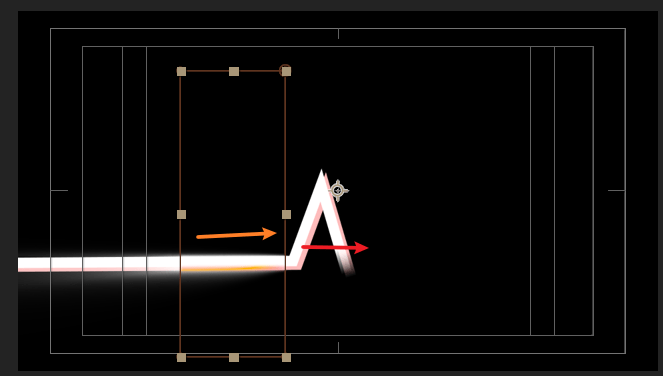
发现问题:shine的效果比mask运动效果要稍慢一点。分别为橙色和红色箭头表示。

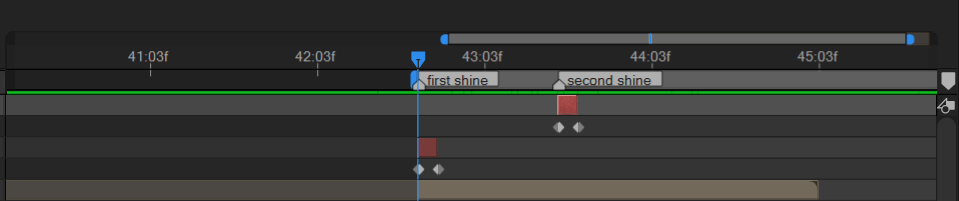
将这两个合成移动到合适的开始时间位置。

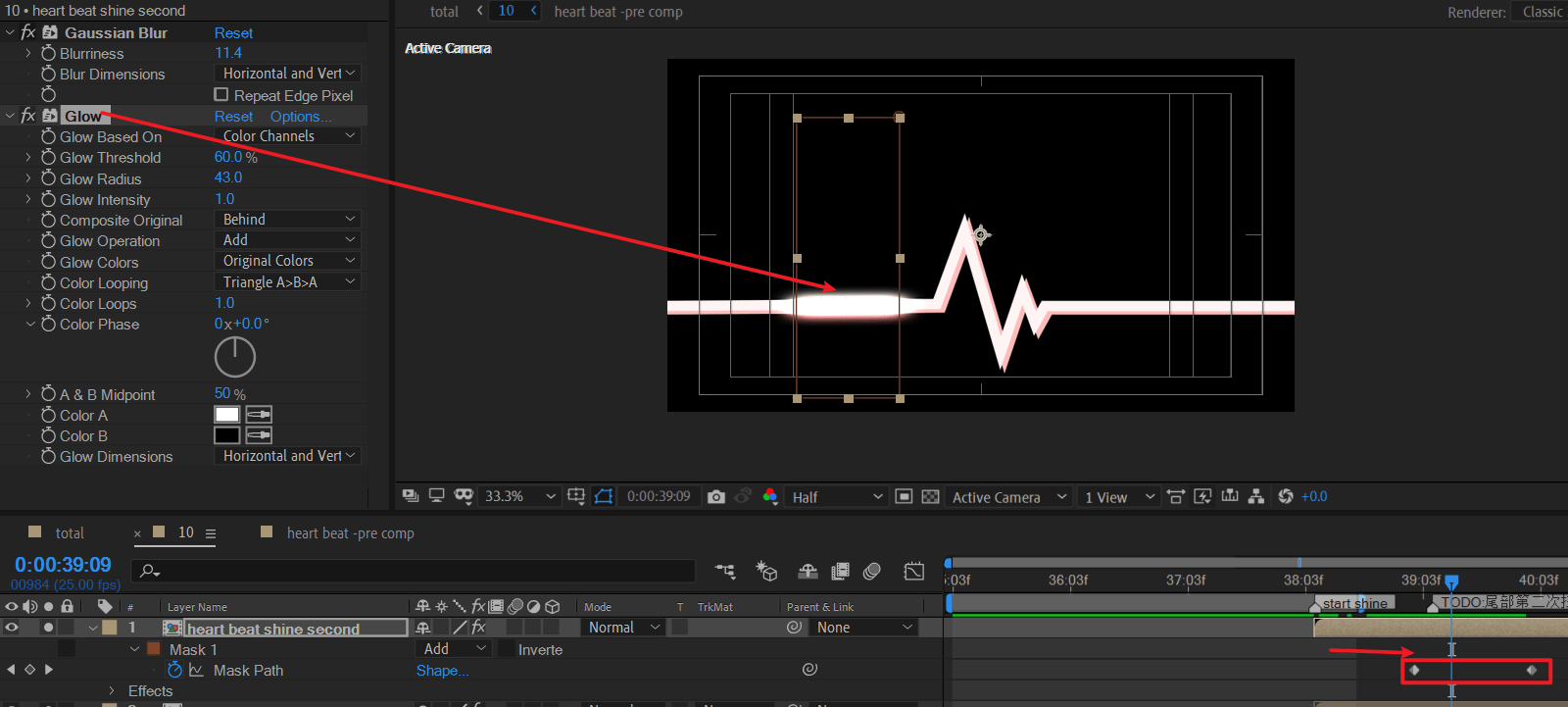
接下来,复制一层heart beat shine,为heart beat shine second

去掉RG shine效果,添加glow效果。将动画关键帧时间稍微右移。就能实现第二次扫光时的发光效果。
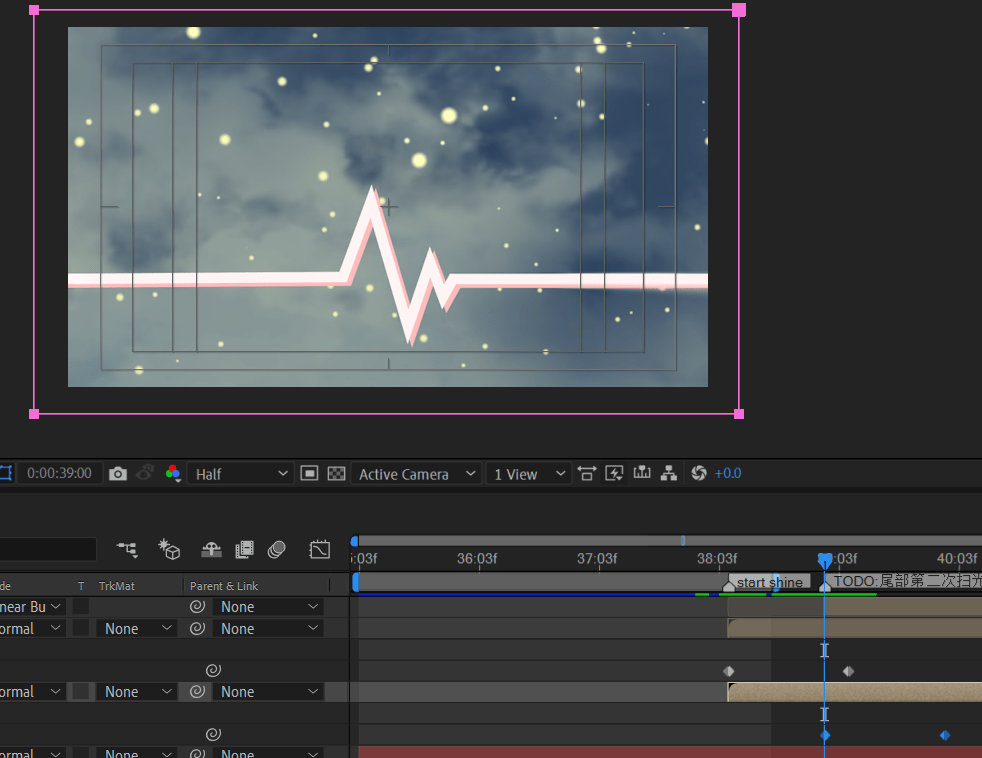
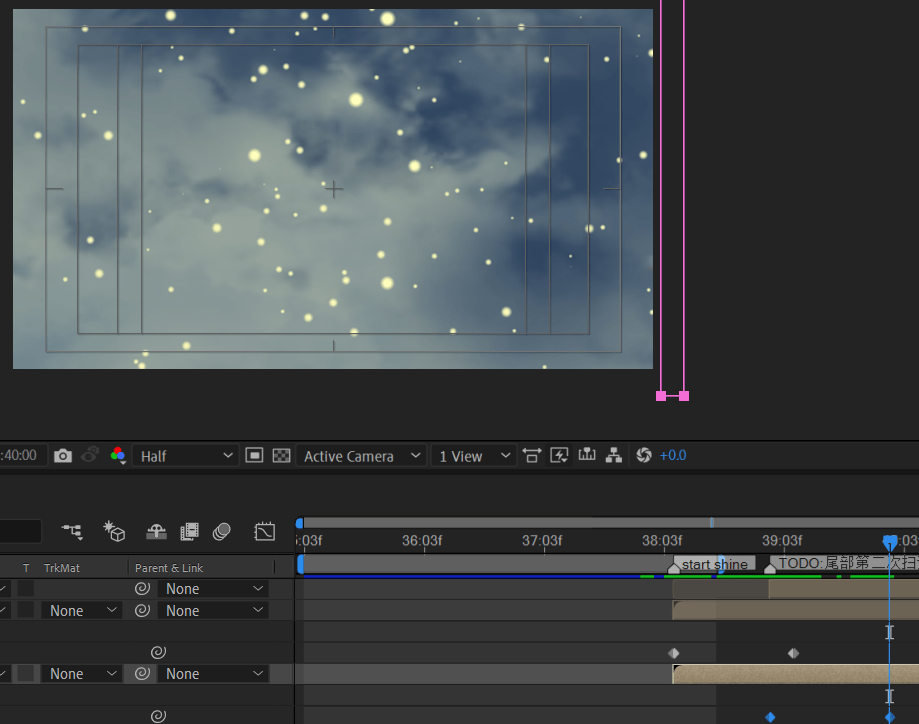
最后制作shine尾部路径消失的动画。
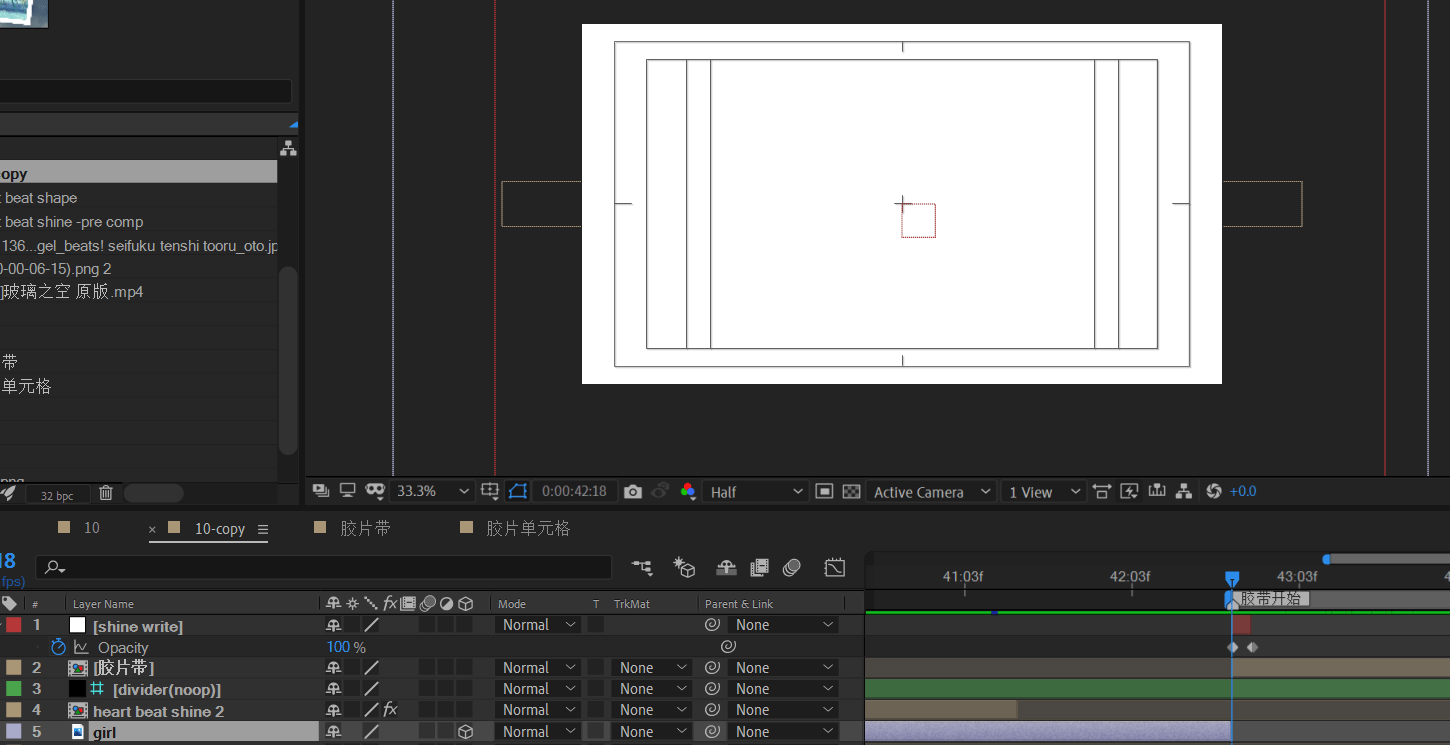
新建一个mask矩形,圈住整个画布,标记初始关键帧。

将时间对齐尾部扫光,扫光消失时,将mask从左侧推到右侧。

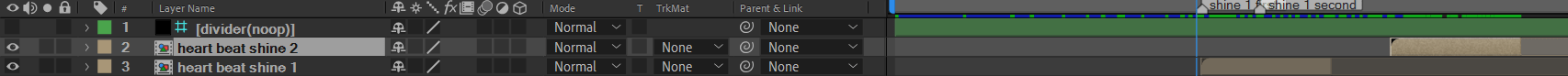
将上面的心电图(三层)预合成。然后复制这一层,稍微调整时间位置和裁剪时间条。如下图所示。

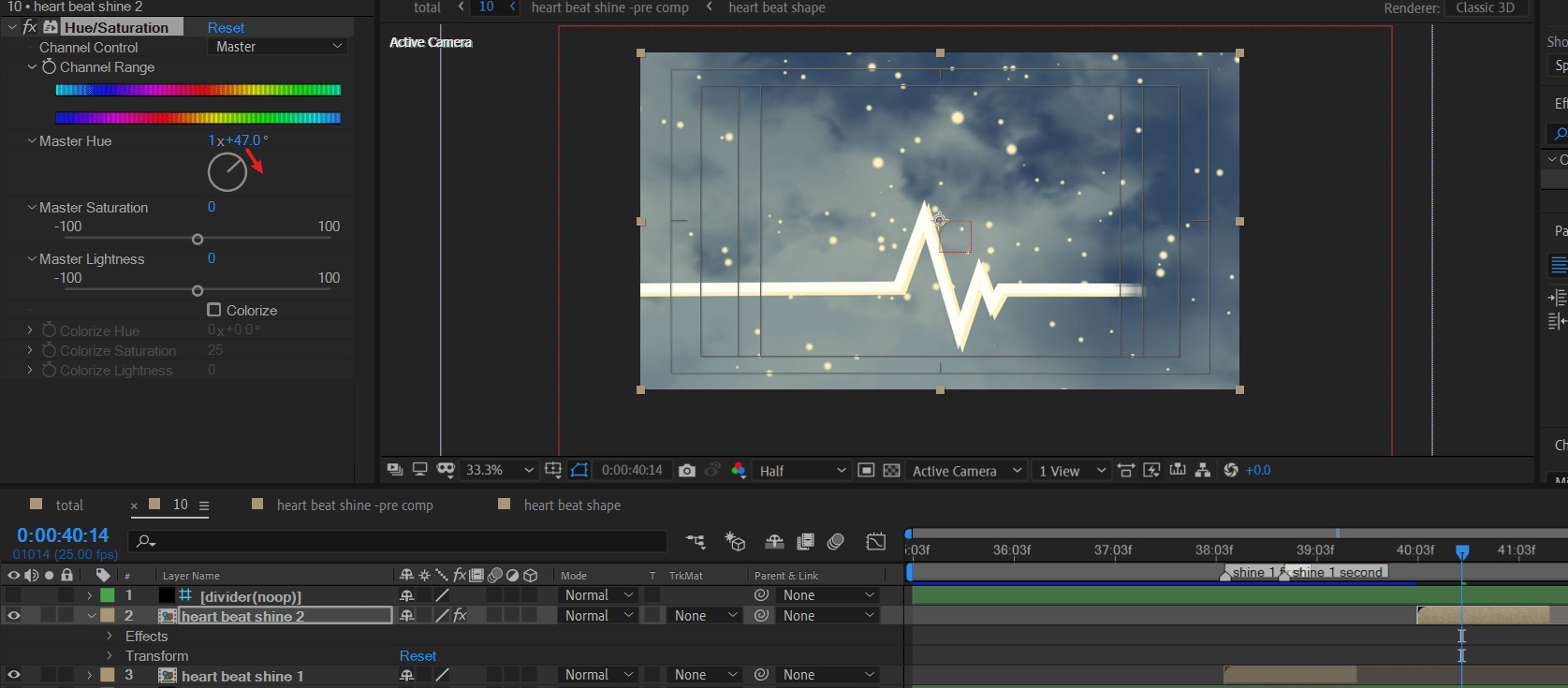
第二个心电图合成。颜色是黄色的,但是,这里不能修改原来合成的颜色。因为否则会把原来红色那个也覆盖掉。
这里必须采取对第二个心电图合成添加效果来修改颜色。这里采用hue/saturation来修改。将Hue稍微顺时针拨动一下,改为淡黄色。

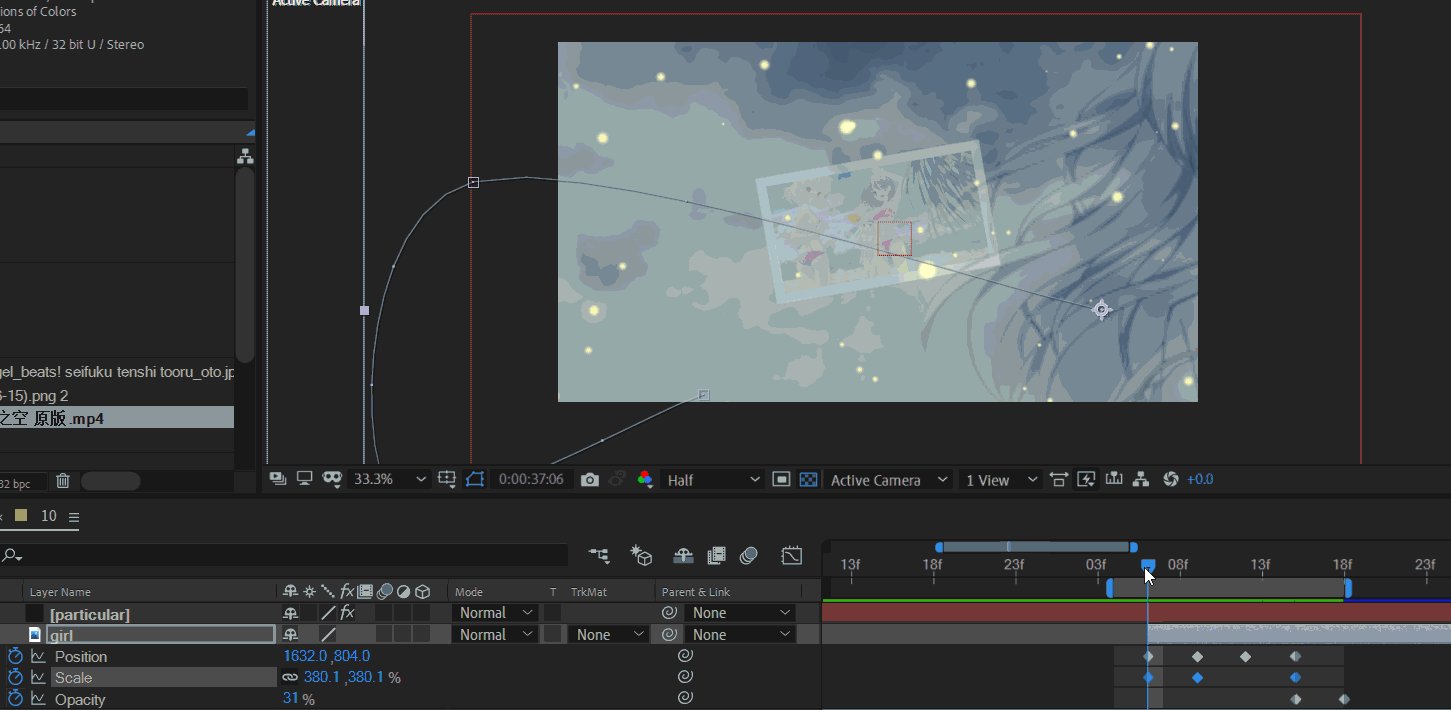
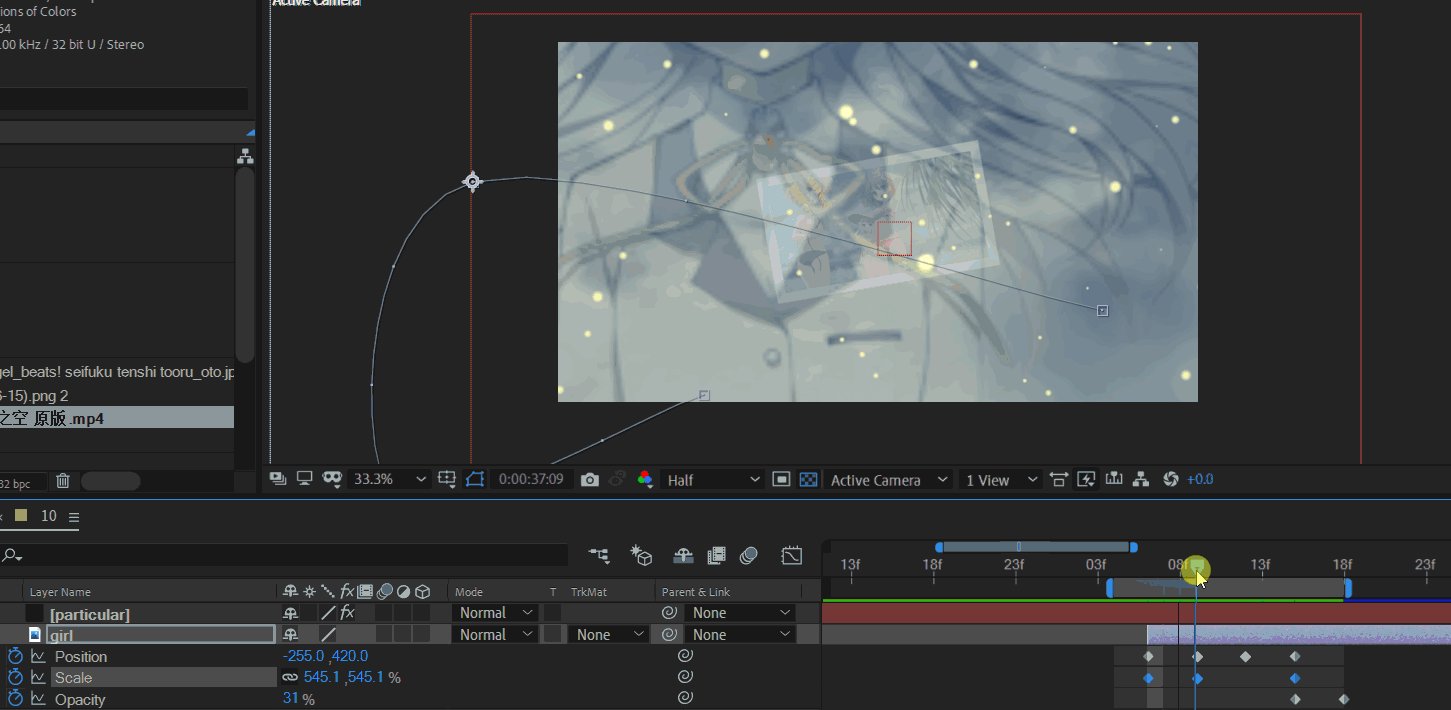
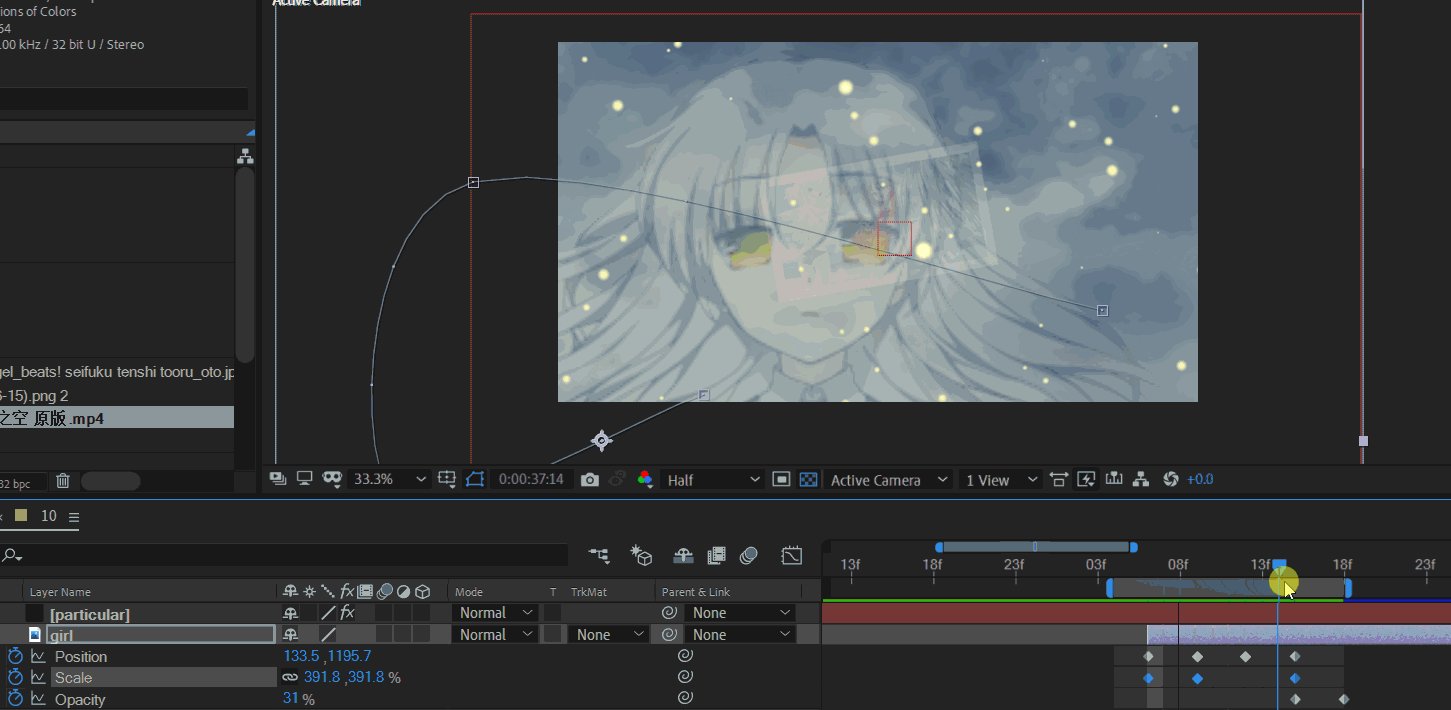
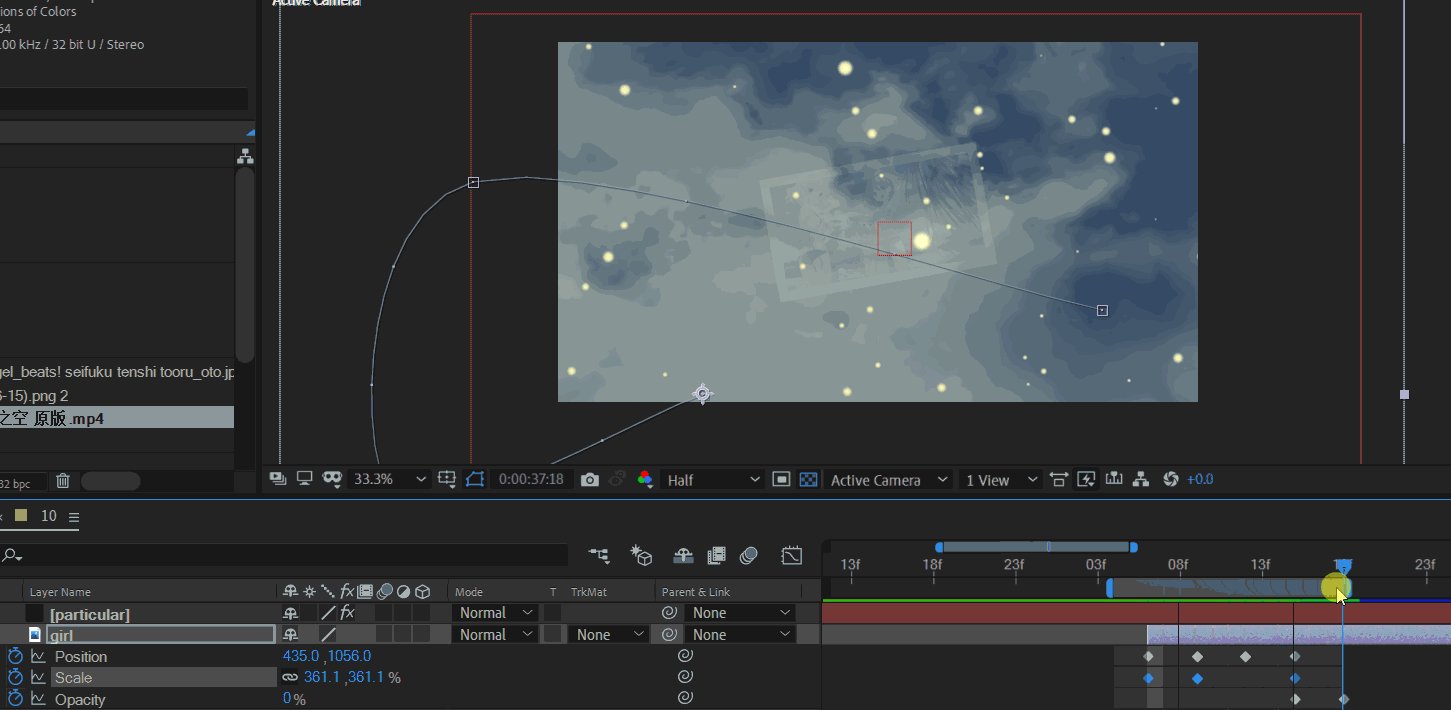
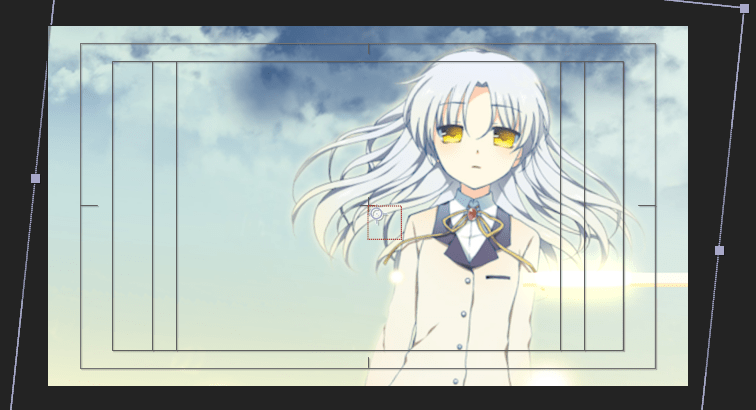
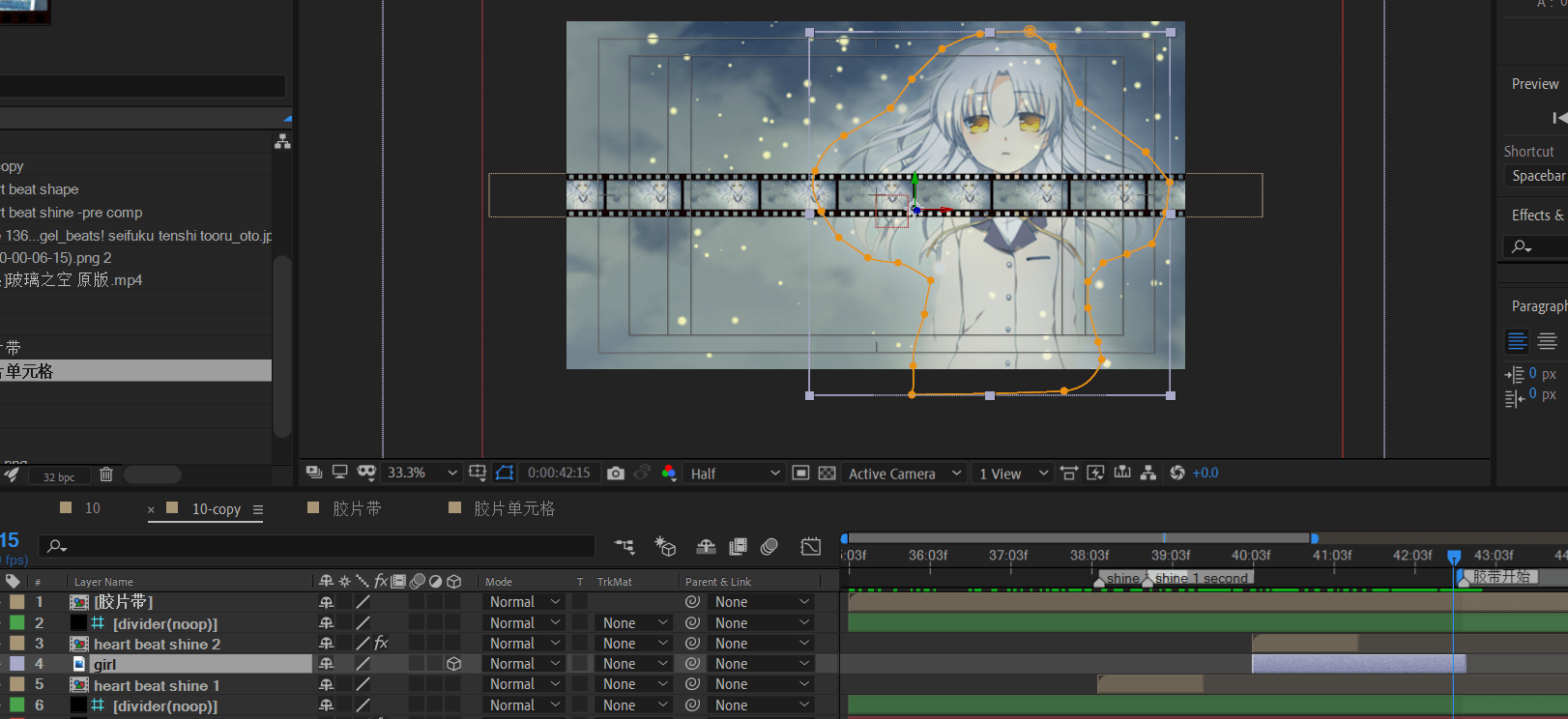
再次将人物素材拖入图层。打开3d空间。

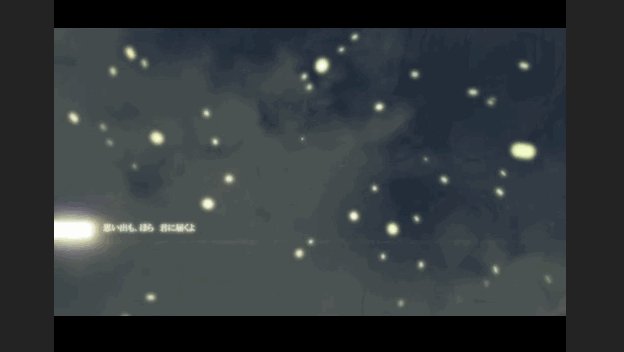
逐帧看一下原作的人物进入镜头过渡。

可以看到人物是不透明度渐变+缩小进入,同时摄像机发生旋转。这段摄像机的位置移动,可以让它的幅度大一点,也是通过关键帧实现。这里步骤略。
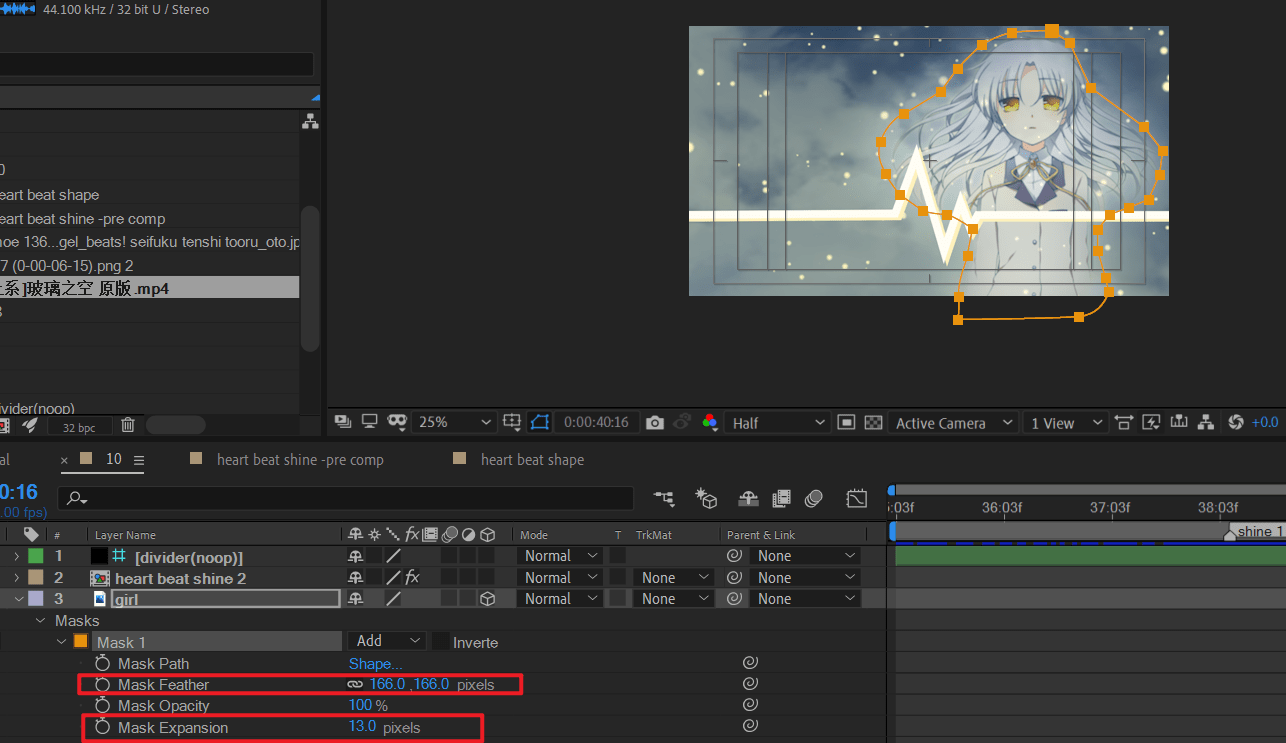
下面对人物处理,因为这个人物本身有背景,为了使用之前镜头的背景,需要将人物本身背景去掉。
使用钢笔工具绘制一下人物轮廓,使用mask羽化和扩展来使得边缘过渡平滑。

接下来,是胶片镜头。
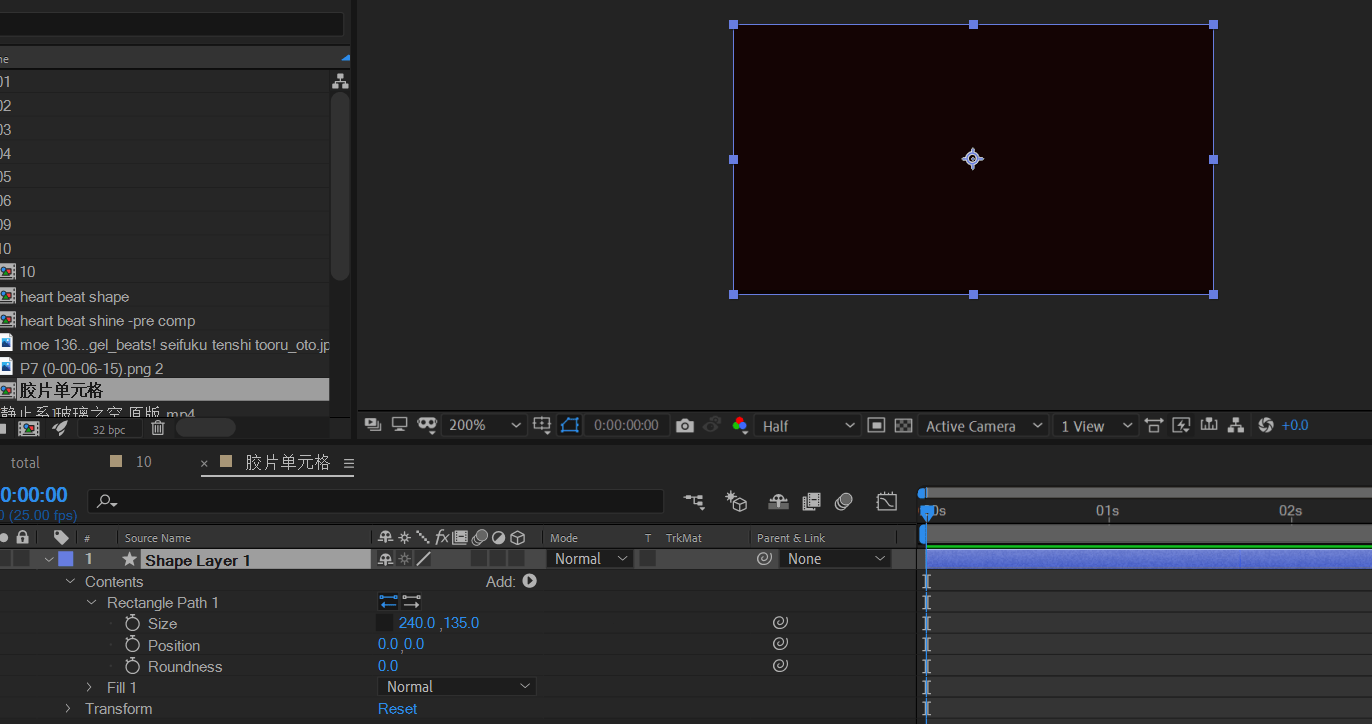
创建一个新合成,合成大小 240 x 135,这个比例是1920 x 1080的等比缩小,是为了节省CPU计算资源。
在该合成中,创建形状层。添加矩形和填充,并调整大小为 240 x 135。

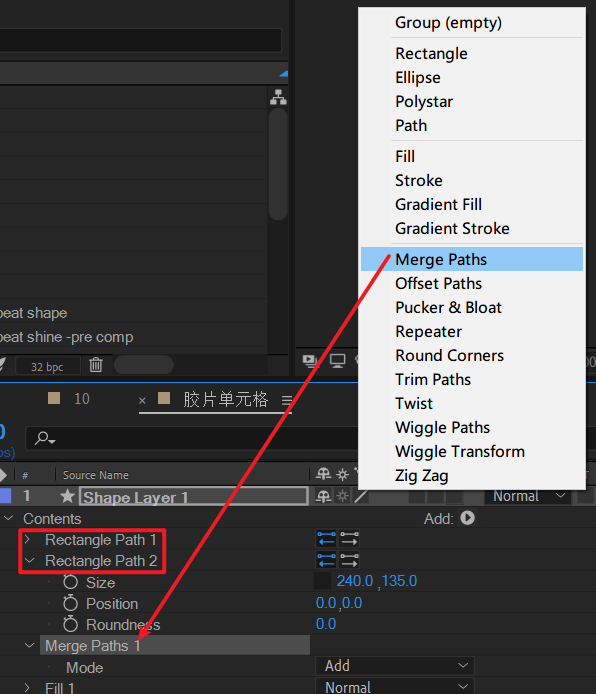
复制矩形,然后对整个形状层添加:合并路径。

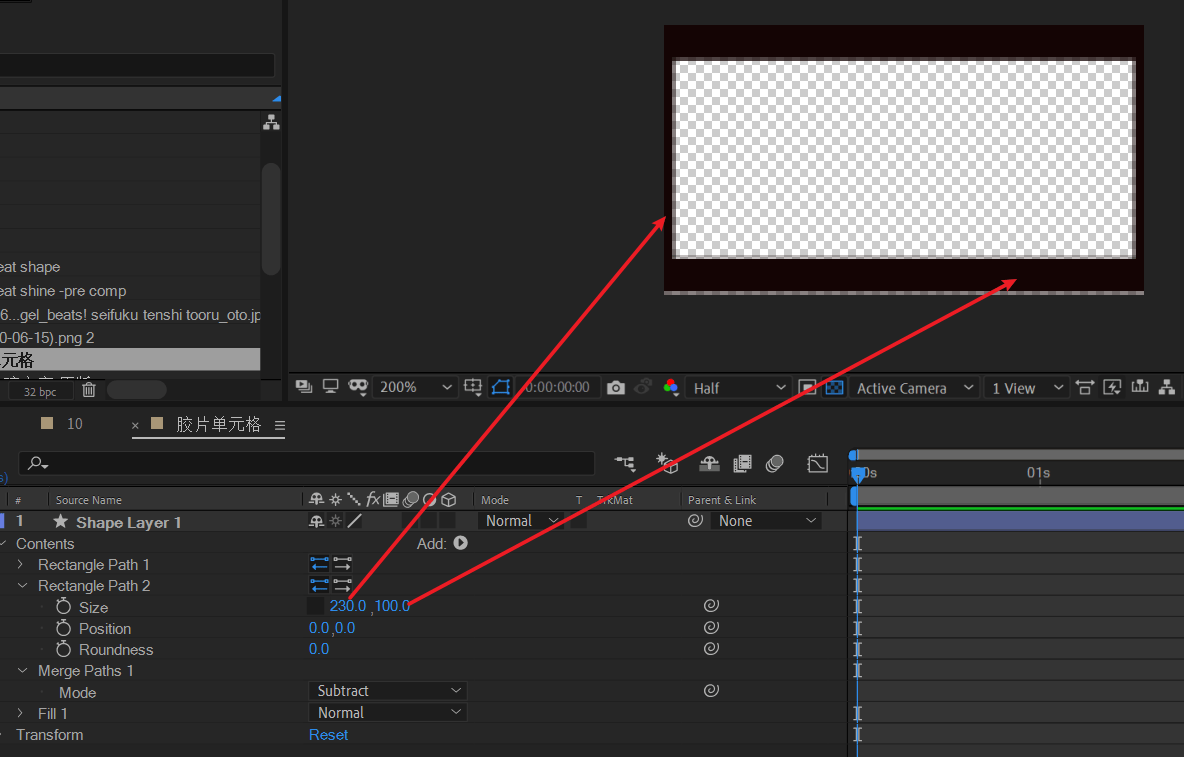
将修剪路径的mode改为相减。并调整矩形2的大小。

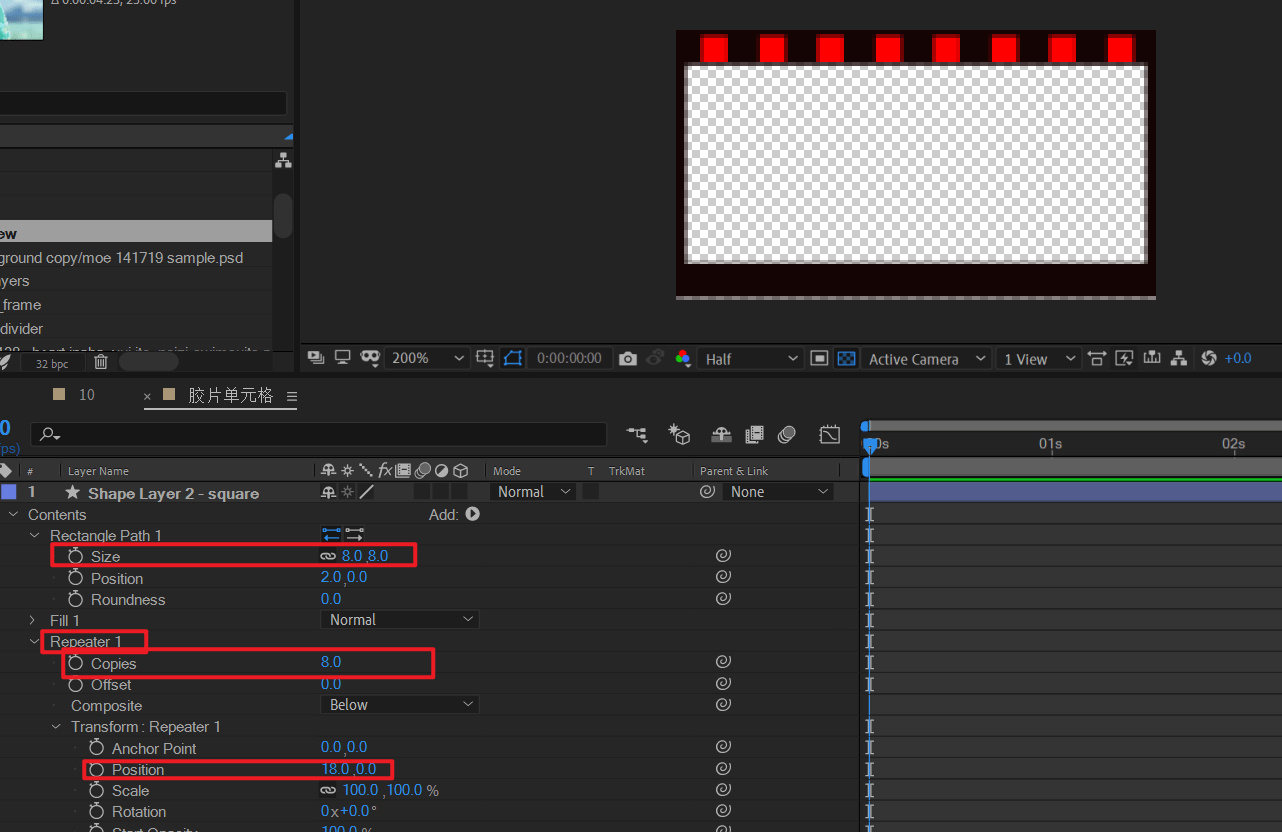
接着制作上下的正方形孔。
新建形状层。添加矩形和填充,修大小为8 x 8。添加中继器,copies设置为8,调整间隔position位置到合适大小。

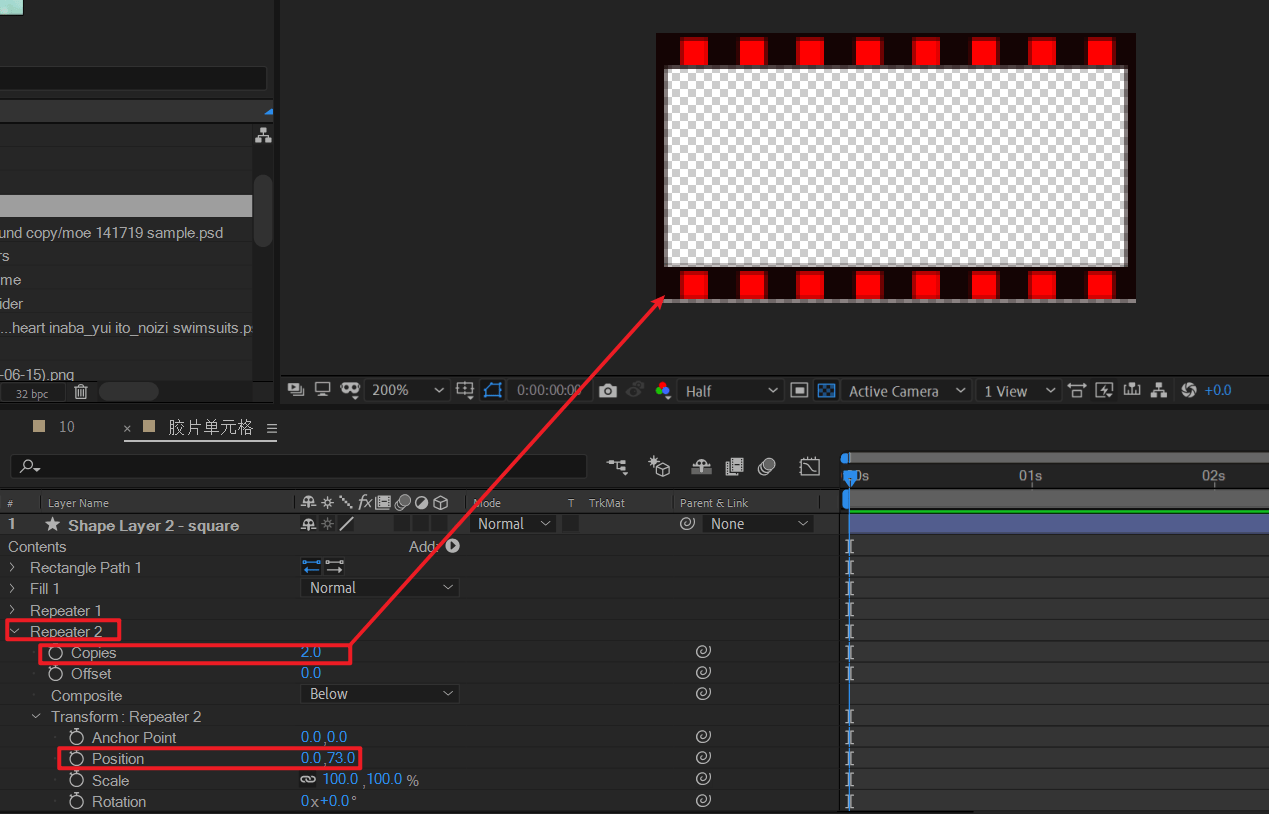
继续在这个square形状层创建一个中继器2,调整参数如图。目的是为了实现下面的孔。

提示:这里胶片单元的制作还有其他方式,例如百叶窗效果,AE表达式替换中继器。这里不做深入研究。
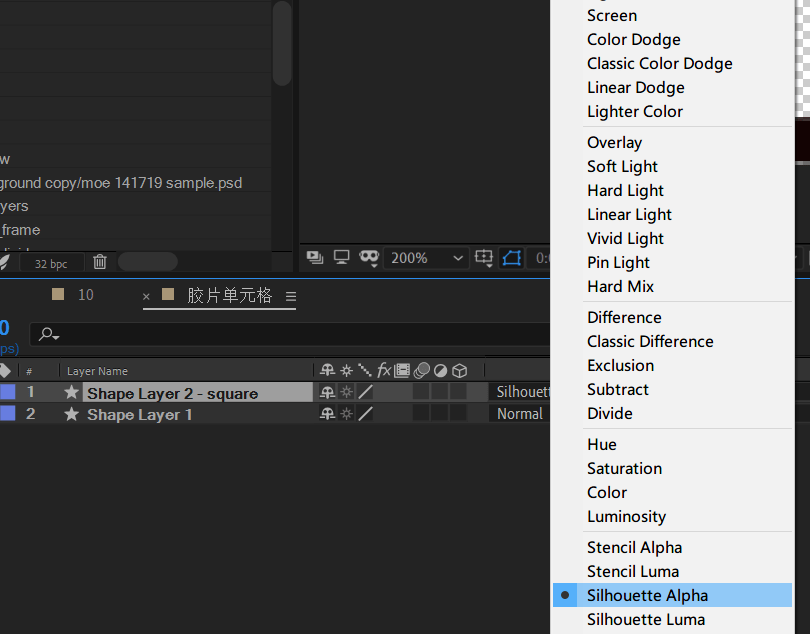
下面只需要镂空这些正方形孔就可以,使用轮廓alpha模式实现。

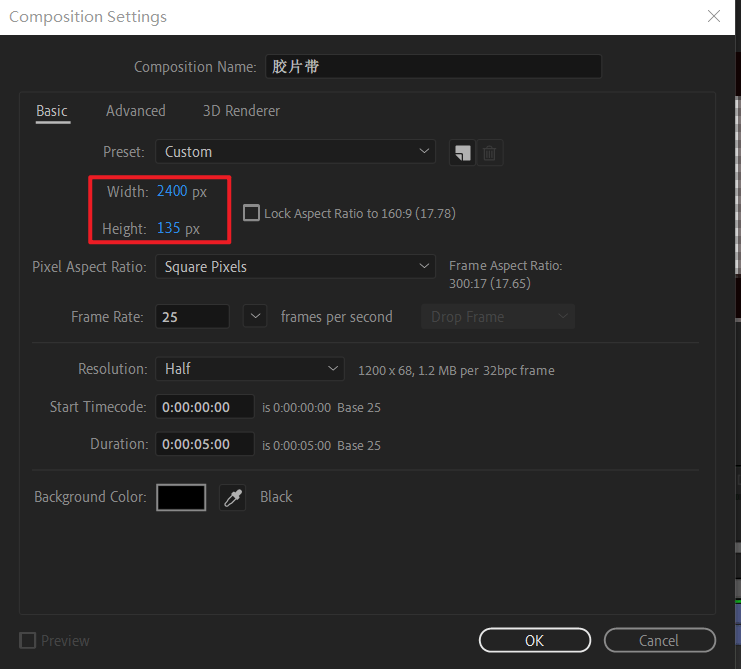
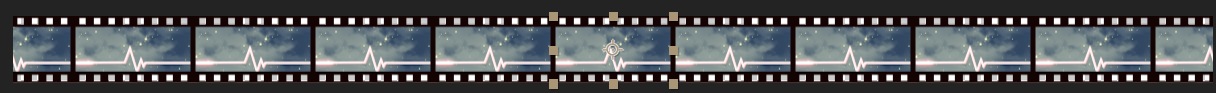
下面使用胶片单元格来制作胶片带。胶片带高度等于胶片单元格的高度,长度等于胶片单元格的长度的整数倍。

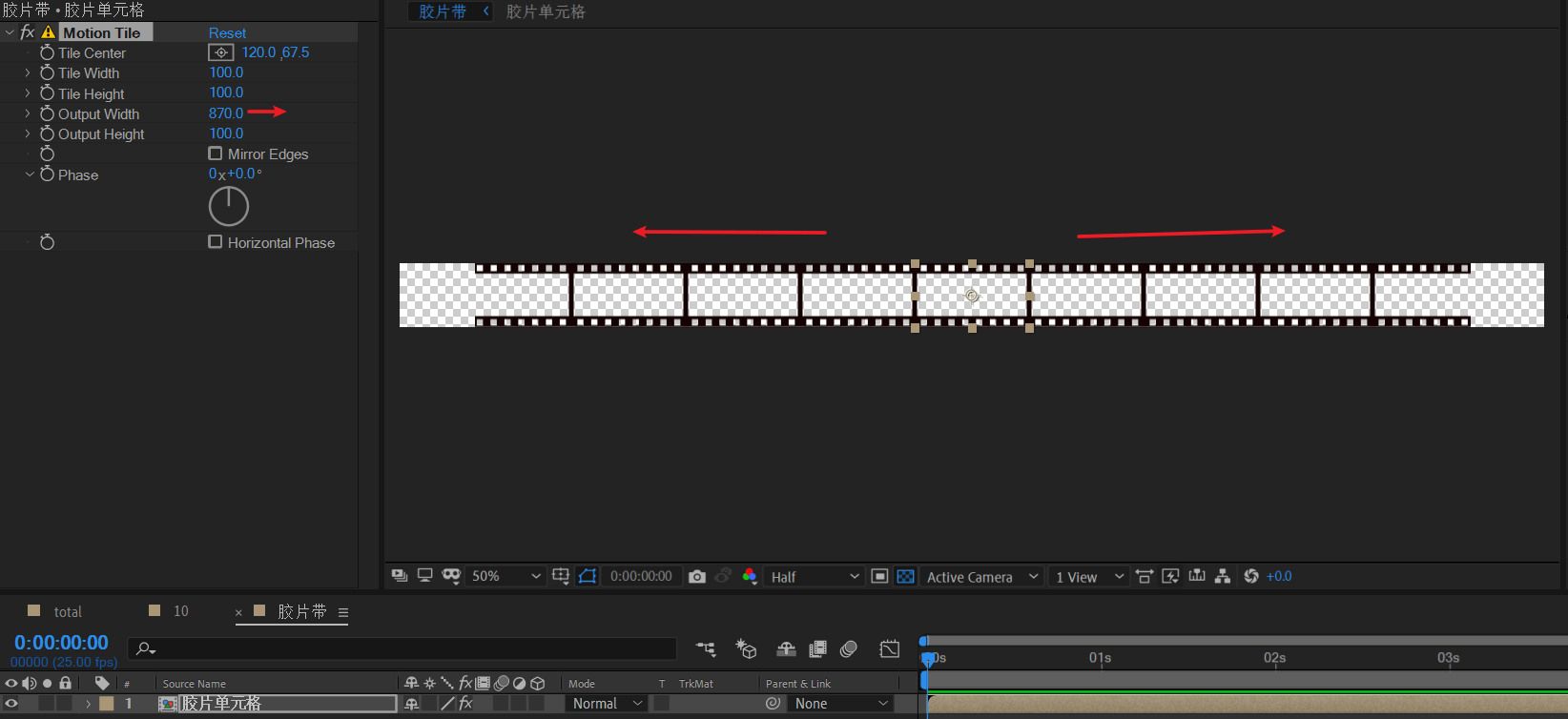
将胶片单元格拖入该合成。
这里,可以使用动态拼贴来布满整个胶片带。只需要调整输出宽度,保证输出宽度足够大即可布满。

也可以使用:
- 复制的方式,来手动拷贝来布满胶片带。
- AE表达式的方式,利用index来布满胶片带。
这里使用动态拼贴的方式来实现。
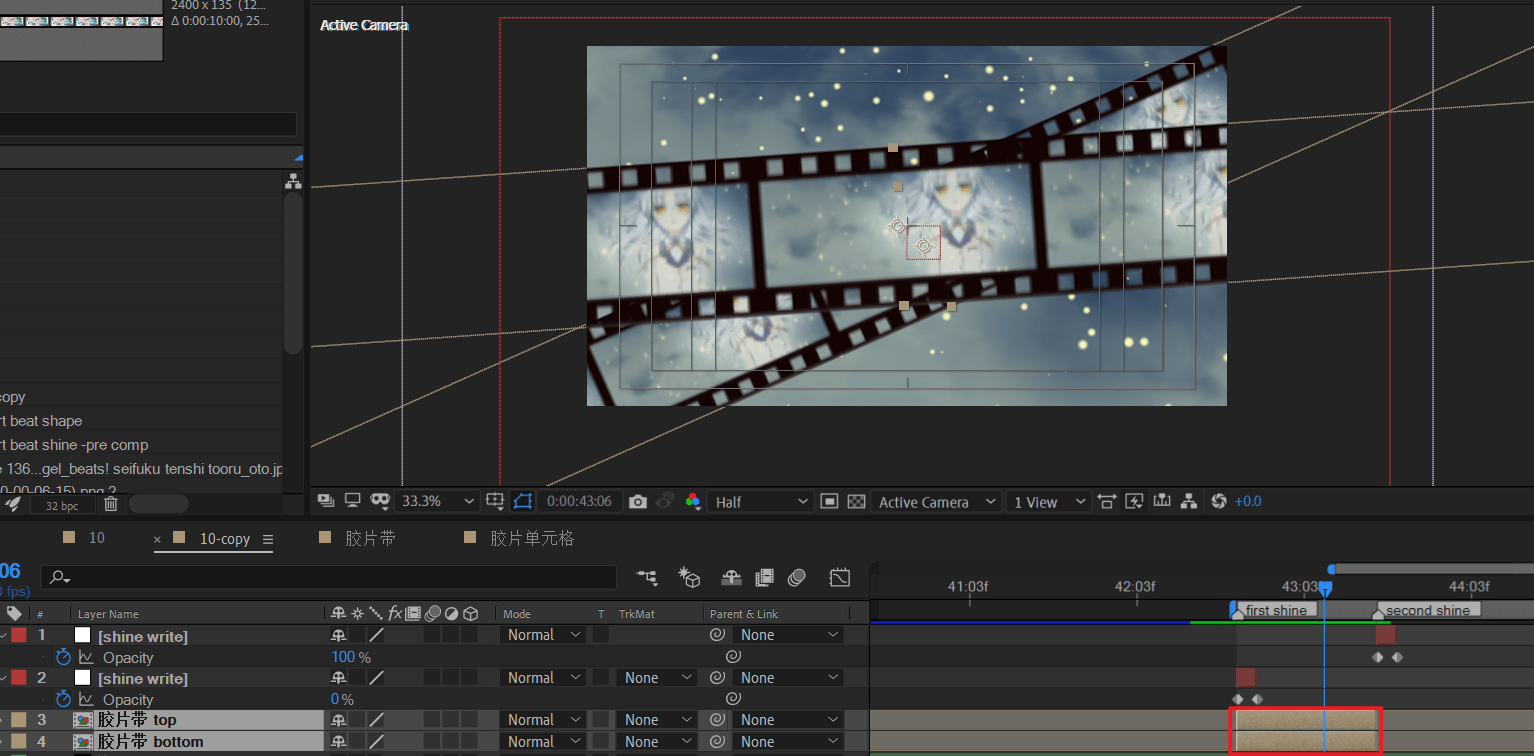
接下来,需要使用这个合成当做胶片单元格的内容。
**需要将该合成复制一下,10-copy作为胶片素材。**拖入胶带单元格合成。ctrl alt f让该合成适配合成大小。

这里有一个问题:10-copy这个合成适配的是整个胶带单元格合成大小,因此上面和下面的孔那部分其实被裁剪掉了。这个问题后续需要修复。应该让中间内容区为完整的10-copy合成大小。
同时,观察胶带合成效果。务必保证正确。

同时,主要保证胶带合成的时间长度足够长。10s左右。
将人物图层在胶带开始处右裁剪。因为之后人物需要消失。

人物和胶带之间的过渡使用的是闪白。第一次胶带和第二次胶带之间过渡也是闪白。
思路:使用纯色层,白色背景制作一个3帧时长的转场,同时K 不透明度关键帧,从100% -> 0,注意对齐胶带出现初始位置。

复制该闪白层,在合适的位置粘贴第二次闪白。

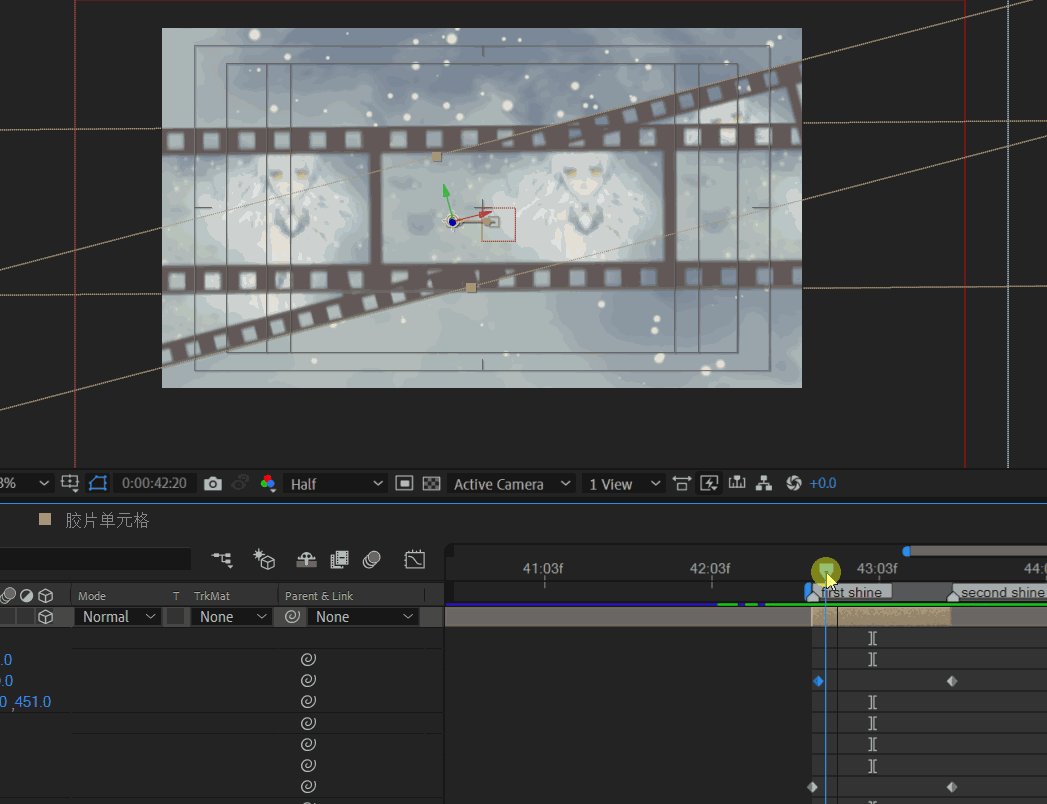
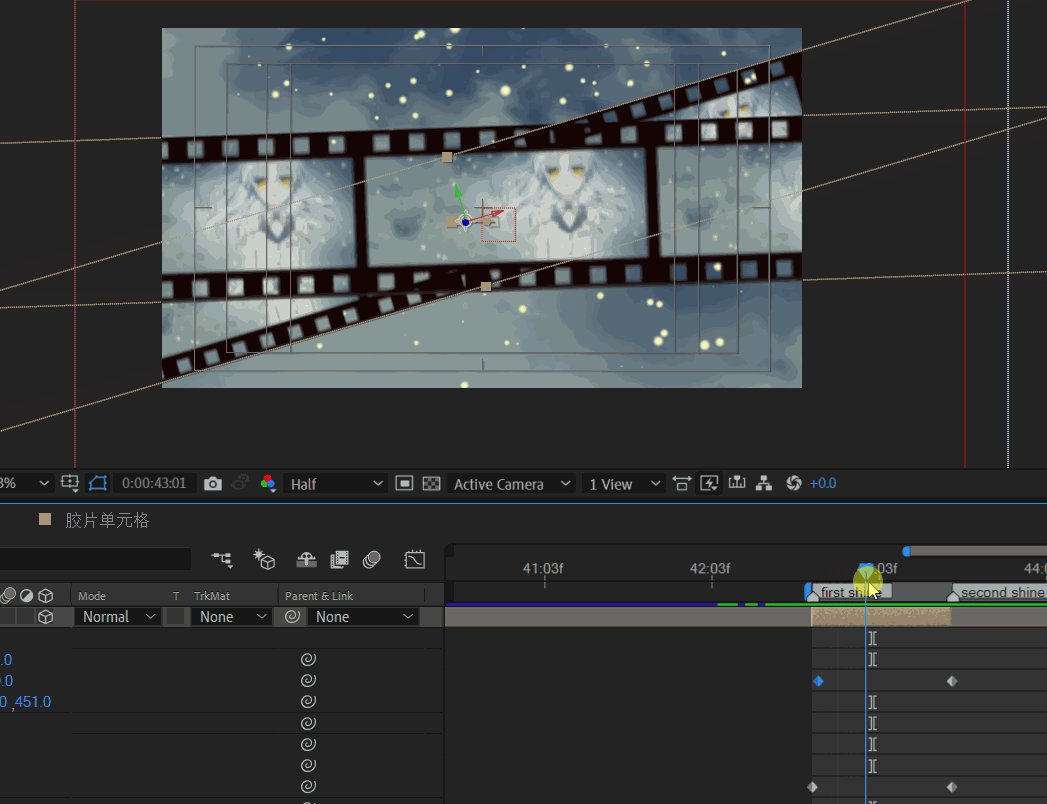
下面制作胶片本身的摆放和动画。
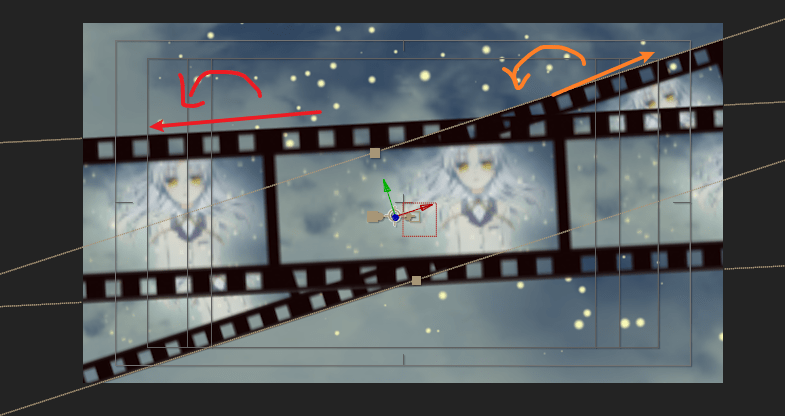
原作第二次胶片比较大,有两条。摄像机稍微逆时针旋转。


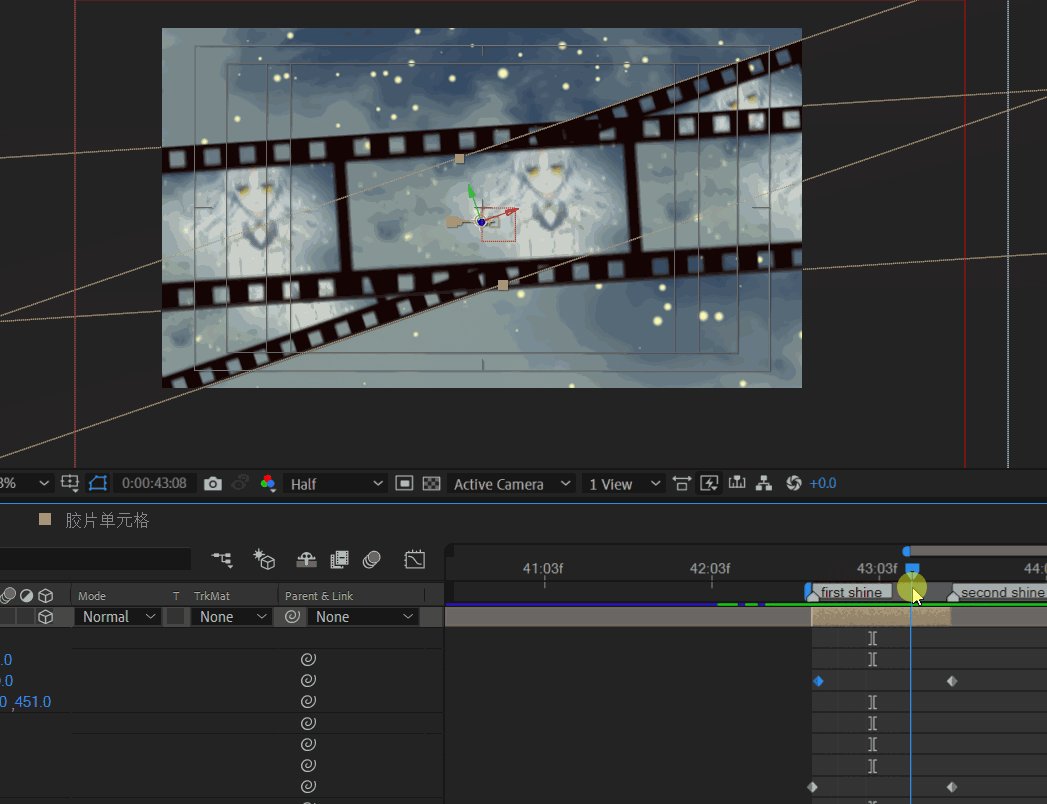
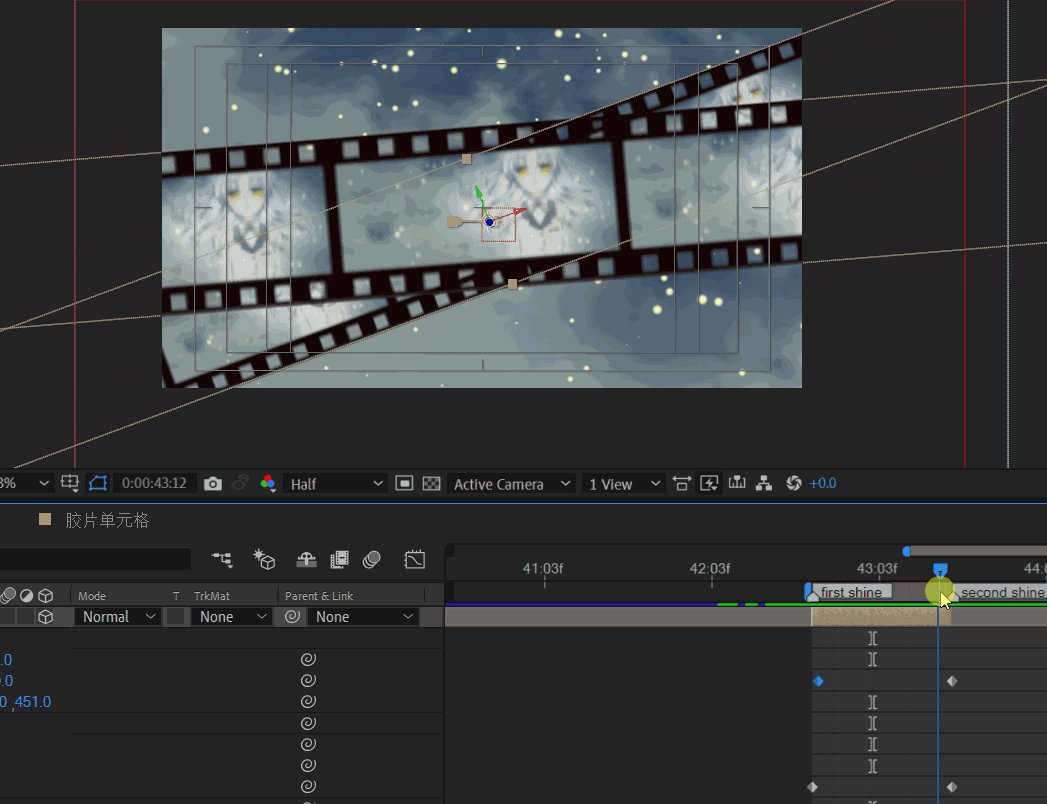
接下来制作动画。
- 胶带top左移并且逆时针旋转一定角度。K帧
- 胶带bottom向右上角移动并逆时针旋转一定角度。k帧。

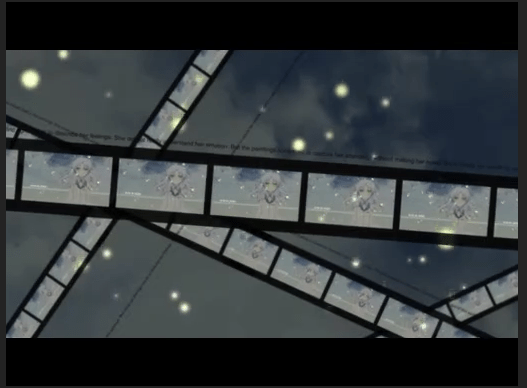
效果如下:

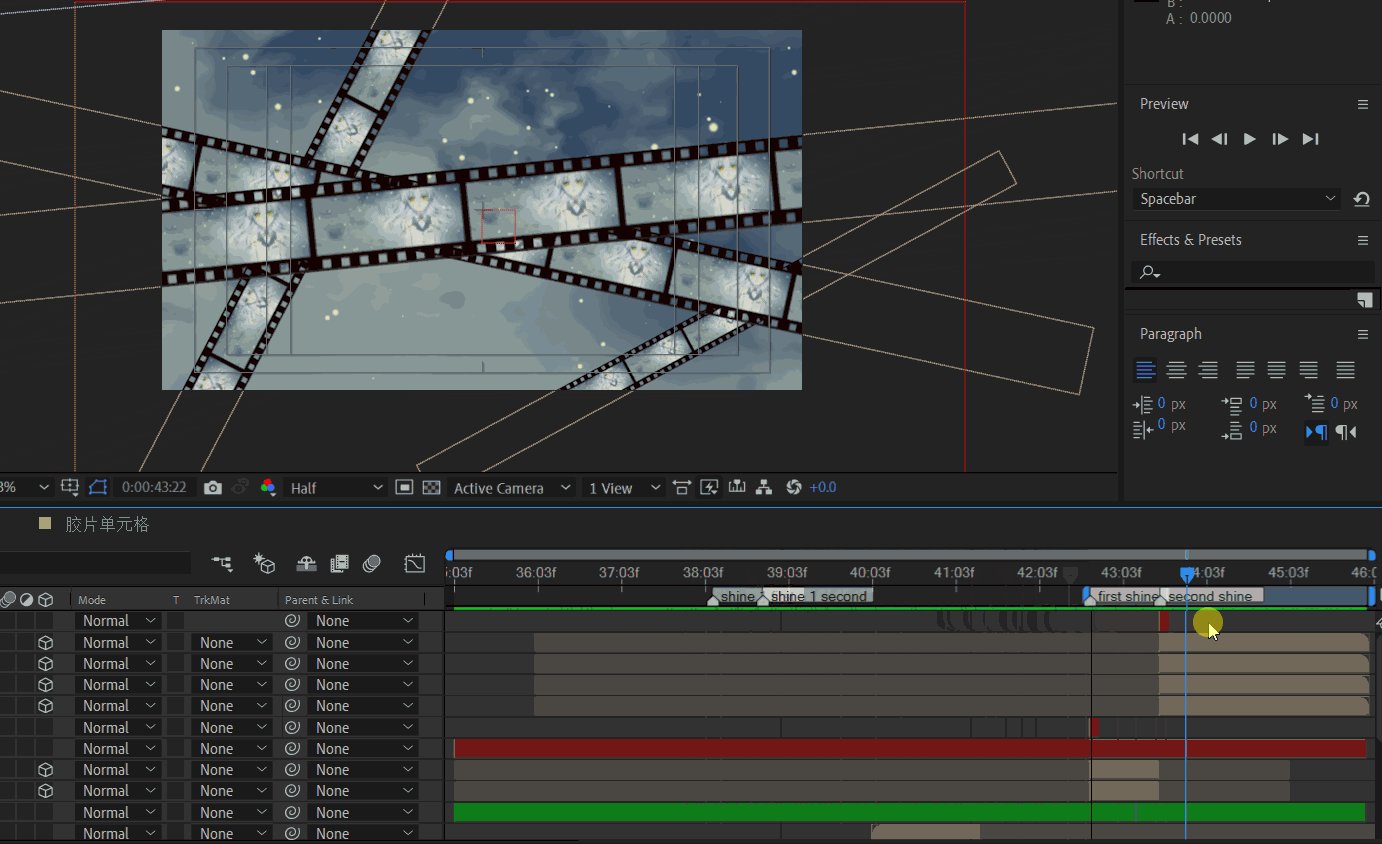
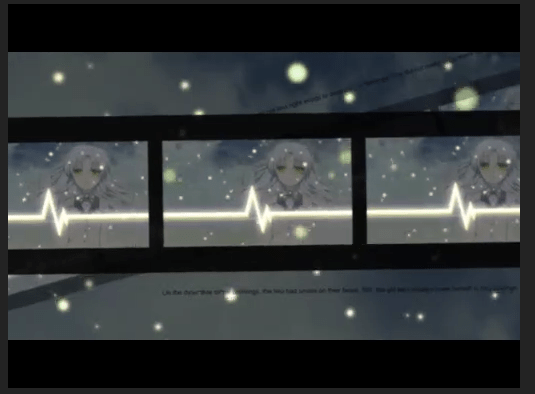
然后接着制作第二次胶带,这次胶带有四条。原作效果:

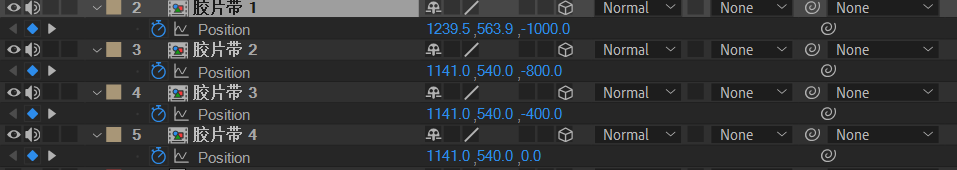
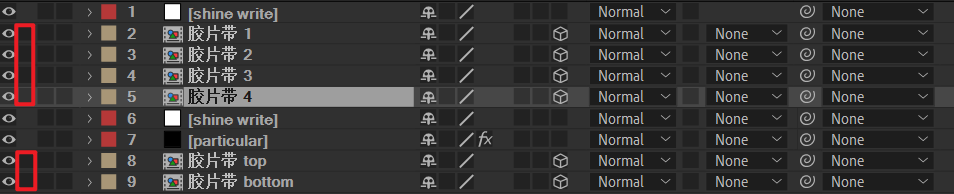
将上面任意一个胶带合成复制4次,命名胶带1,2,3,4。
先设置z轴高度关系。依次类推,这里是-1000,-800,-400,0。

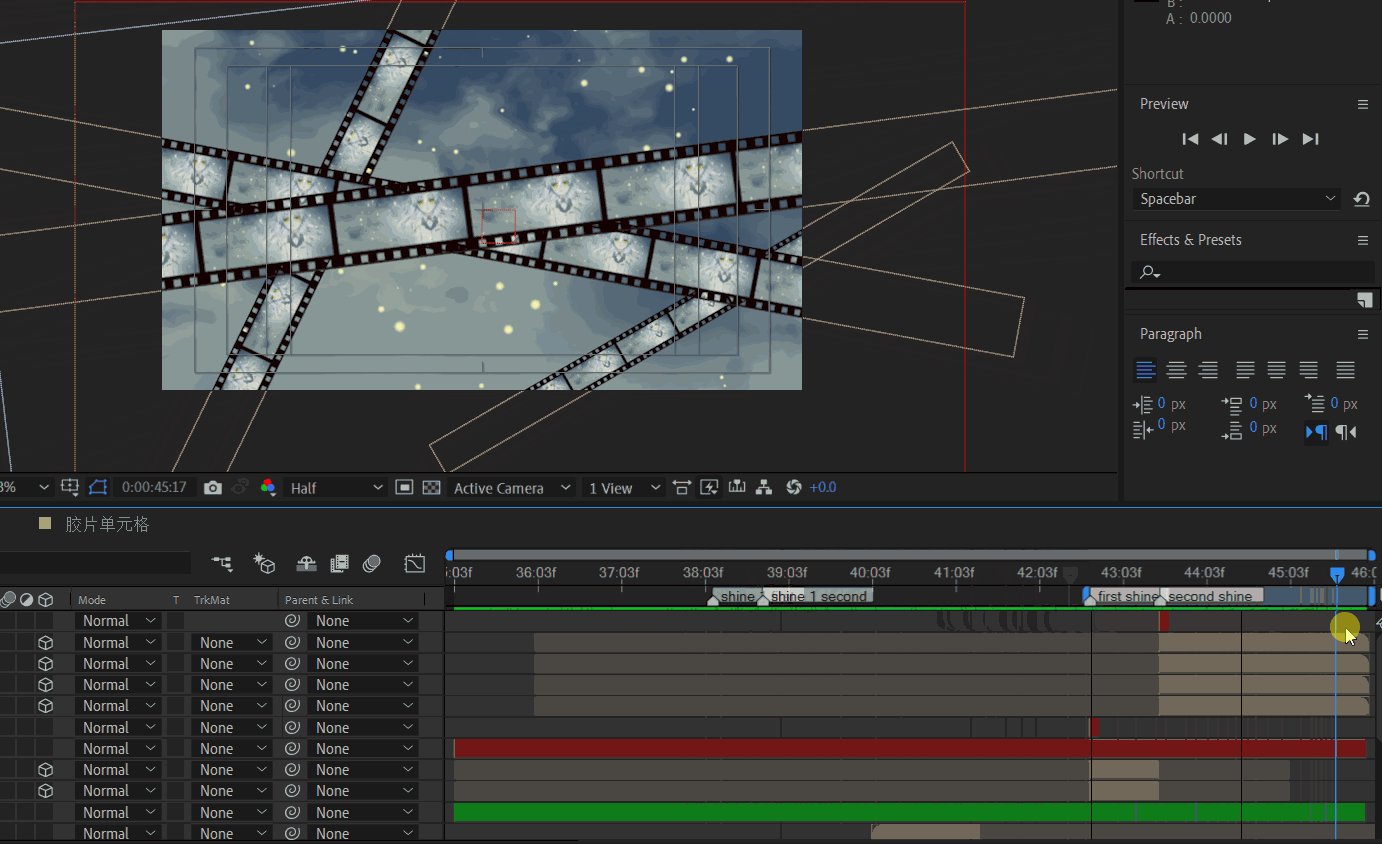
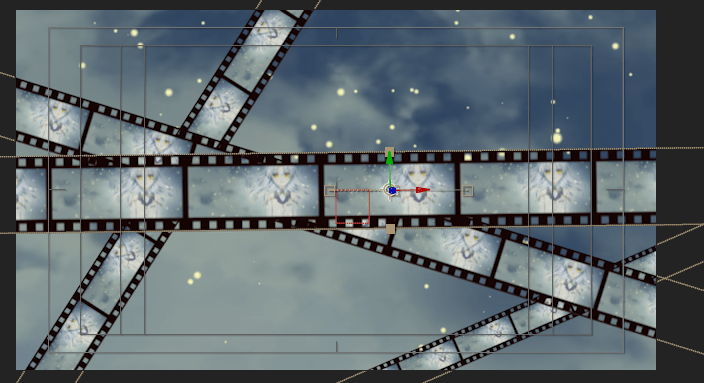
调整scale和position,rotation

删除之前这四个合成的一切关键帧,开始重做关键帧动画。
!!此时,注意发现背景音乐有重复,那就取消这些胶片合成的music按钮。

整体效果。